TwitterAPIでTwitterBot作成【Google Apps Script】
GoogleAppsScriptとTwitterAPI V2を使用して0から定期的にツイートをするTwitterBotを作成。
Googleアカウントの作成から全て手順を追って説明していますので、誰でも作成できるはずです。
実際に下記手順で作成して起動しているサンプルアカウント。
TwitterAPIV2のフリープランの各機能を全て使用と、リプライや引用リツイート等の工夫例も紹介。
はじめに
Twitterサービス利用規約
使用用途によっては凍結やロック等、Twitter側の利用規約に該当する場合もあります。
必ずご自身でTwitter公式の規約を確認の上、ご自身の責任の範疇で実行してください。
一例として、同じ内容を投稿し続けると、ロックがかかったり、凍結されたこともあります。
→おそらく同様のURLをツイートし続け、スパム認定を受けた為
情報提供のみを目的とし、内容を参考にした直接的・間接的損害において一切責任を負いません。
予めご了承ください。
目次

流れはこのような形で説明になります。
パソコンと電話番号さえあれば手順通りで作成できる(はず)ようになっています。
TwitterAPIの使用に電話番号の登録が必要になっておりますのでご注意ください。
1.Googleアカウント作成

Googleアカウントの作成からはじめましょう。
TwitterAPIを使用するには「電話番号」が必要です。

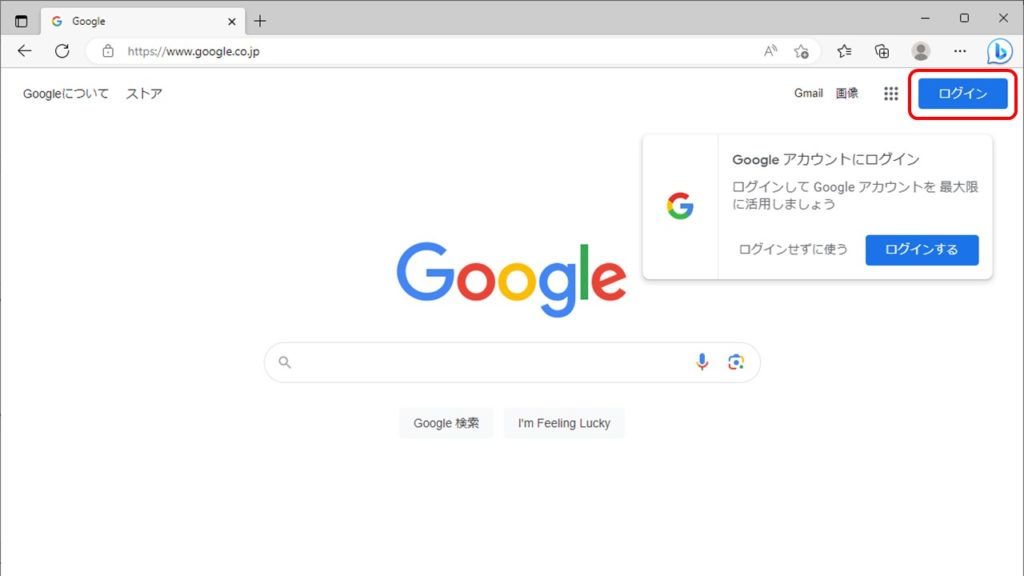
https://www.google.co.jp/ でGoogleに接続しログインボタンを押下します。
※アカウントを所持している方はそのままログインして
アカウント作成・ログイン方法は飛ばしてください。

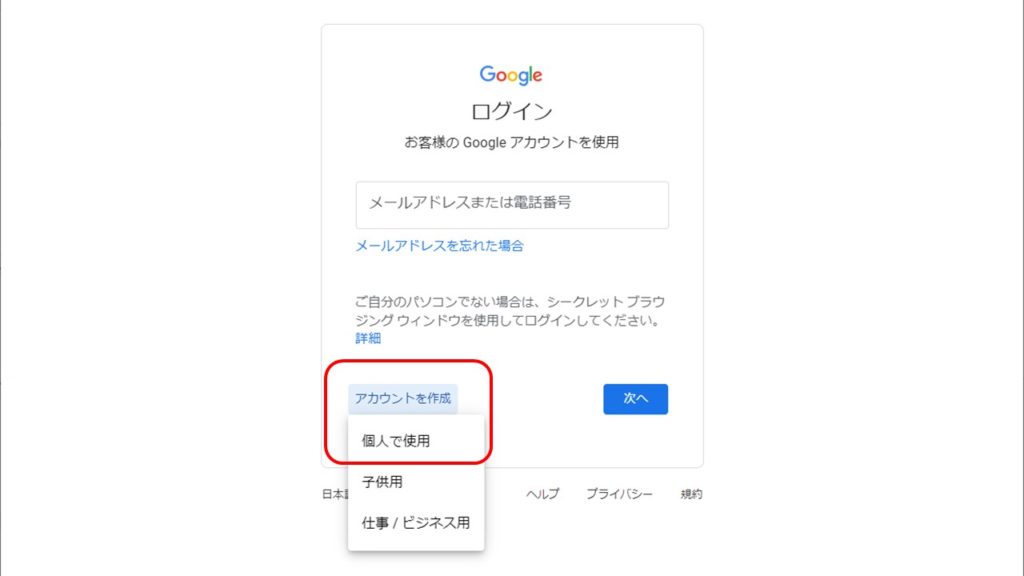
アカウント作成を押下し、個人で使用する場合は個人で使用を押下します。

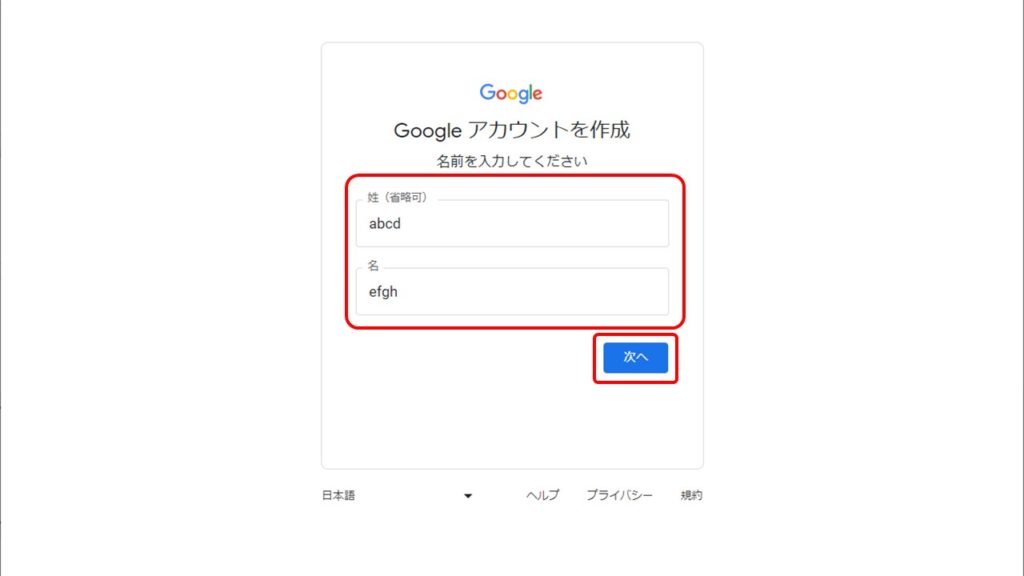
名前を入力して次へを押して進みます。

生年月日・性別と入力し次へ進みます。

好きなアドレスを入力し次へボタンを押下します。
※既に誰かが使用しているアドレスは使用することができません。

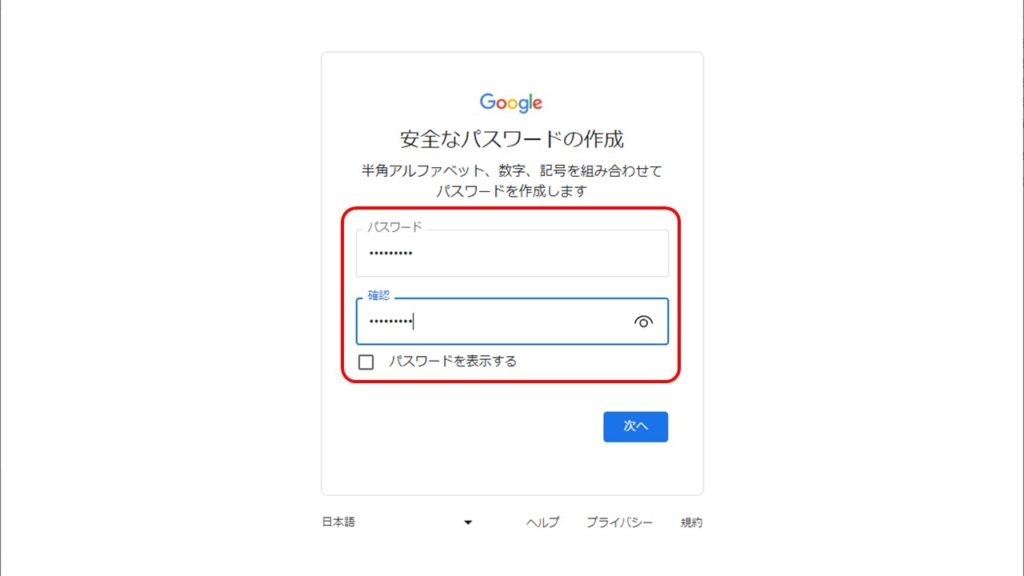
半角アルファベット・数字・記号を組み合わせてパスワードを作成し入力します。
※このページを離れるとみることができないので、パスワードはメモしておきましょう。

ロボットによる操作でないことを証明しましょう。
電話番号を入力して次へを押下します。
※電話番号はどちらにせよTwitterでも使う為同じ番号を使用します。

SMSで受け取った確認コードを入力して次へを押下します。

メールアドレスは必要に応じて追加しましょう。
今回はスキップ可能なのでスキップします。

電話番号もスキップ可能なのでスキップします。
ここも必要に応じて追加しましょう。

追加する場合は追加を押下し
次のページで追加しますを選択すれば追加可能です。

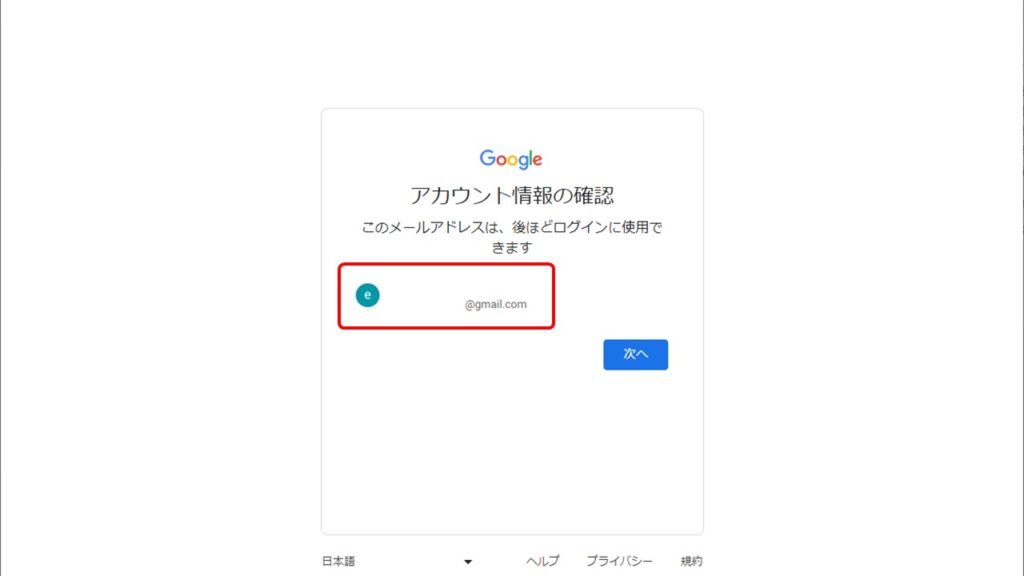
アカウントが完成しました。
このアドレスと先ほど設定したパスワードで
ログインすることが可能ですので保存しておきましょう。

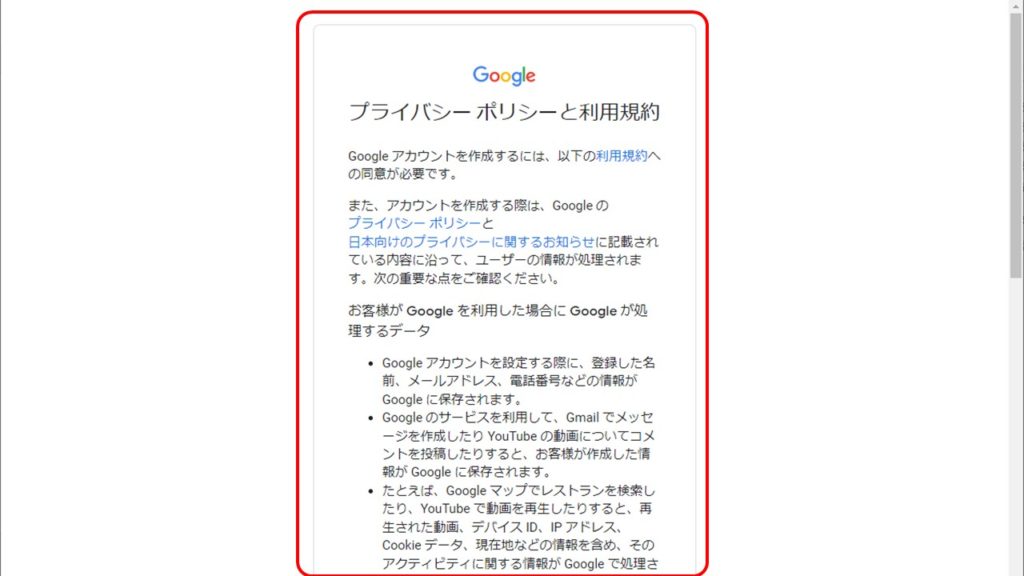
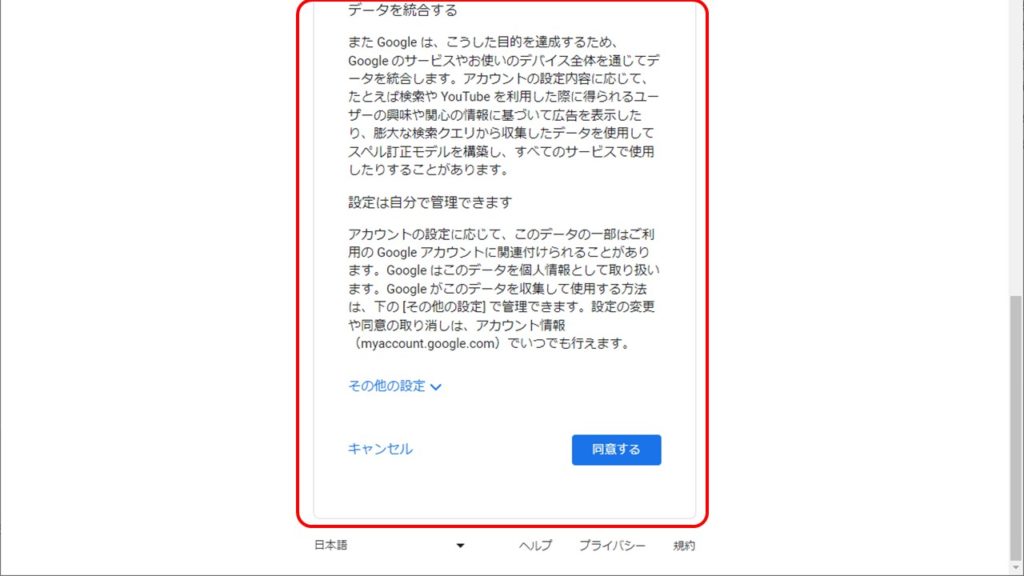
規約は都度更新されますので、ご自身で内容を確認しましょう。

下まで内容を確認し、同意できるようであれば同意するを押下して進みます。

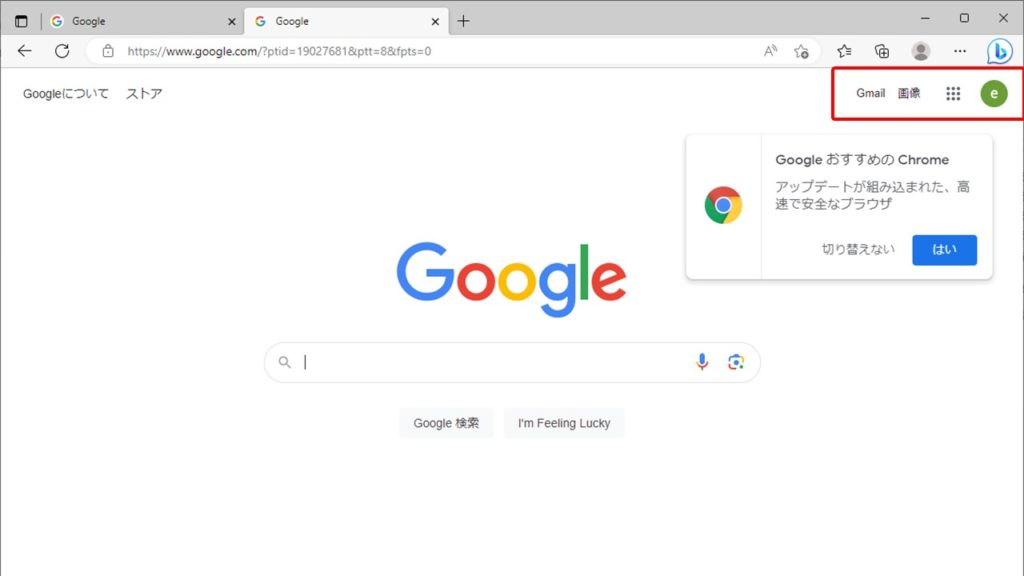
Googleアカウントが完成しました。
Googleも多々アップデートされておりますのでもし表記方法と
違う場合はGoogleアカウント作成方法で調べてみてください。
2.Twitterアカウント作成

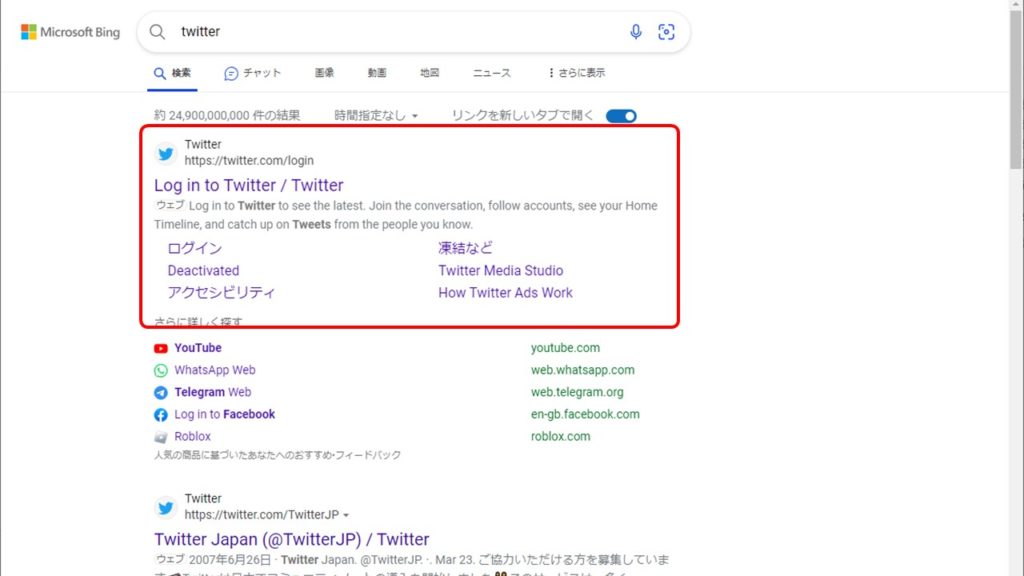
次にTwitterアカウントを作成します。

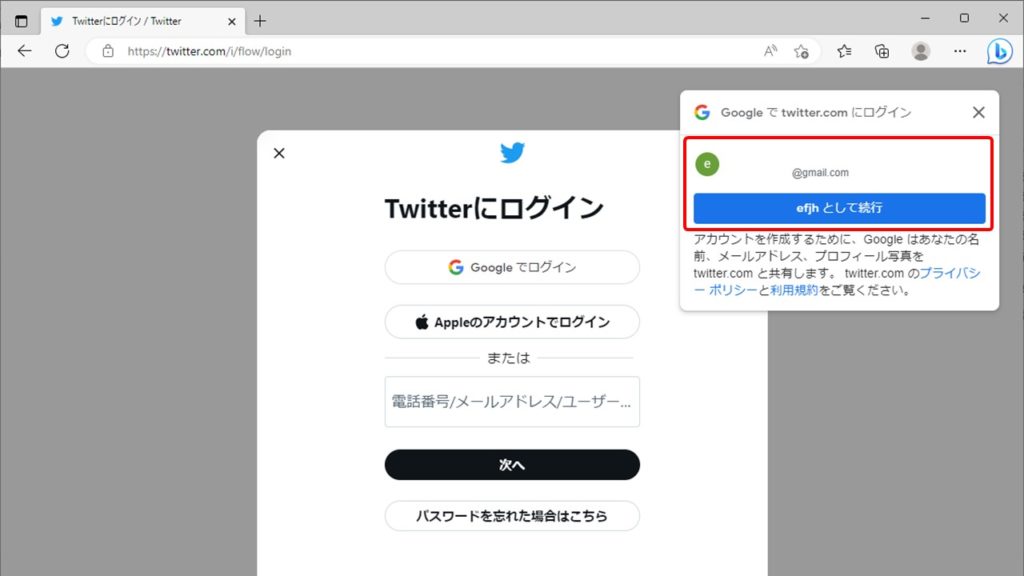
Twitterのページへ接続しましょう。

そのまま作成したGoogleアカウントでログインすることも可能です。

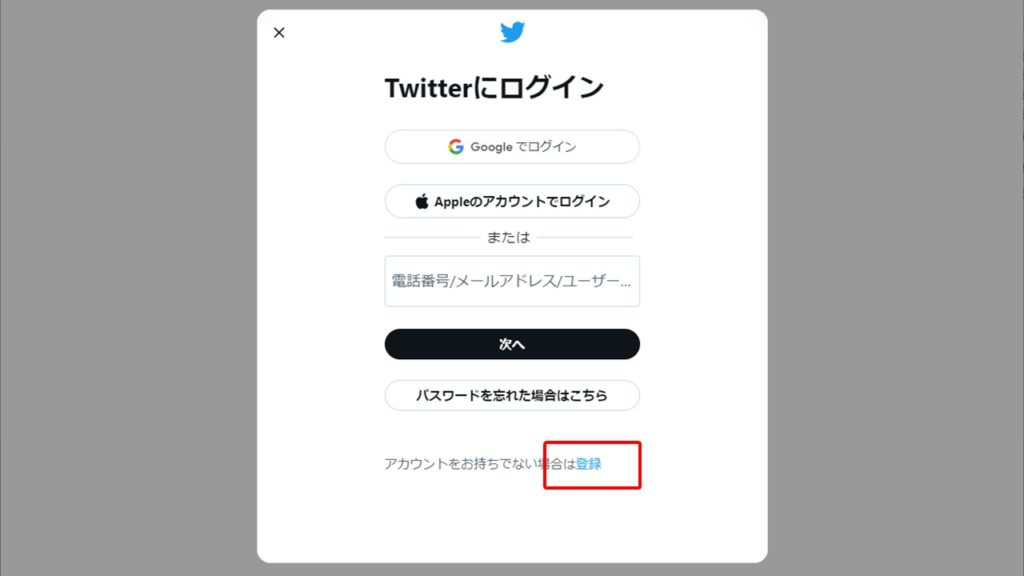
アカウントをお持ちでない場合は登録を押下します。
※既にアカウントを所持している場合は飛ばしてください。

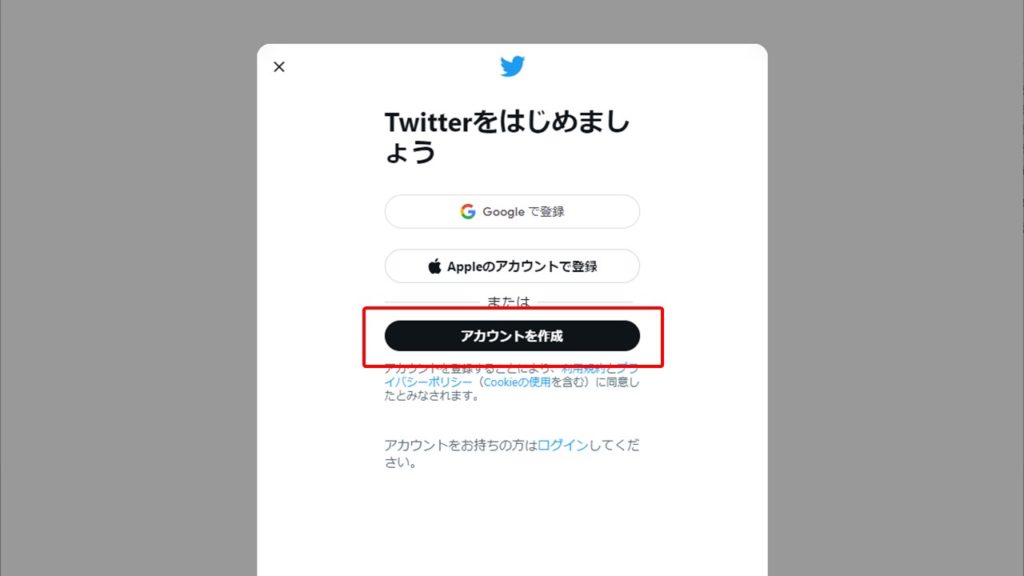
アカウントを作成を押下します。

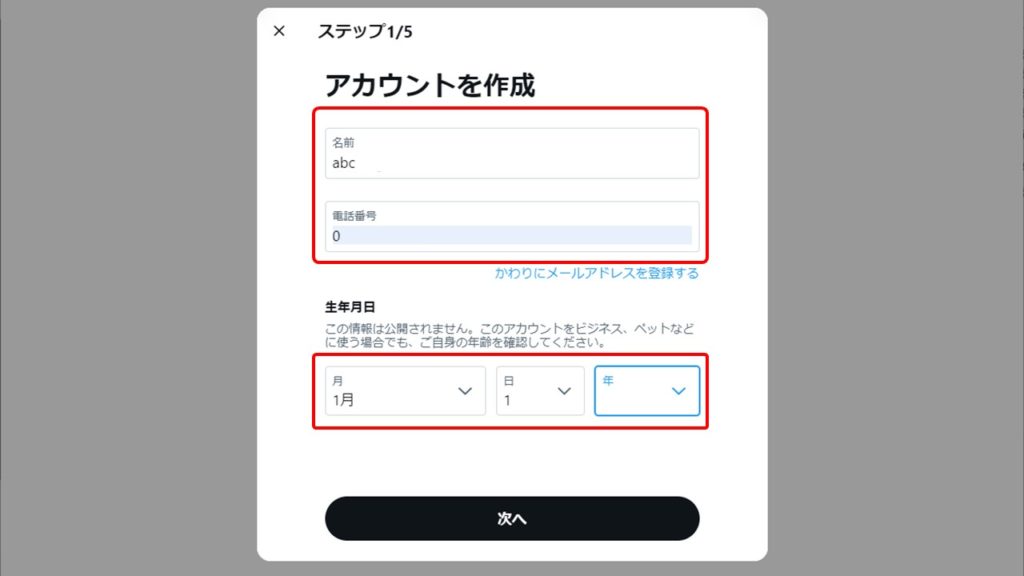
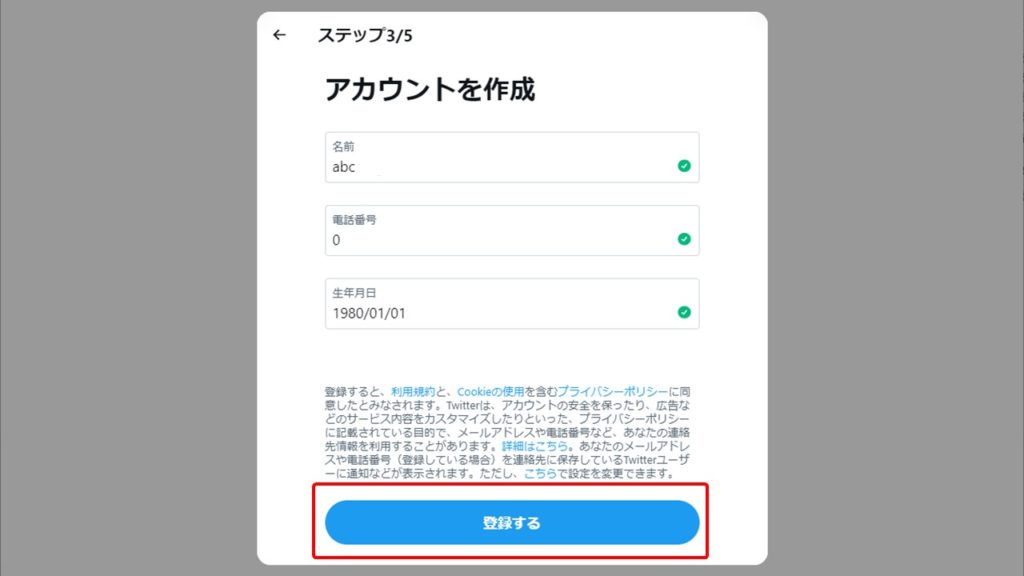
名前(Twitter上の名前)・電話番号・生年月日を入力して次へを押下します。

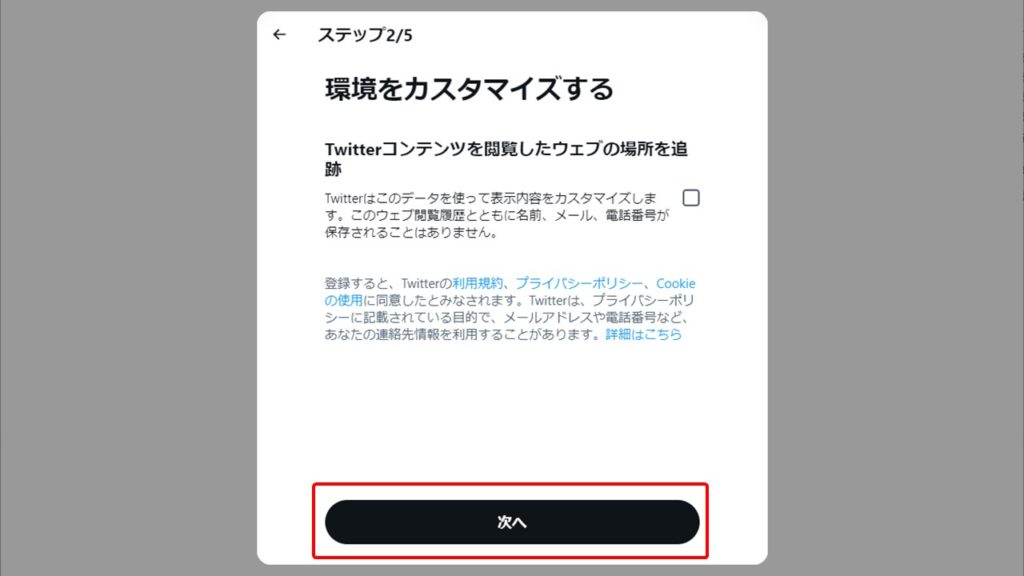
規約等の内容を確認し、問題なければ次へを押下します。

登録するを押下すると電話番号認証が開始します。

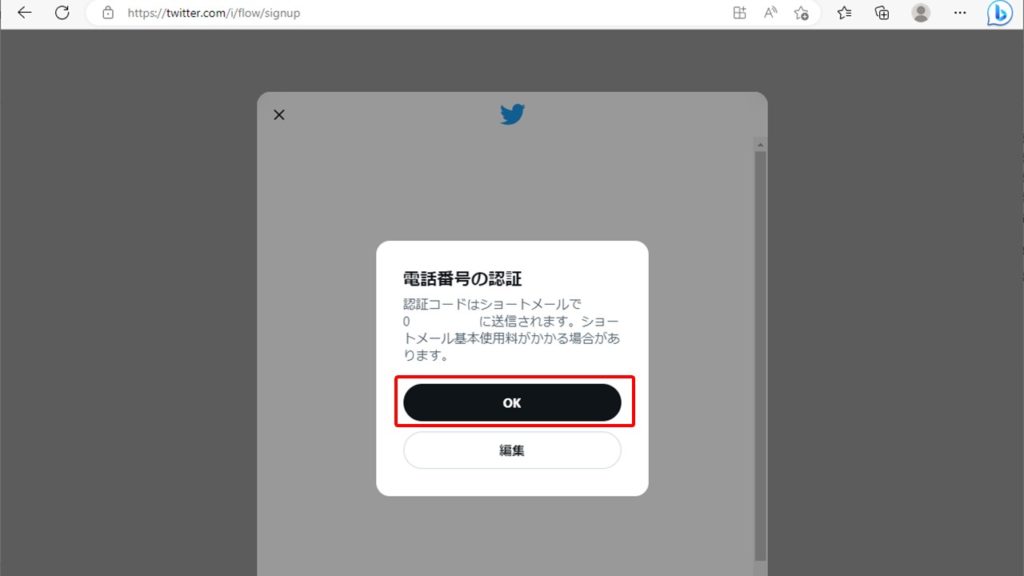
先ほど入力した電話番号にショートメールが届くのでOKボタンを押下します。

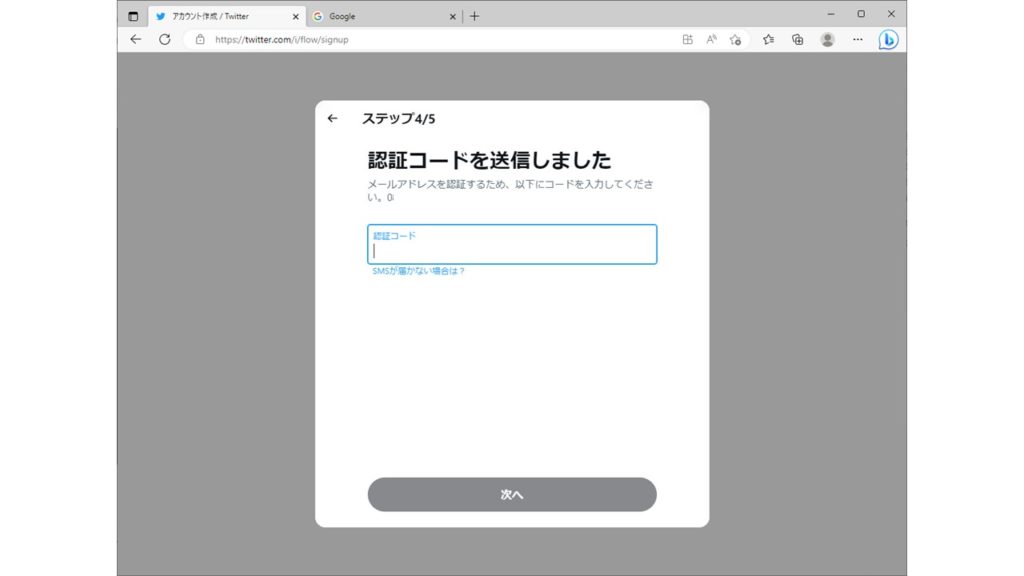
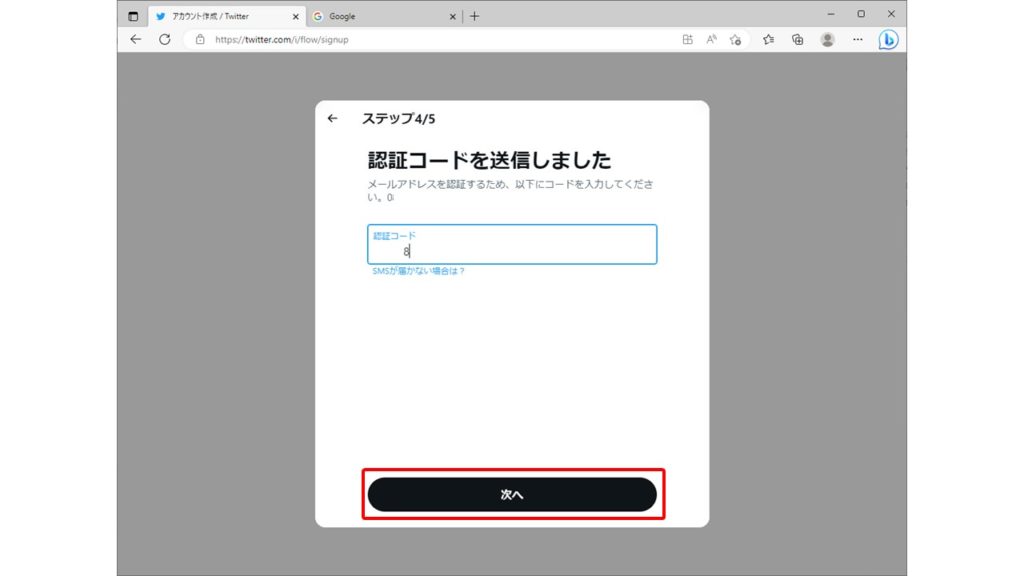
届いたSMSの情報を入力しましょう。
届かない場合は再送信か、1日に複数回送信すると
エラーになるケースもあった為時間をおいて試しましょう。

認証コードを入力したら次へボタンを押下します。

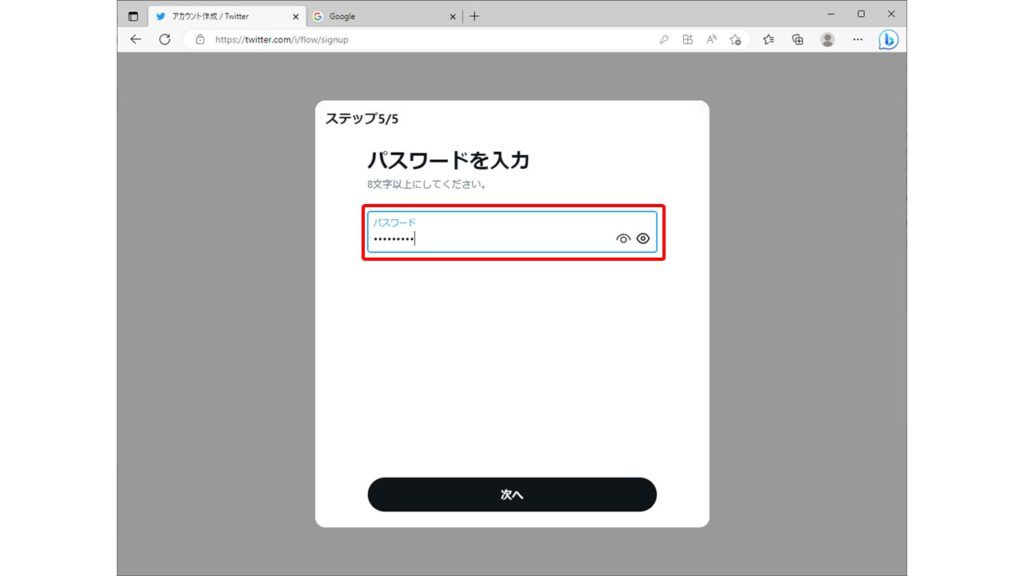
アカウントに使用するパスワードを設定します。
忘れると再発行が必要な為、メモしておきましょう。

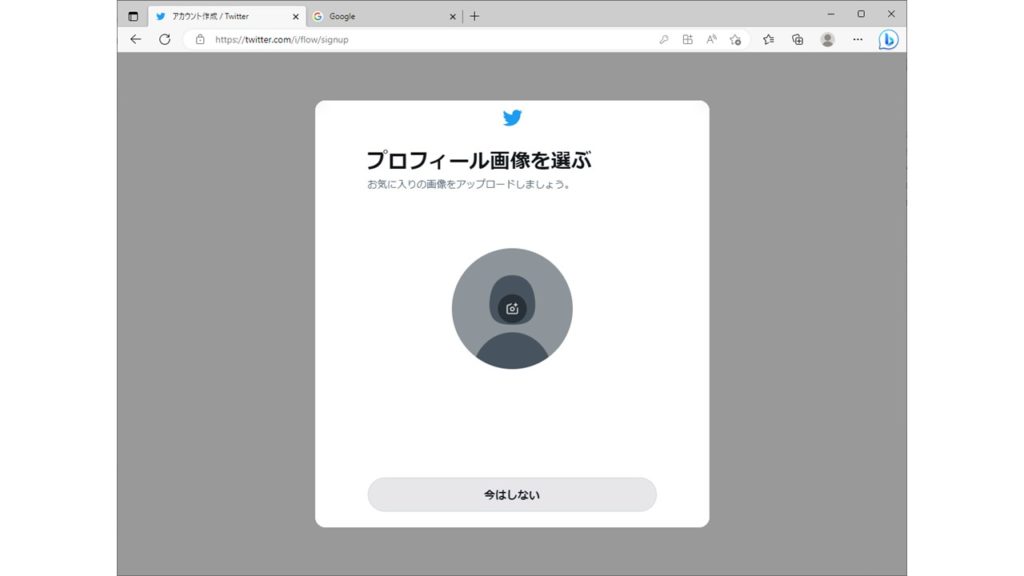
プロフィール画像を設定することが可能です。
画像マークを選択して好きな画像を設定してもよいですが
今はしないを選択して次に進みます。
※後からでも設定可能です。

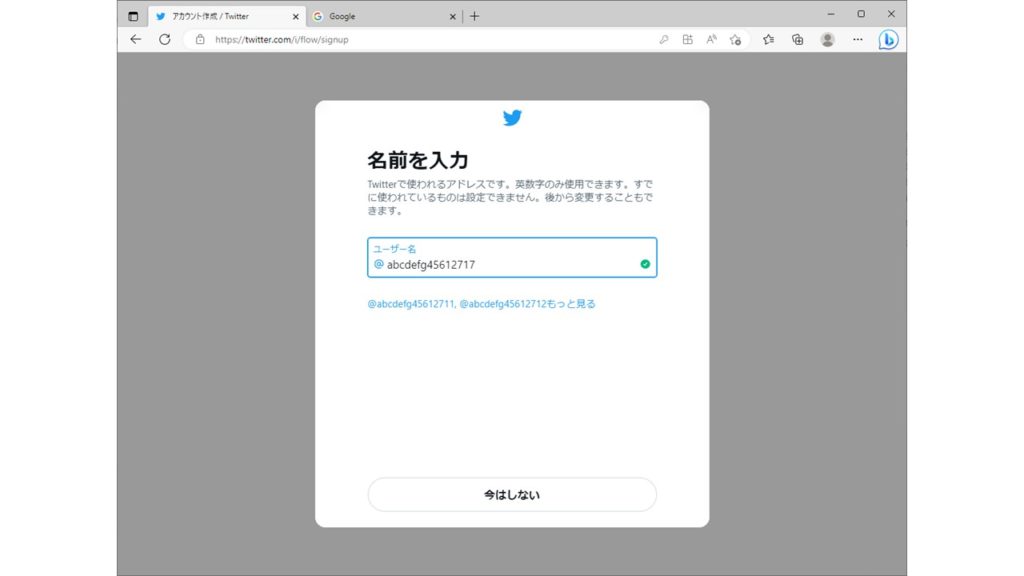
ここでの名前はTwitterで使われるアドレスになります。
※https://twitter.com/〇〇の部分になります。
任意の形で設定しましょう。

通知をオンにするかどうか。
許可すると通知が届きます。

興味あるトピックを3つ以上選択する必要があります。
3つ選択して次へ進みましょう。

アカウントを1件フォローして次へを押下します。
※作成時点では1アカウントフォローしないと次へ進めません。

Twitterアカウントが完成したらデフォルトは
英語になっている場合が多いので言語設定を行います。

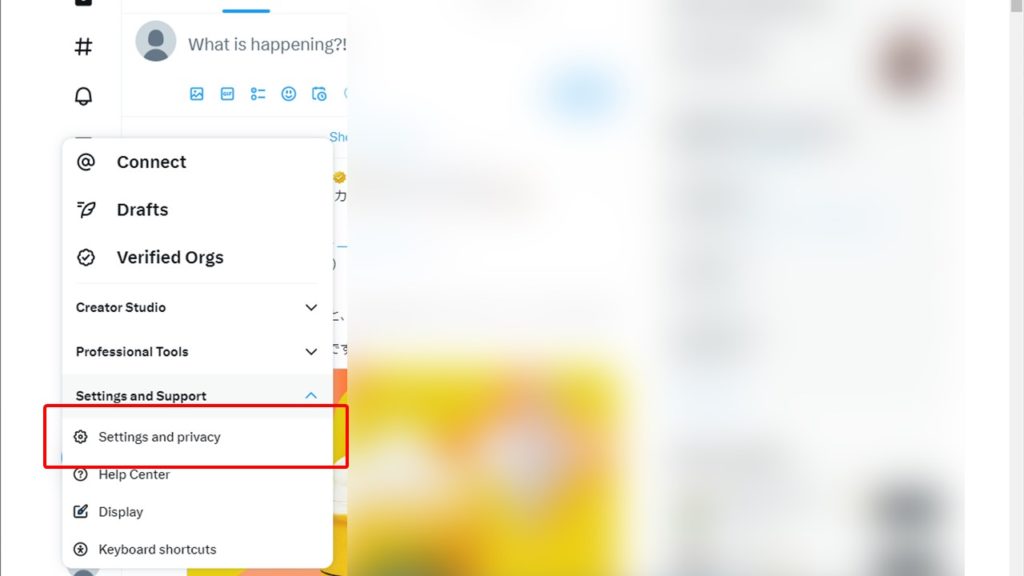
設定ボタンから「Setting and Support」から「Setting and privacy」を押下します。

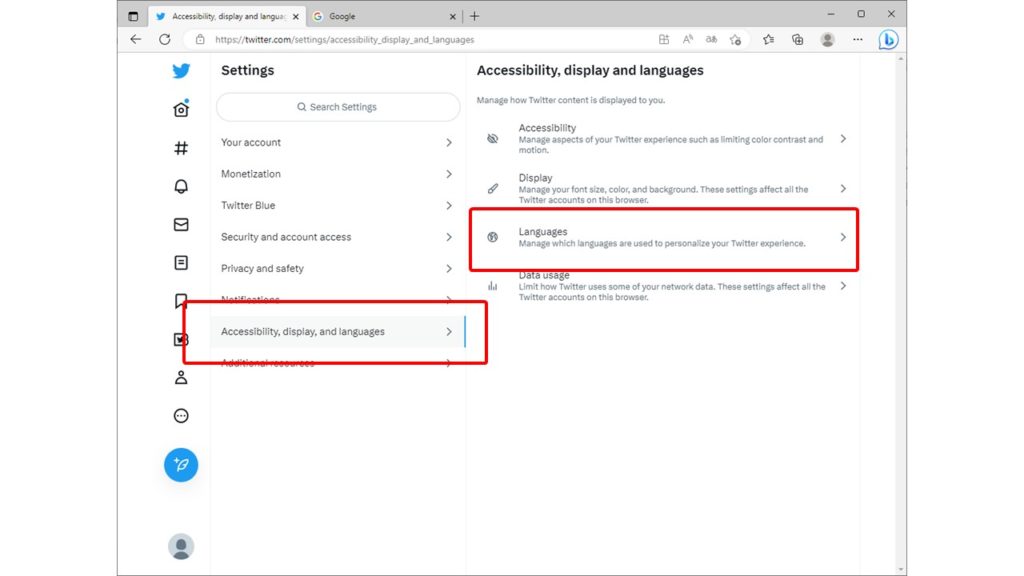
Accessibility, display, and languagesを押下し
右側でlanguagesを押下します。

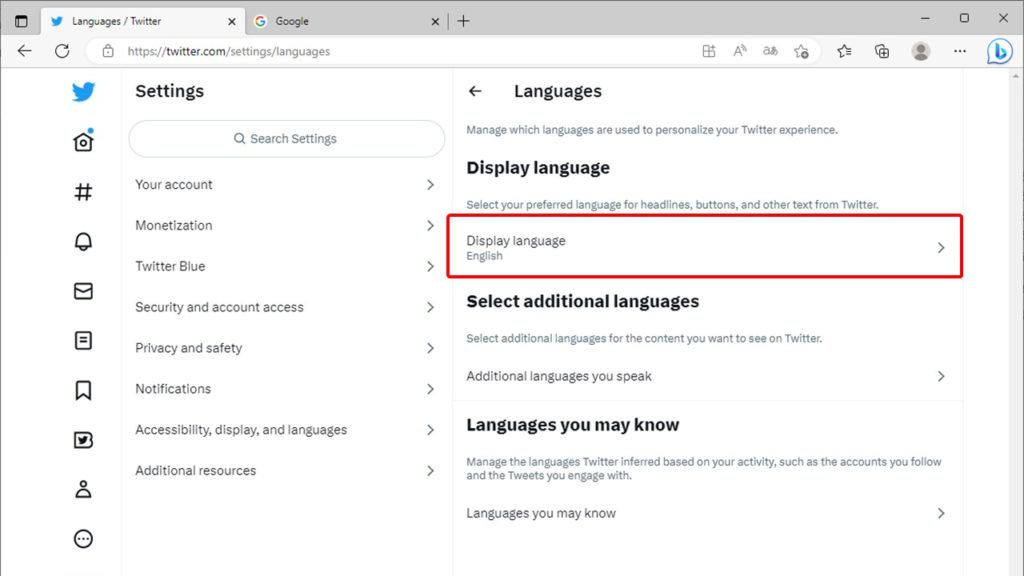
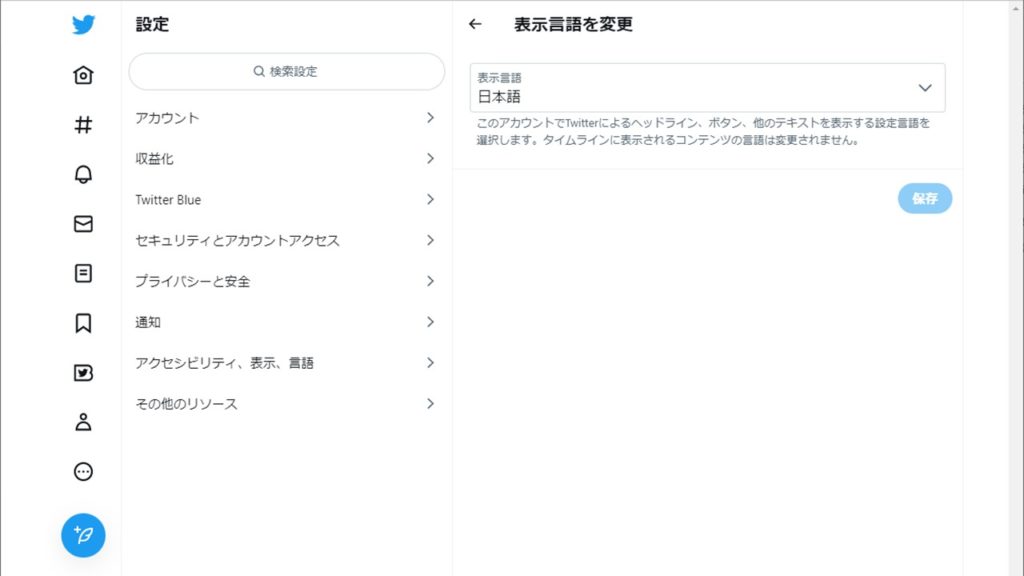
Display languageを押下します。
このDisplay languageが言語設定になります。

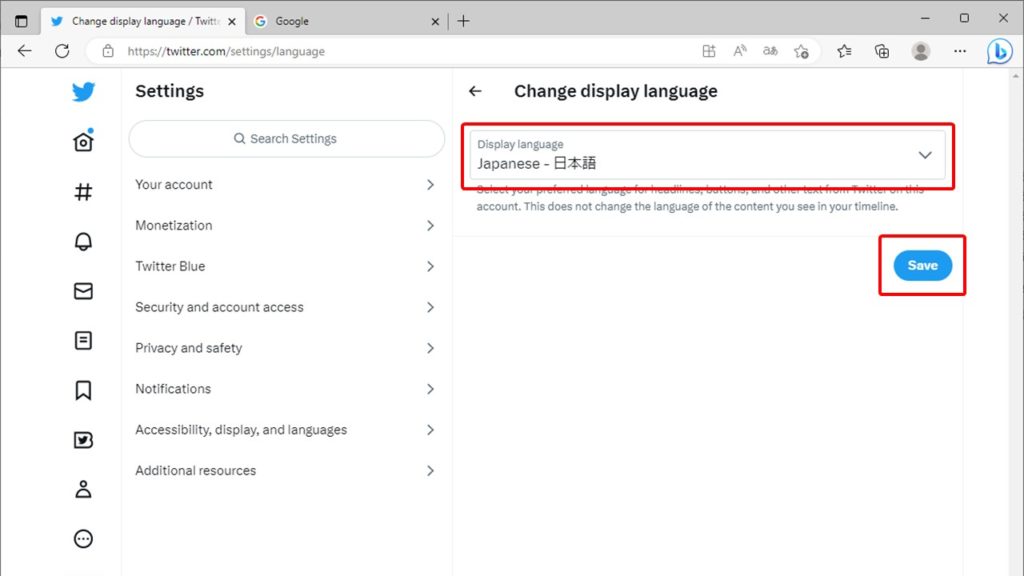
言語設定をしてSaveボタンを押下します。

指定した言語のTwitter画面になります。

アカウントが完成したらGoogle側の設定を行いましょう。
アカウントを既に所持している方はここまで飛ばしてください。
3.GoogleAppsScript

最初に自動投稿をさせるためにスプレッドシートを用意します。

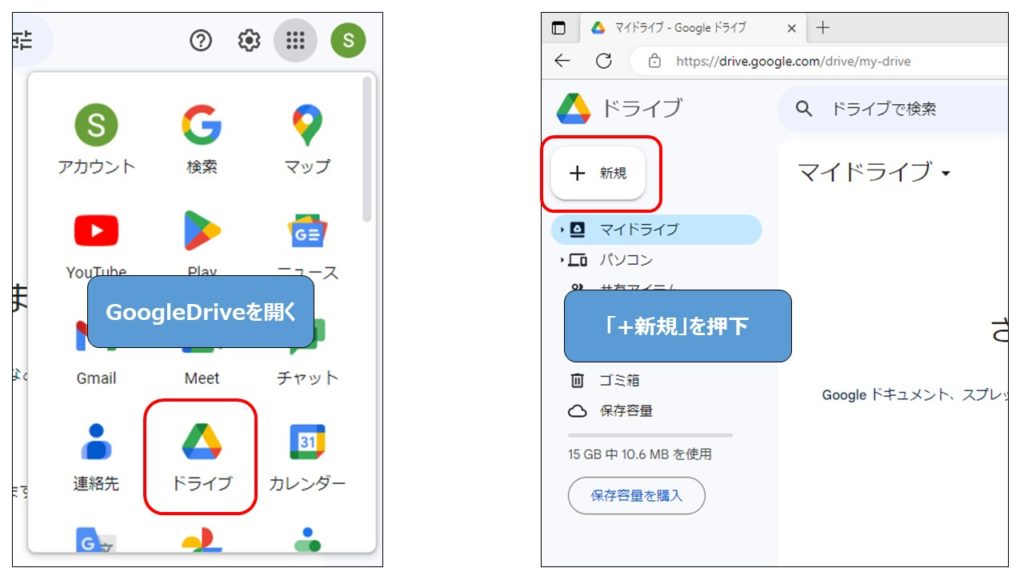
まずGoogleからGoogleDriveを開き、新規ボタンを押下。

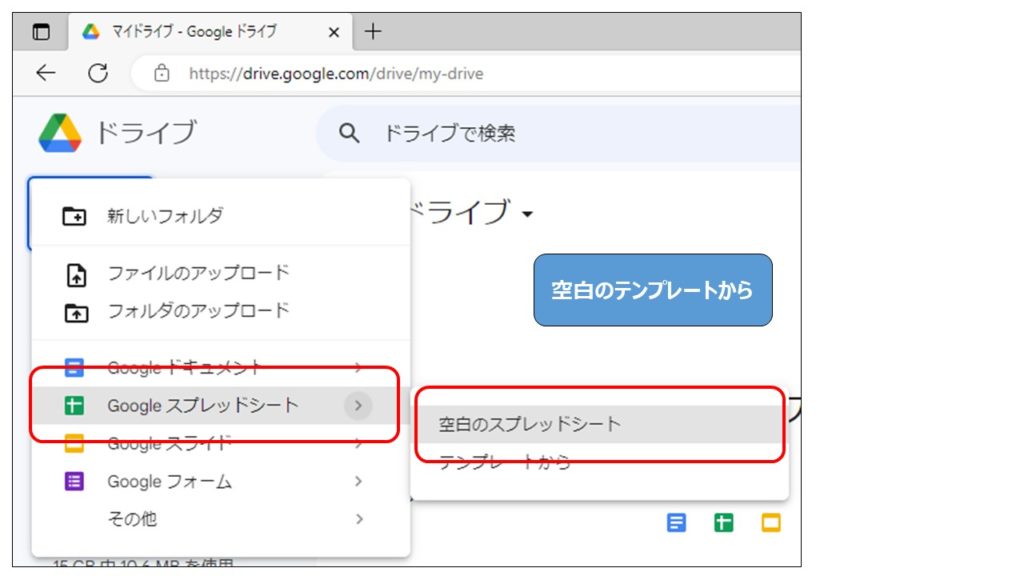
Googleスプレッドシートを選択し、空白のスプレッドシートから追加。

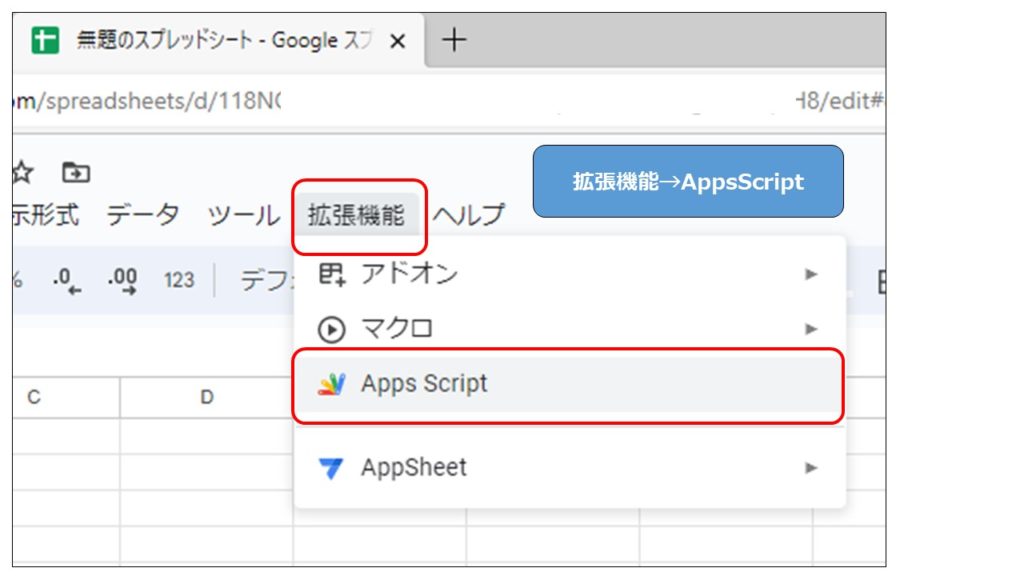
スプレッドシートが追加される為、スプレッドシート上部にある拡張機能タブを選択し
その中にあるAppsScriptを押下。

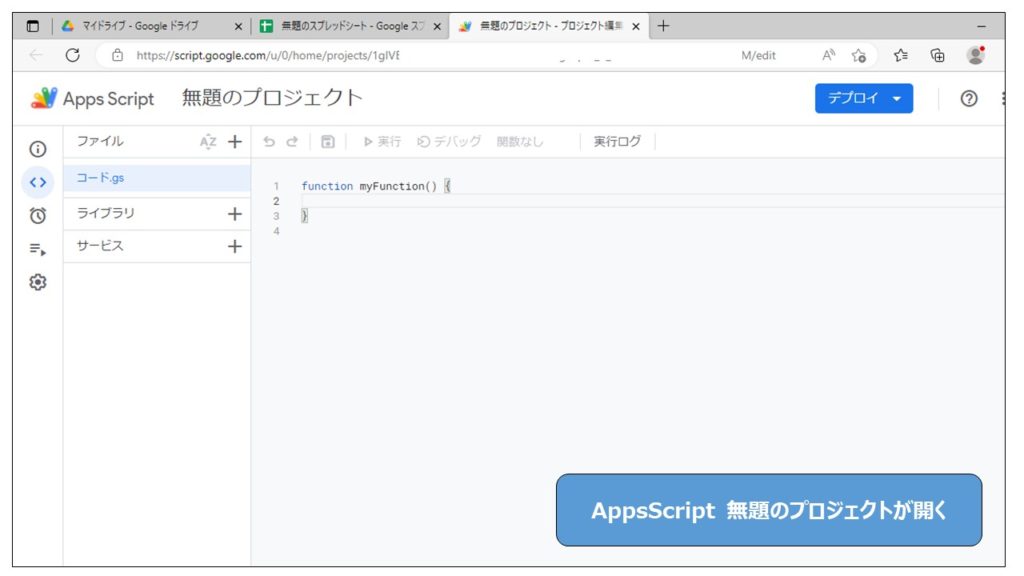
AppsScriptで無題のプロジェクトが開きます。

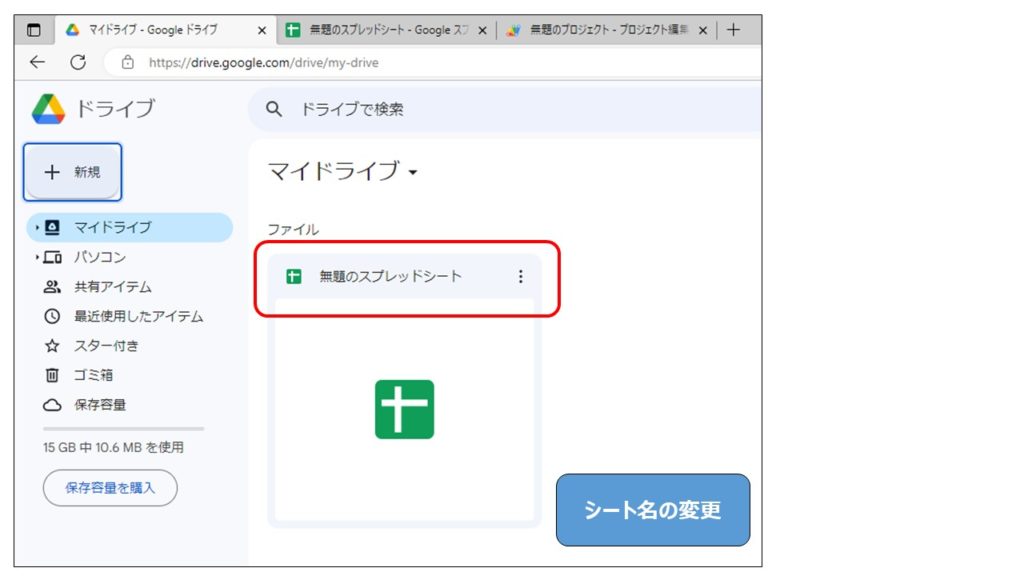
GoogleDriveに戻り、あとからわかるようにスプレッドシートの名前を変更しておきましょう。

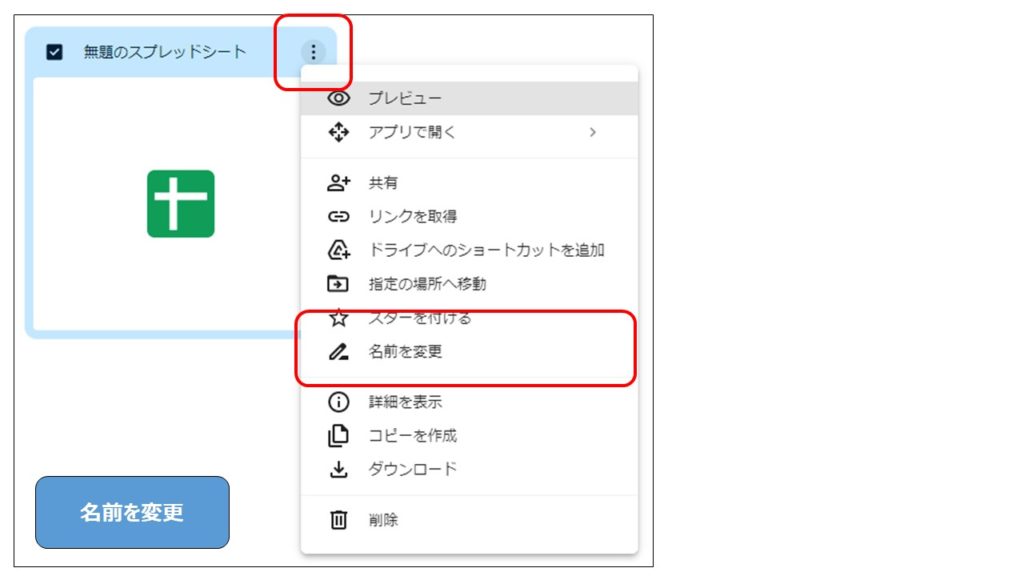
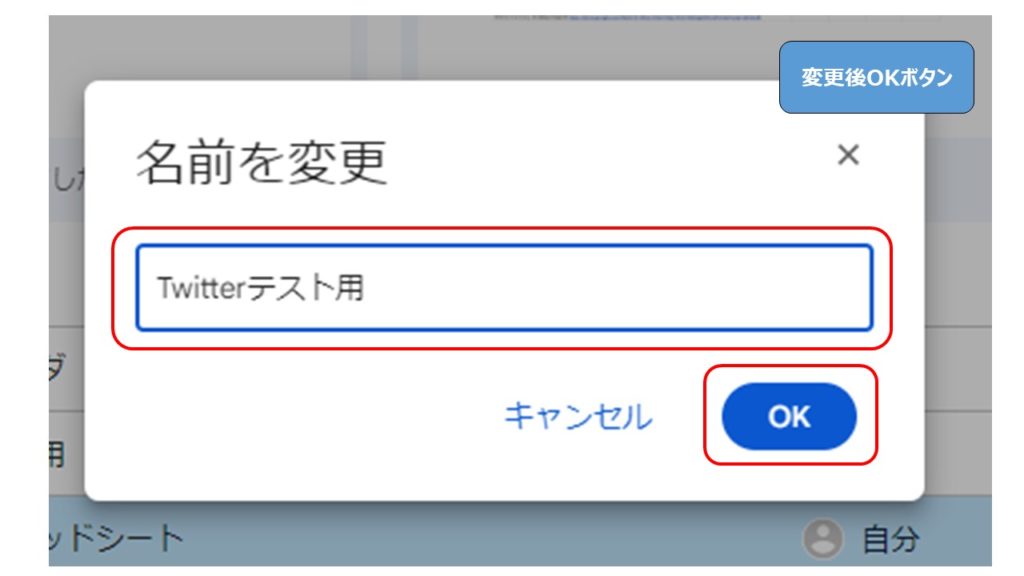
名前を変更を選択します。

任意の名前に設定し、OKボタンを押下しましょう。

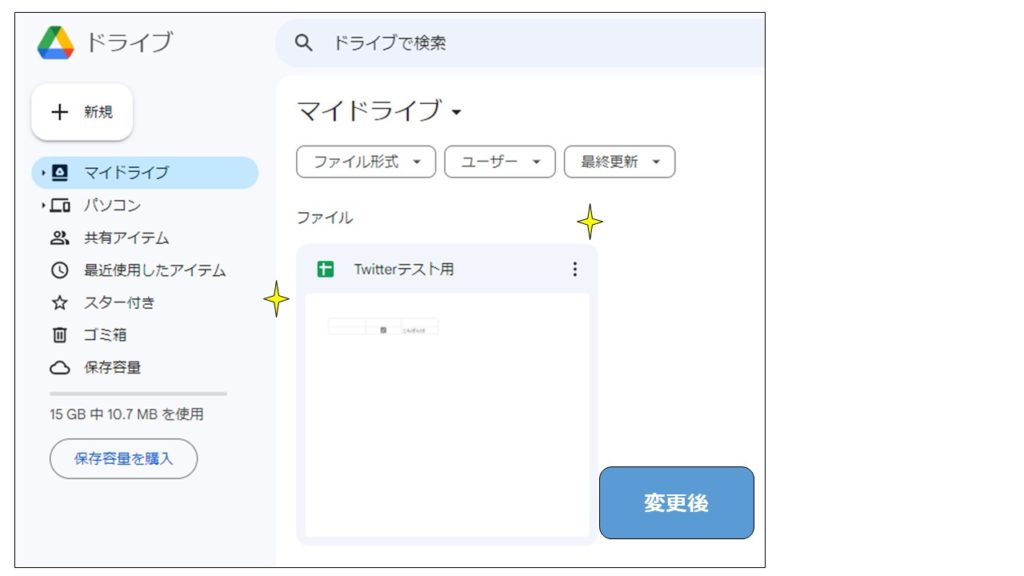
GoogleDriveを確認すると変更した名前にファイル名が変更されています。

次にGASでアプリの認証を行います。
作成したアプリケーションとTwitterを繋ぐイメージです。
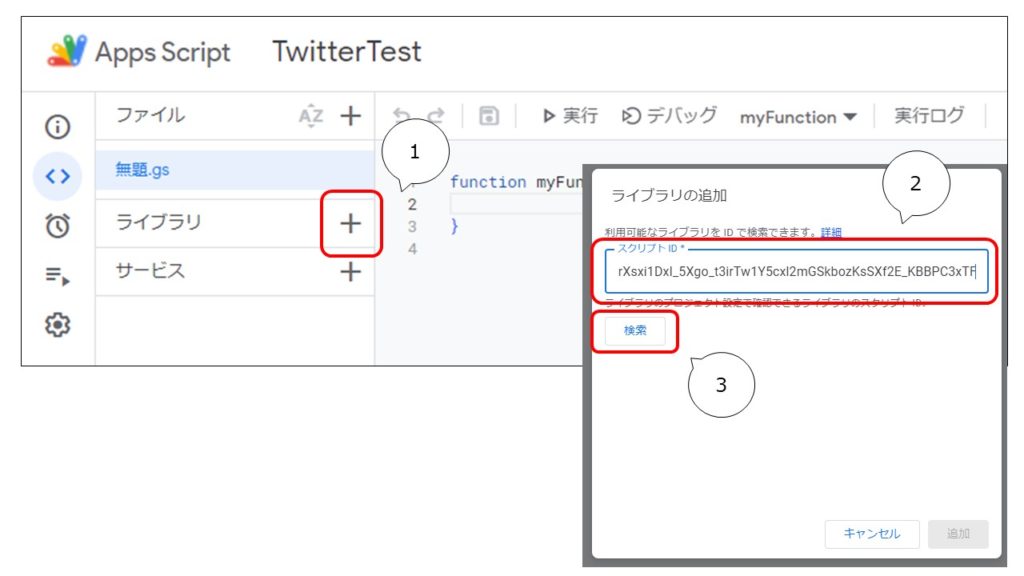
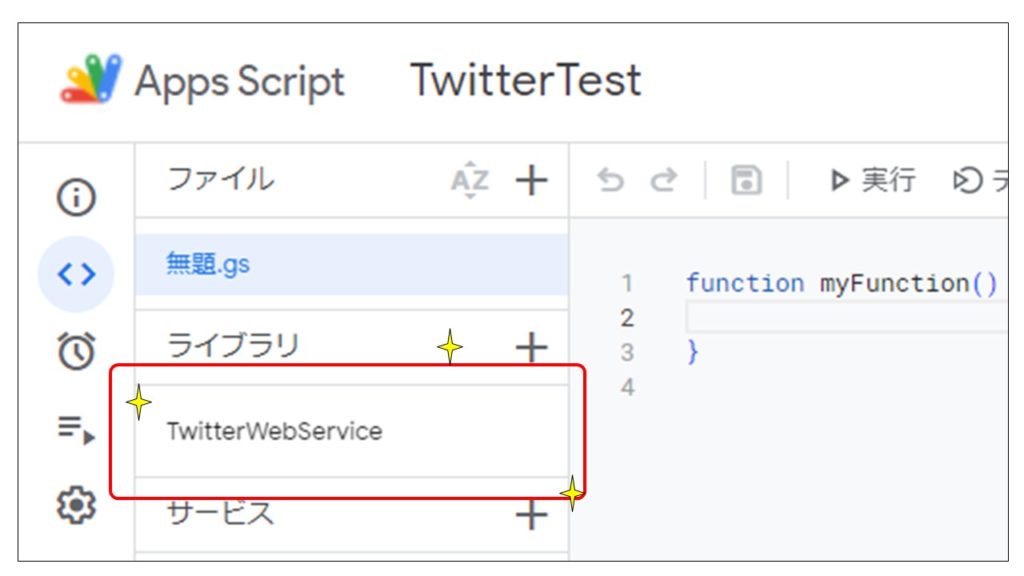
そのために、まずはTwitterWebServiceライブラリを追加します。
■TwitterWebServiceプロジェクトキー
1rgo8rXsxi1DxI_5Xgo_t3irTw1Y5cxl2mGSkbozKsSXf2E_KBBPC3xTF
ライブラリの+ボタンを押下し、キーを入力し検索ボタンを押下します。

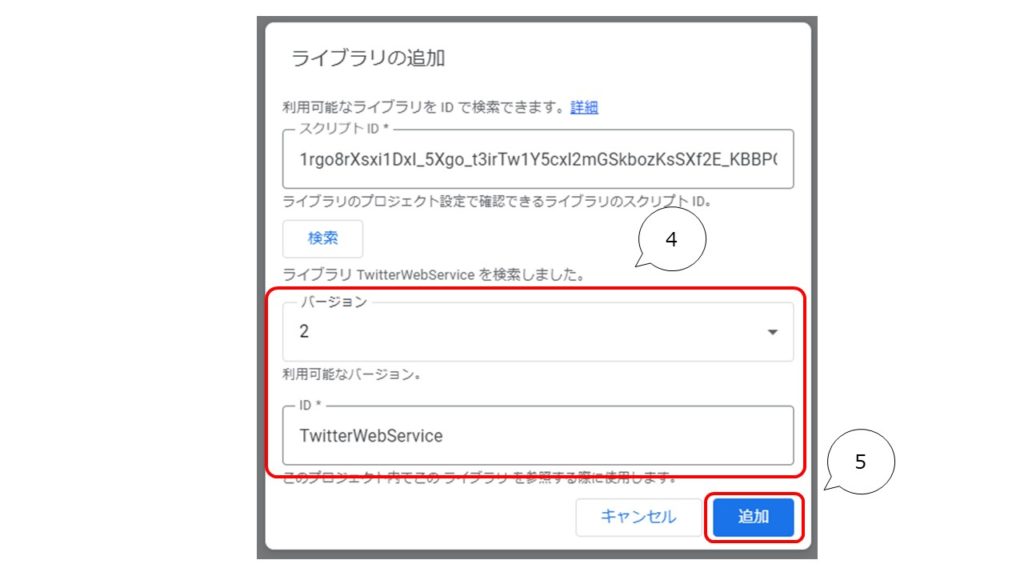
最新のバージョンを選択し(公開時点では2)追加ボタンを押下します。

TwitterWebServiceライブラリが追加されました。
4.Twitterと連携(API認証)

次にGASでアプリの認証を行います。
作成したアプリケーションとTwitterを繋ぐイメージです。

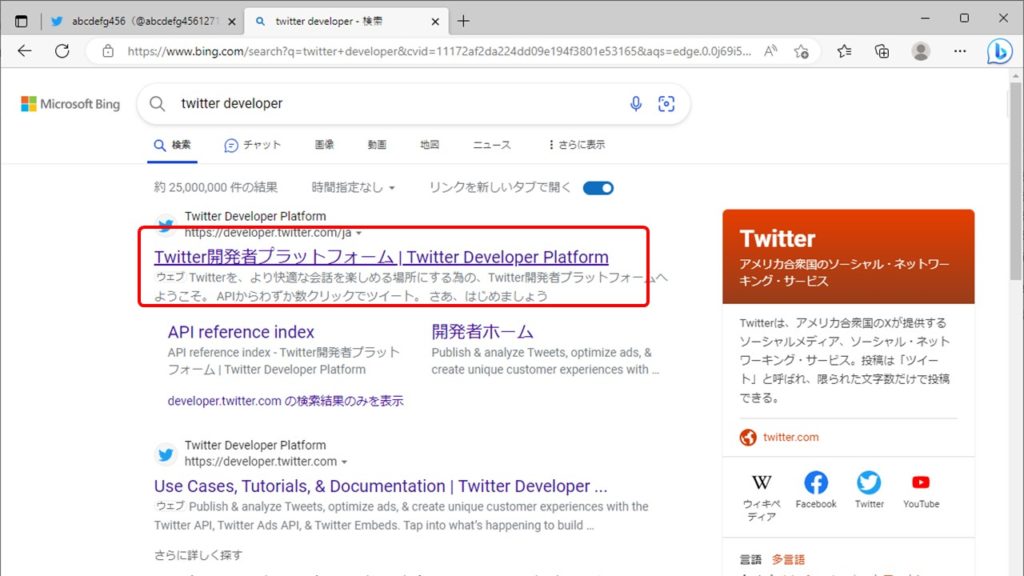
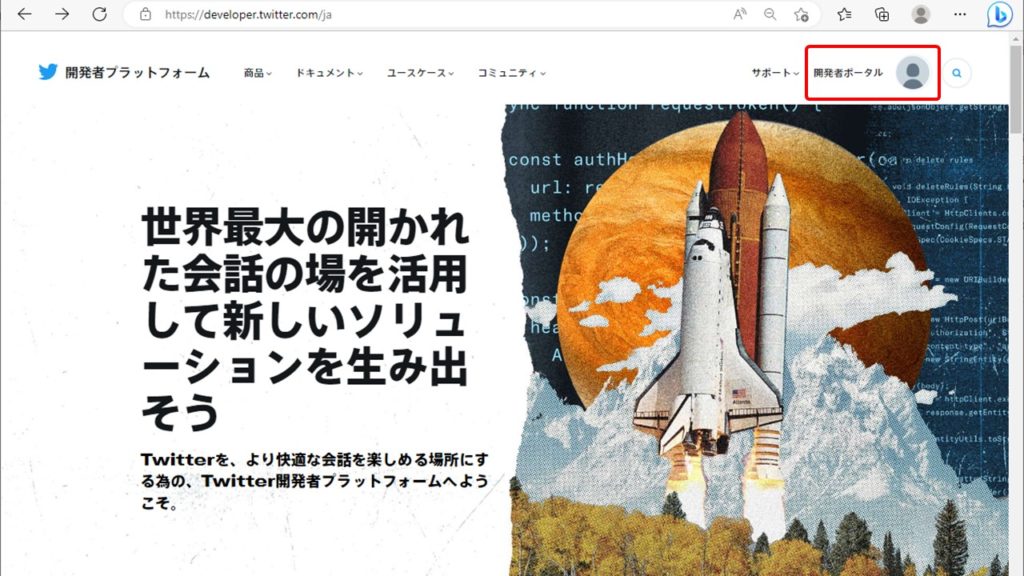
作成したTwitterアカウントにログインした状態でTwitter開発者プラットフォームに接続します。

開発者ポータルを押下します。
※現状Twitterアカウントに電話番号登録をしていないと
TwitterAPIは使用することができません。
未設定の場合は登録してから開きましょう。

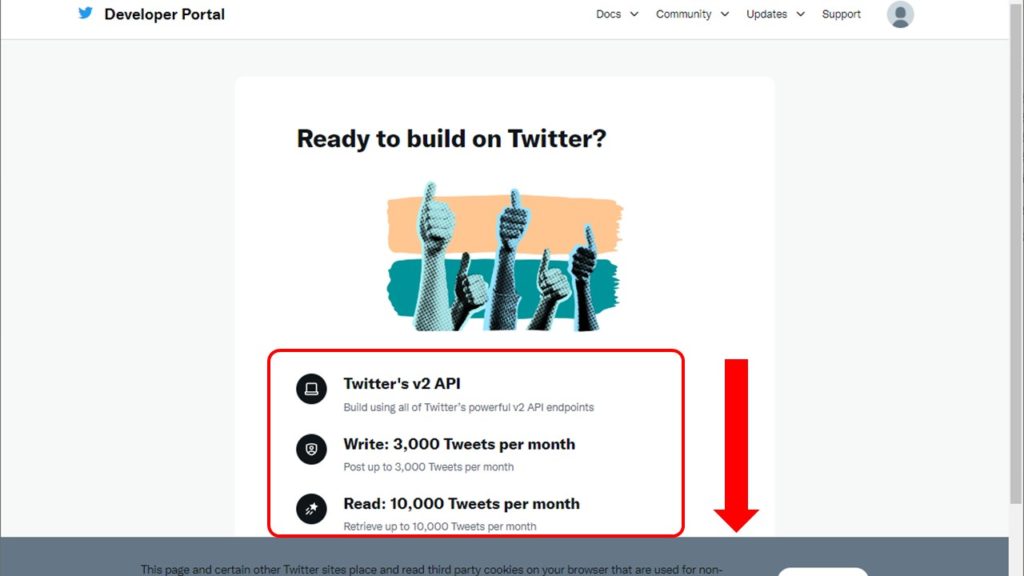
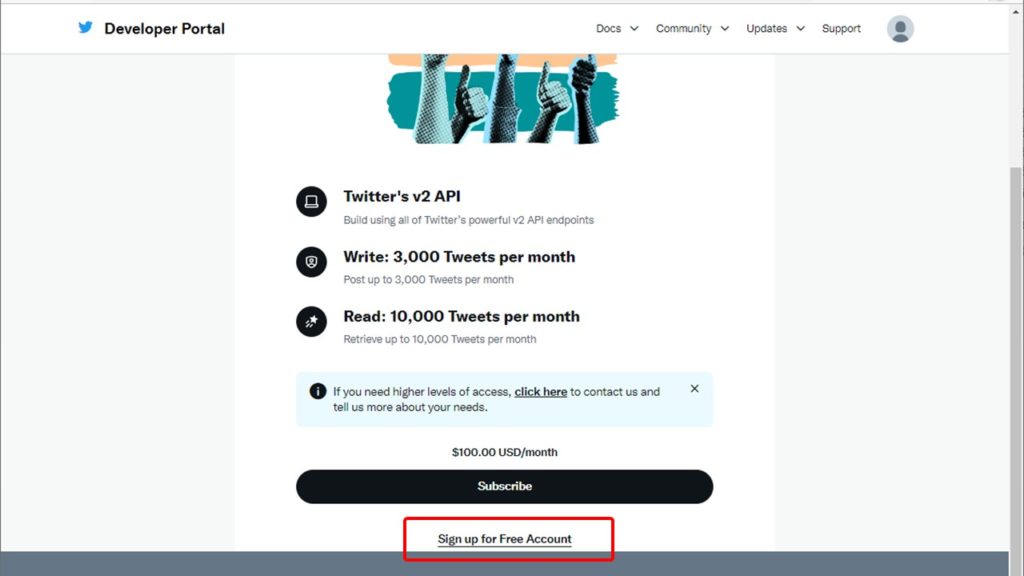
有料のメニューが紹介されますが、スルーして下にスライドします。

Freeアカウントで実行する為、Sign up for Free Accountを選択します。
※勿論有料で使用したい方はそちらを選択してください、本記事ではフリープランでBotを作成します。

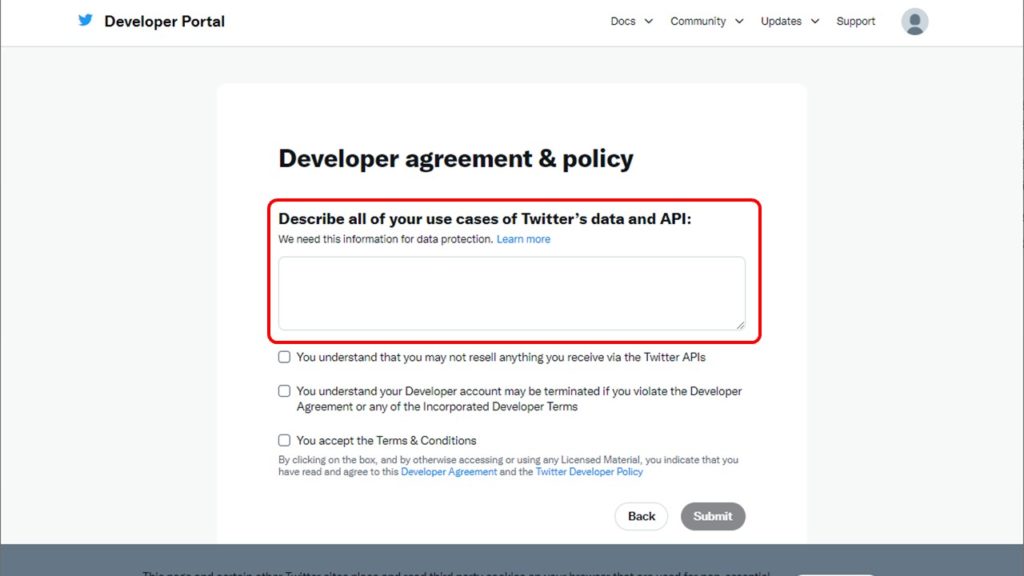
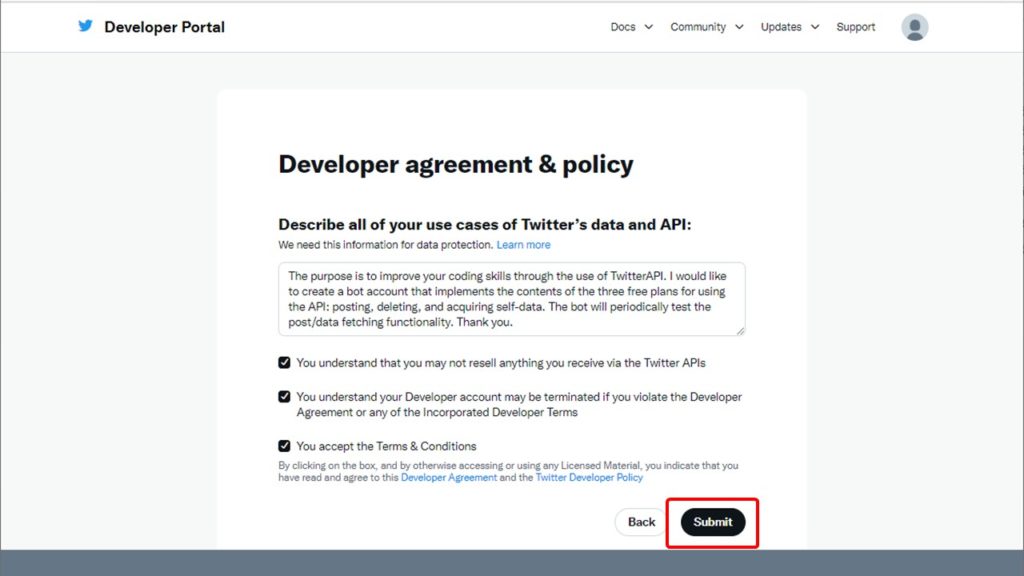
TwitterAPIの利用目的を250文字以上で記載する必要があります。

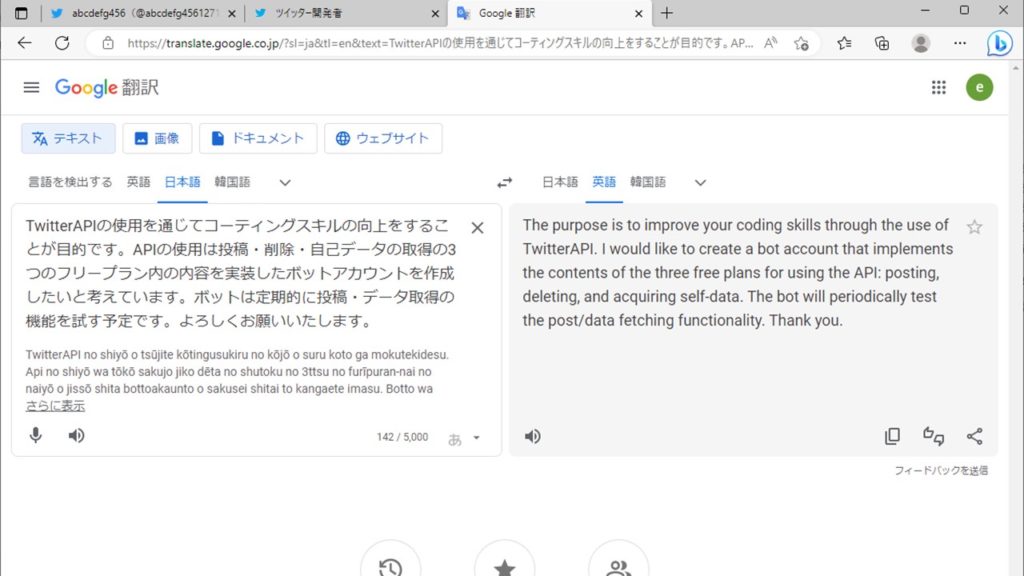
使用する目的は人それぞれですが、APIのしようとボットの作成をし
自動投稿・削除・自己データの取得をするという内容を
Google翻訳で、英語に変換します。
※英語が分かる方、別のツールがあるかたはそちらをご利用ください。
5回色々な環境で試しましたが執筆時点ではフリープランは以前と違い
とりあえず内容を列挙して申請すれば簡単に申請が通りました。

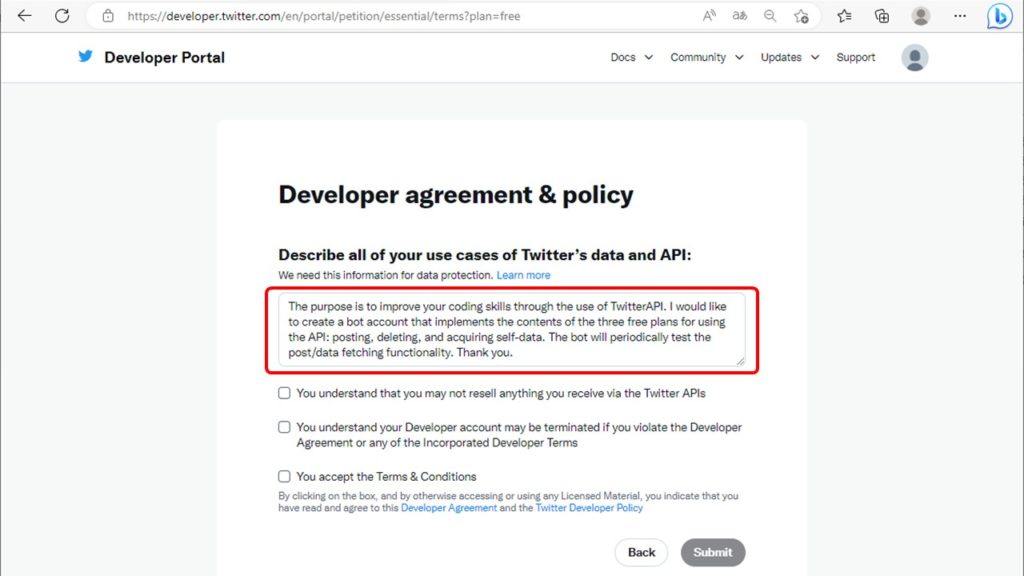
作成した内容を貼りつけてAPI使用目的を完成させます。

こちらの内容や利用規約は都度変わる恐れがある為
ご自身で確認して問題なければSubmitボタンを押下し進みます。

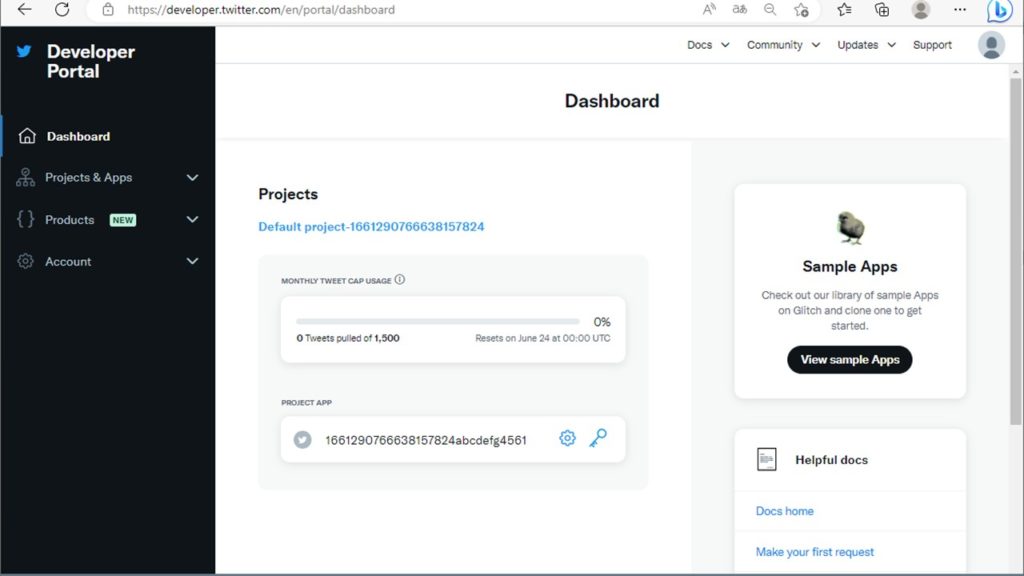
作成時点ではほぼ審査なくそのまま使用することができる画面へ移行します。

最新の状況で作成した場合はデフォルトでプロジェクトが入っている場合があります。
そのまま使用するか、一度削除して作成してみましょう。
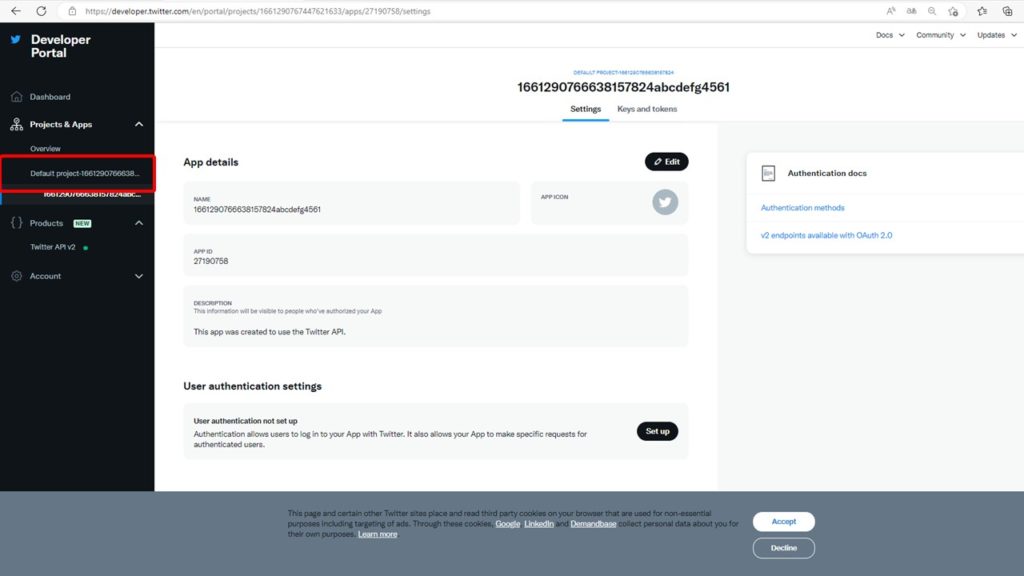
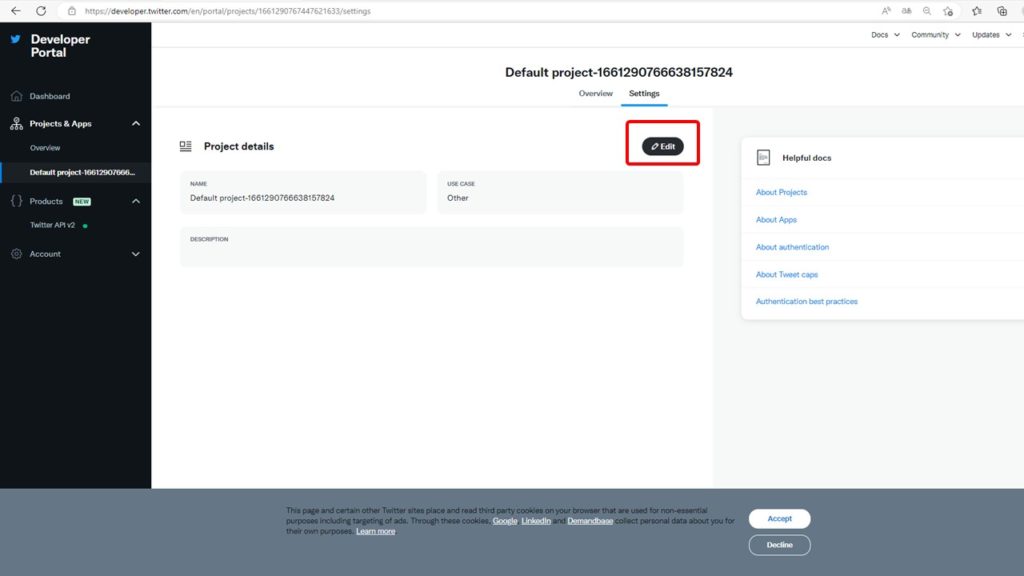
削除する場合はまずプロジェクトを選択します。

Settingsを押下します。

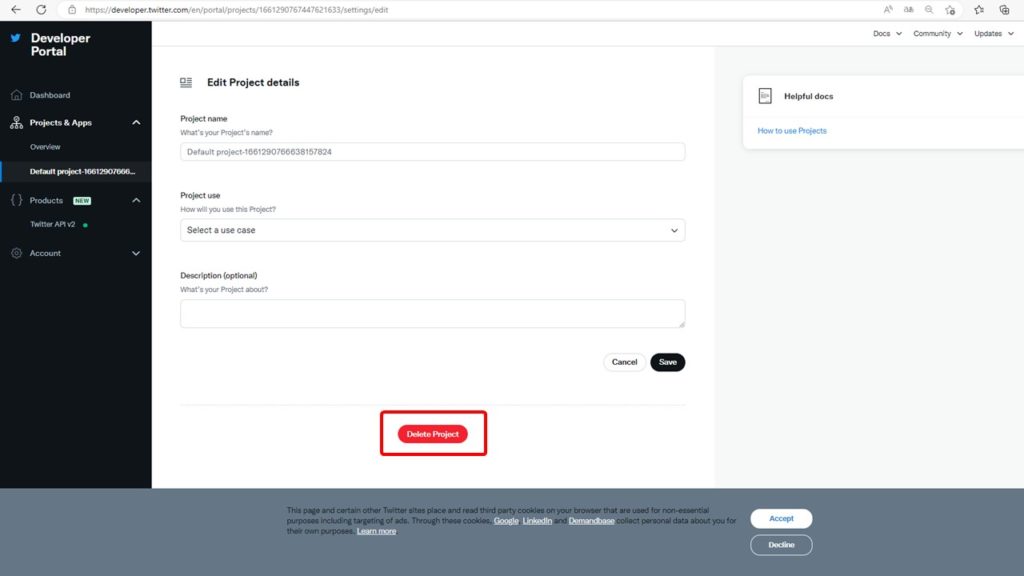
Editボタンを押下します。

DeleteProjectを押下します。

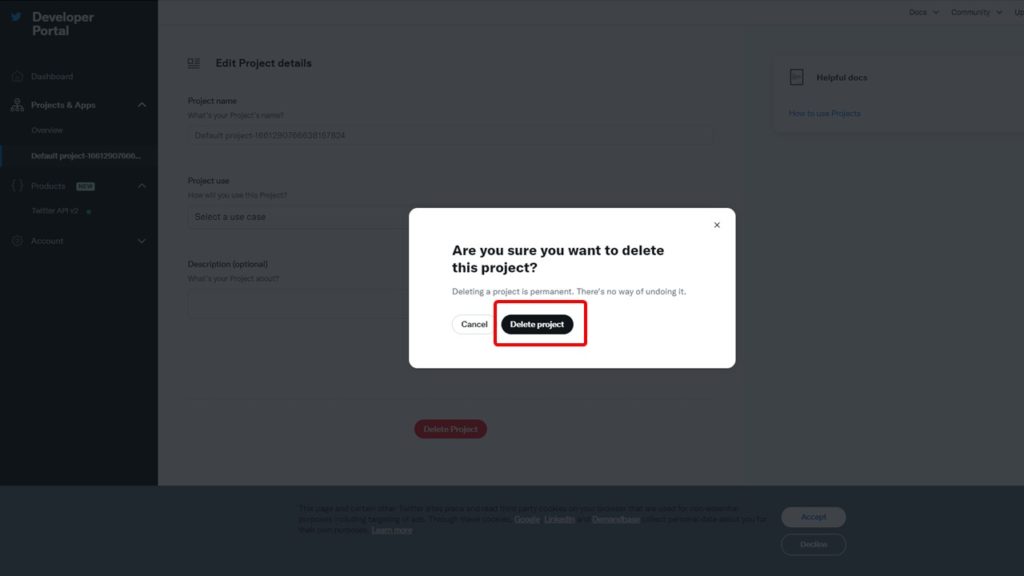
プロジェクトは削除したら元に戻すことはできません。
確認後Deleteprojetで削除します。

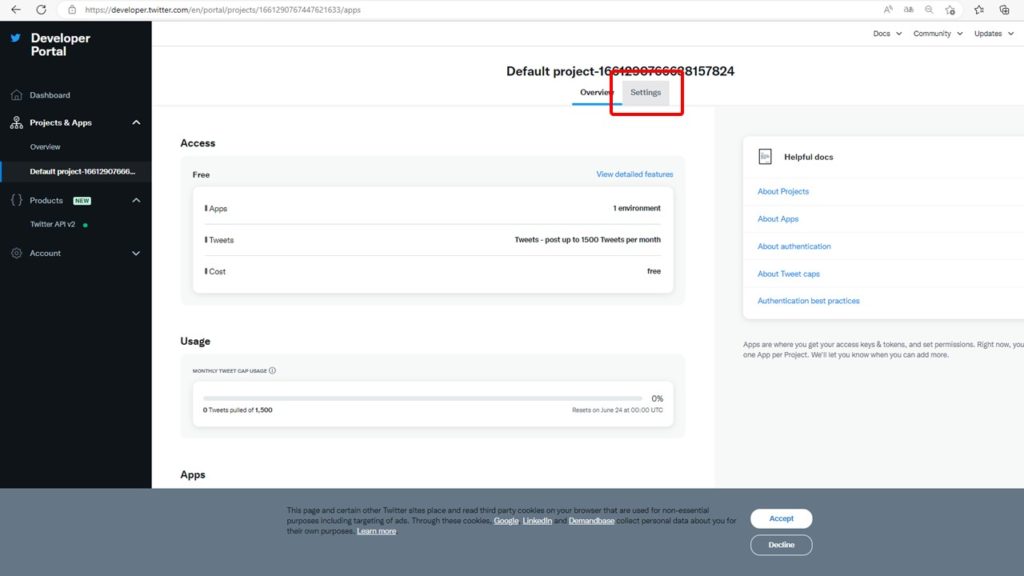
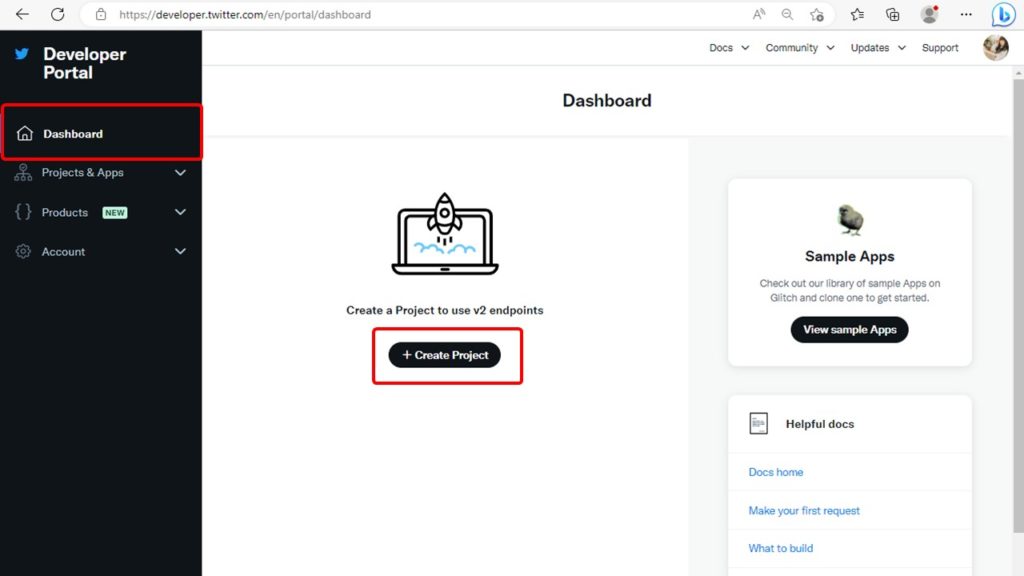
プロジェクトが削除できたらDashboardから最初のProjectを作成しましょう。
元々プロジェクトが入ってなかった方はここからスタートします。
プロジェクトを作りその中にアプリケーションを作成していきます。

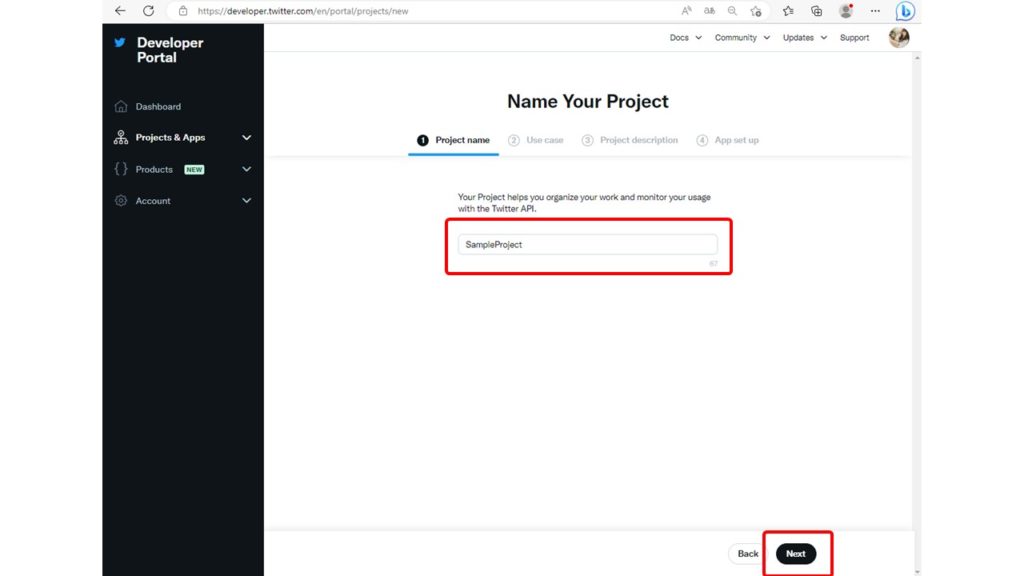
まず最初にプロジェクトの名前を設定します。

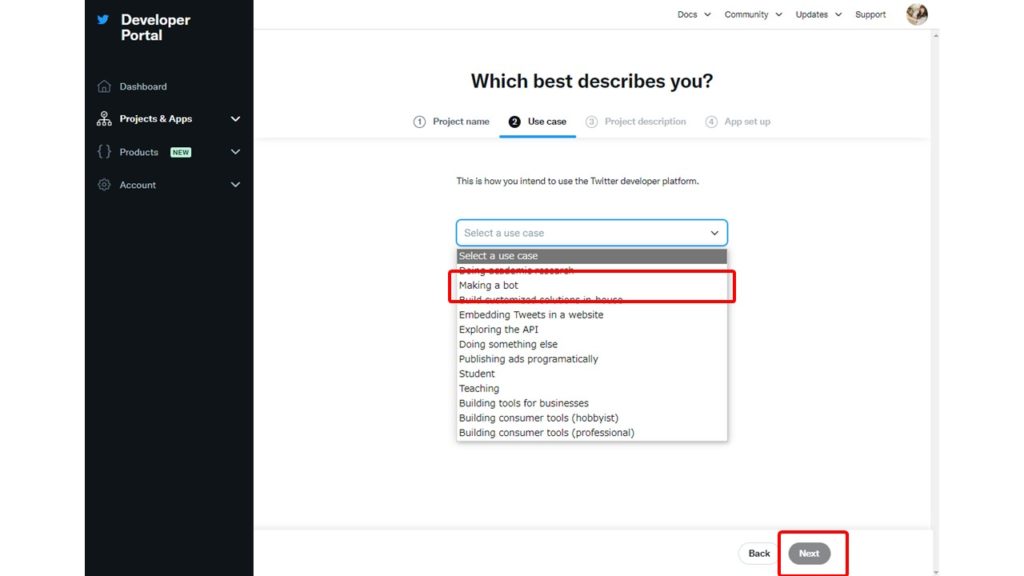
次にどういった使用方法で作成するかを選択します。
今回はBotを作成するのでMaking a botを選択しましょう。

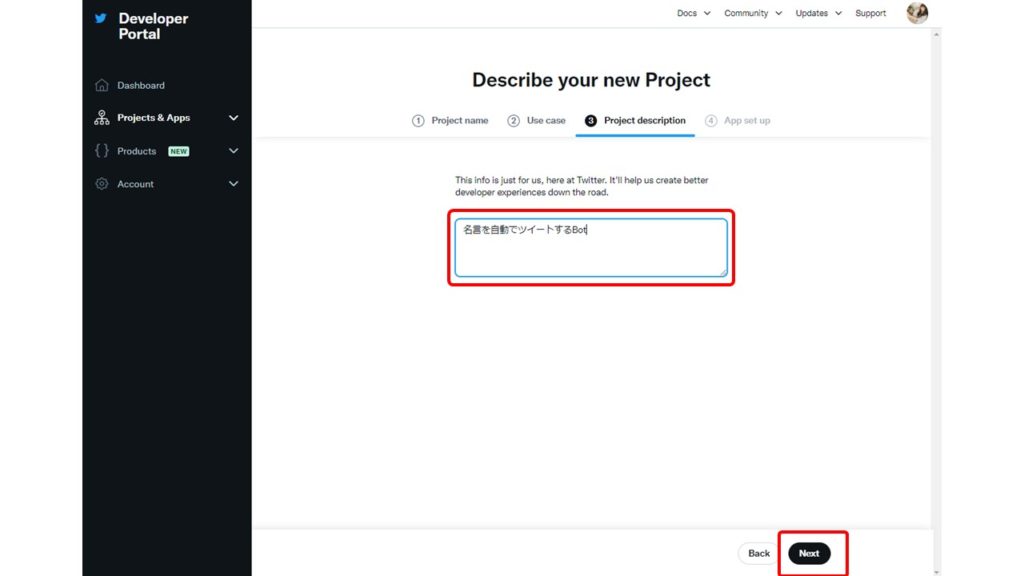
作成するプロジェクトの説明文を記述します。
最初はそれ程重要ではありませんが、プロジェクトが増えてきたときに
後からみてどういったプロジェクトかすぐわかるので記載しておきましょう。

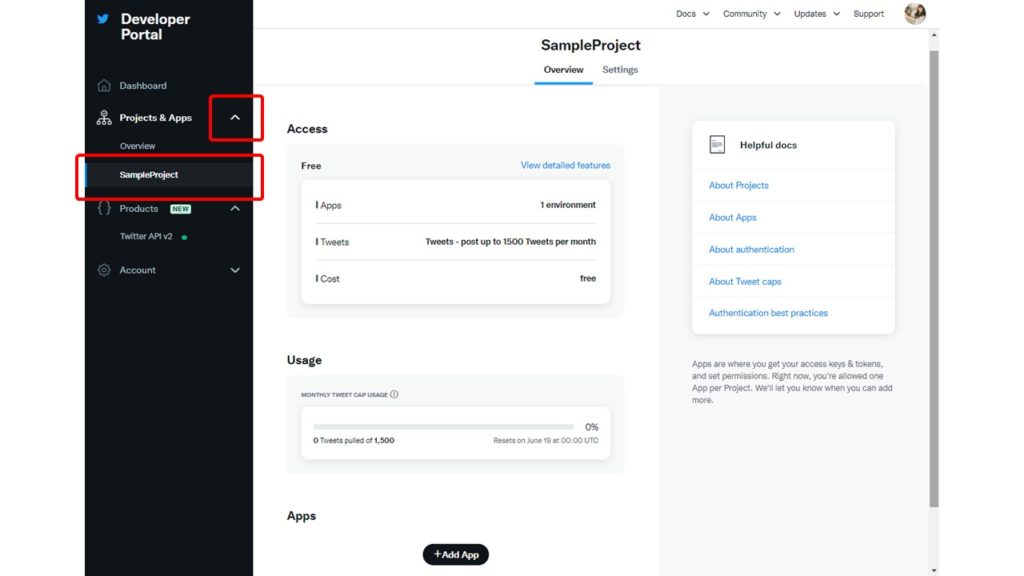
Projects&Appsを開いて先ほど追加したプロジェクトを開きます。
プロジェクトが開いたら下のほうにAdd Appボタンを押下し、さっそくアプリを追加しましょう。

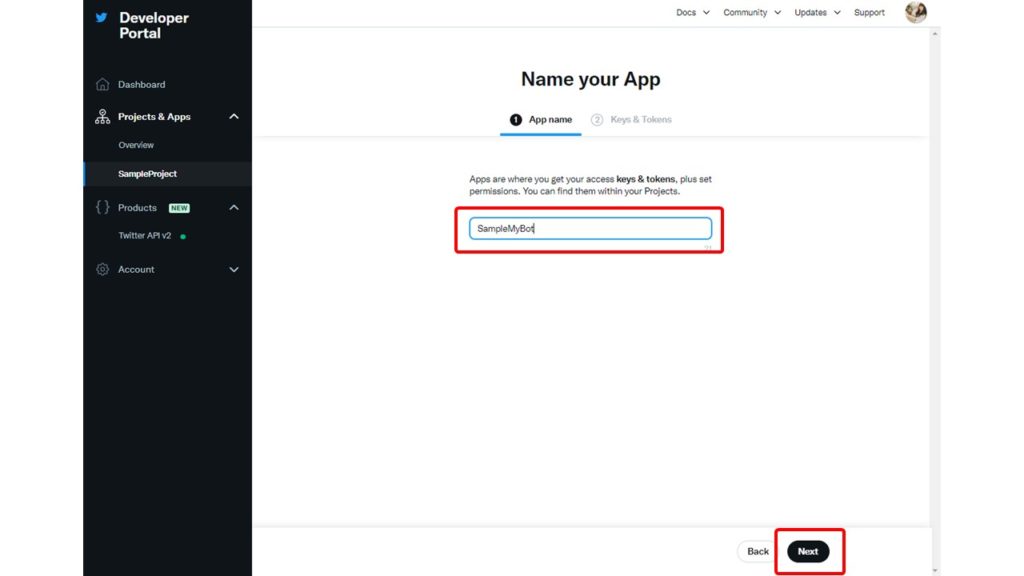
最初に作成したいアプリの名前を設定し、Nextボタンで次へ。

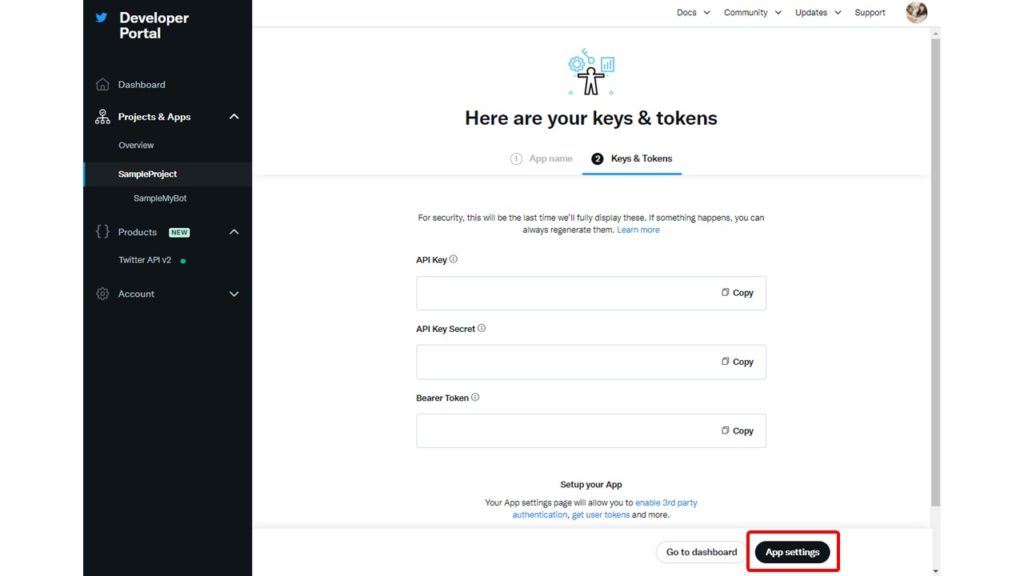
APIKey・APIKeySecret・BearerTokenは設定後取得する為
ここでは何もせず、AppSettingsボタンを押下します。

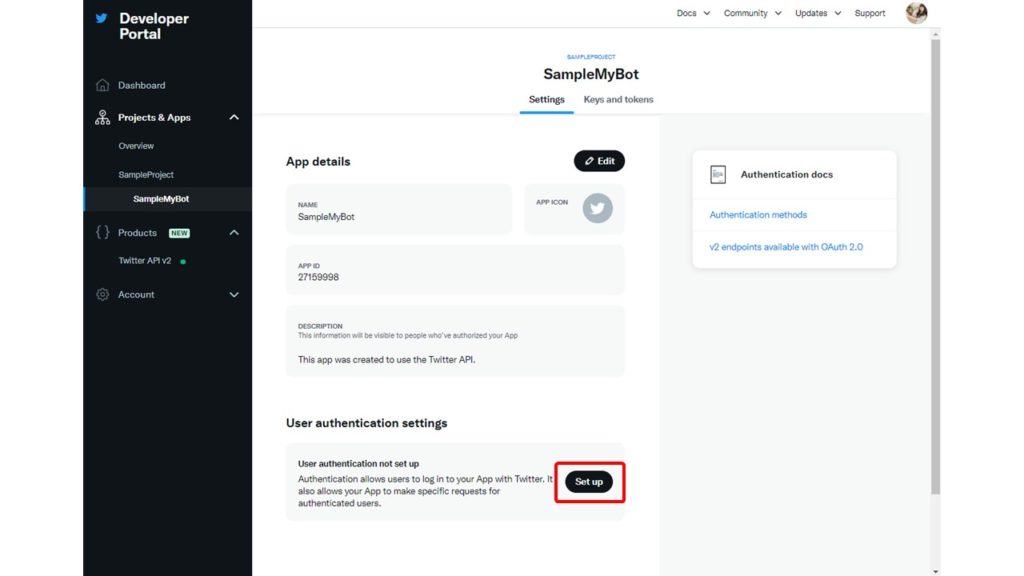
最初にユーザー認証を行う為にSetupボタンを押下しましょう。
認証をすることで、ユーザーはTwitterでこのアプリケーションにログインする事ができます。

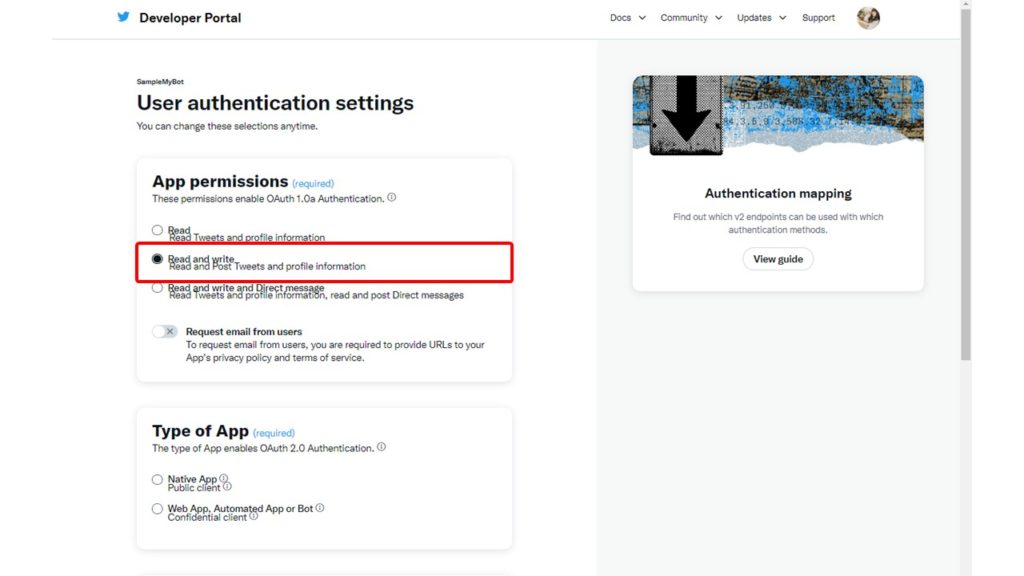
最初にApp permissionsでアプリの権限設定を行います。
Read(読み取り)・Read and write(読み取り・書き込み)
Read and write Direct message(読み取り・書き込み・DM)
の3つの設定から、投稿をしたいのでRead and writeを選択します。

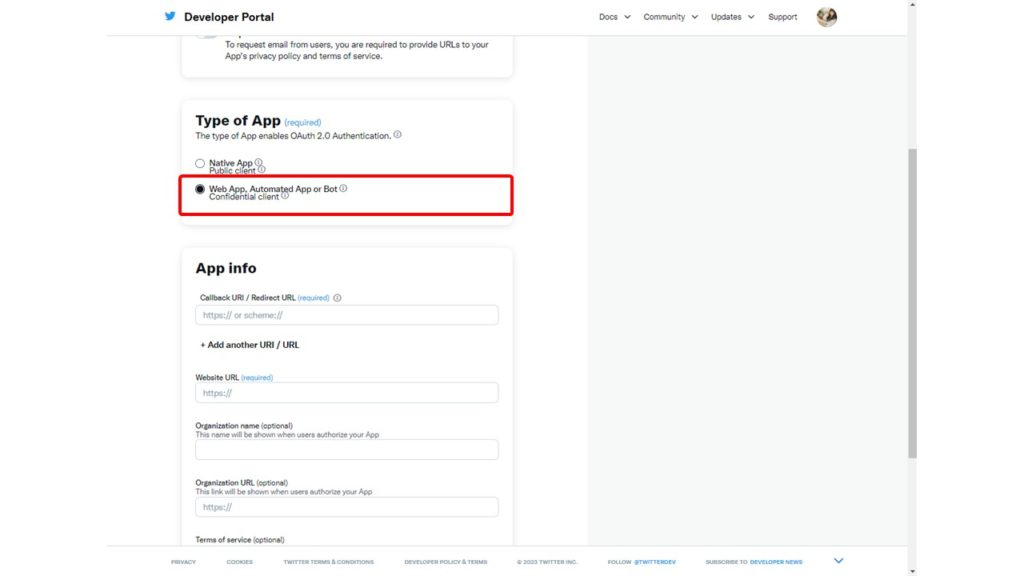
Type of Appはアプリの種類設定です。
今回はボットの作成ですので
Web App,Automated App or Botを選択します。

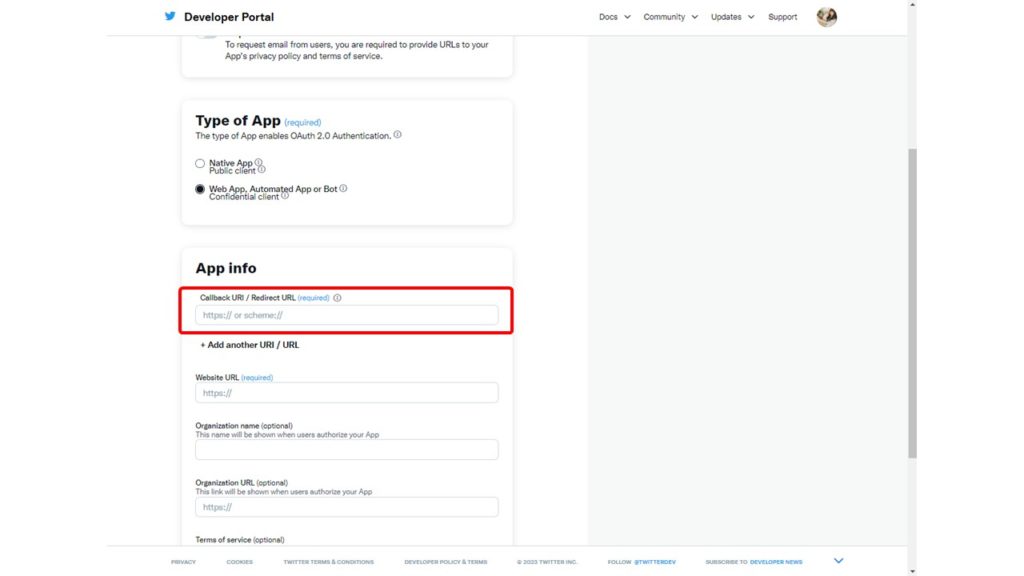
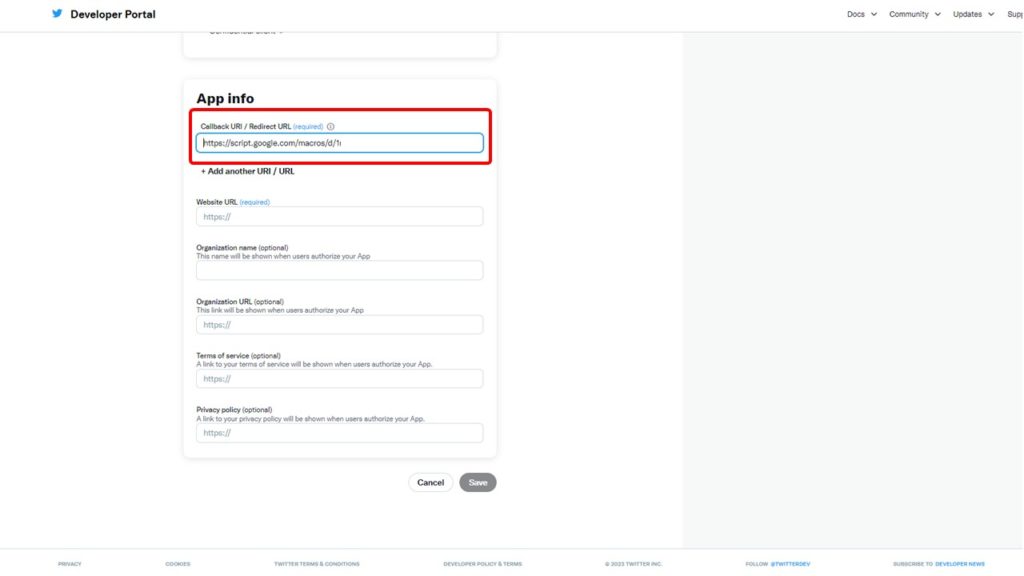
次にCallbackURLの設定が必要です。
このCallbackURLはGoogleAppsScript側から取得して設定します。

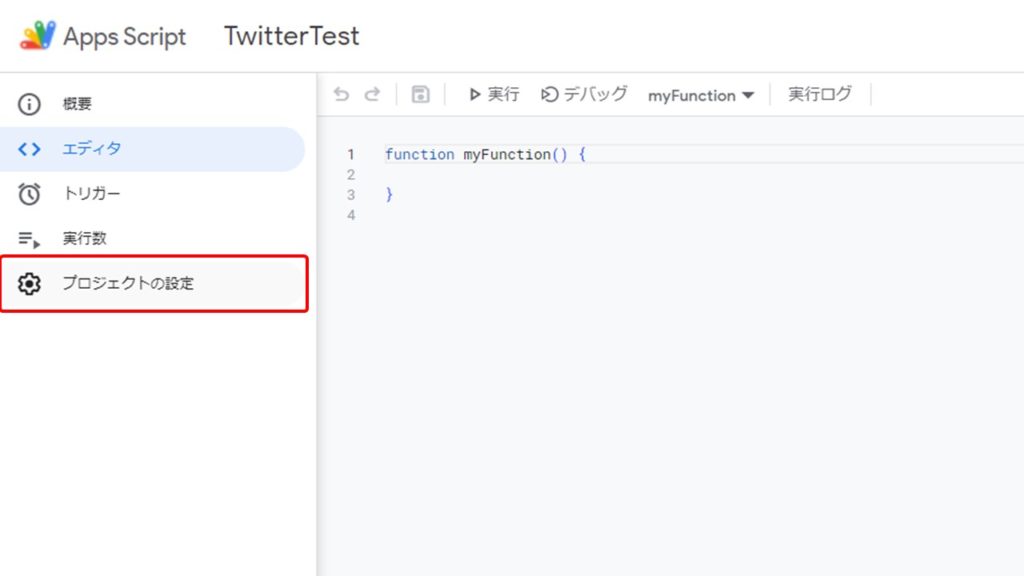
先程設定したGoogleAppsScriptを開き画面左側からプロジェクトの設定を押下します。

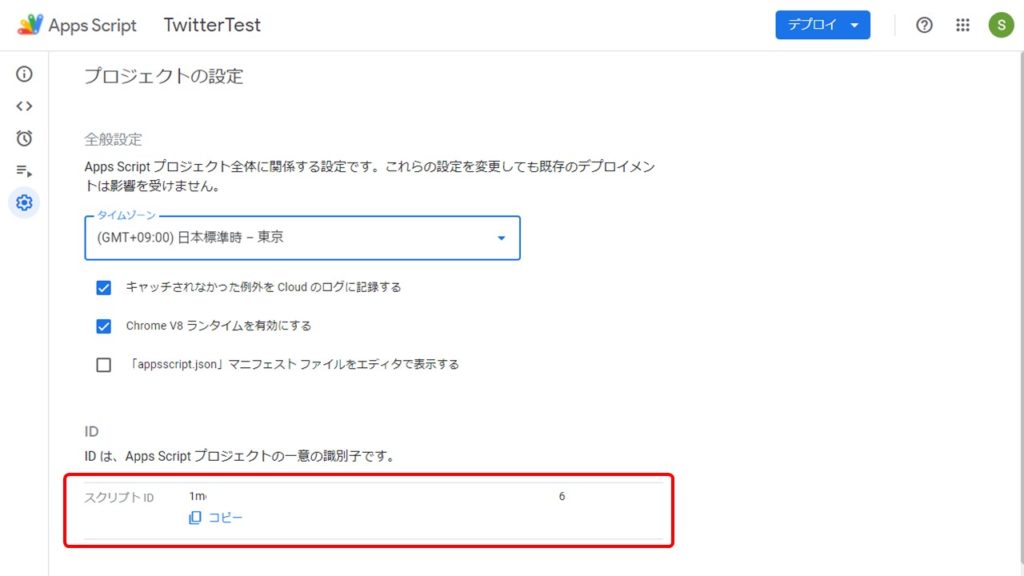
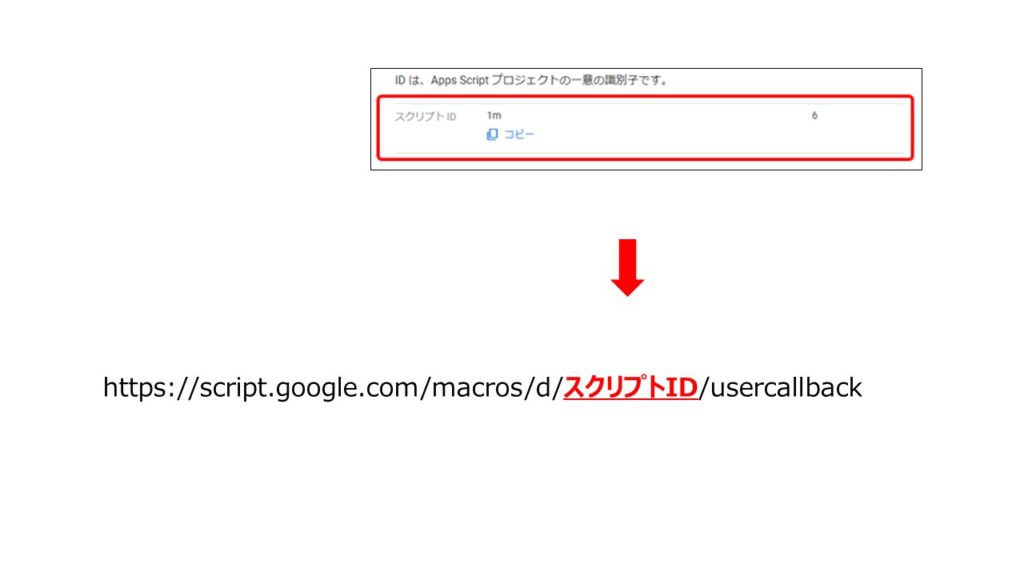
スクリプトIDをコピーします。(コピーボタンを押せばクリップボードにコピーされます)

CallbackURLはこの形式になります。スクリプトIDを入れてURLを完成させます。
"https://script.google.com/macros/d/〇〇〇〇〇〇/usercallback"

CallbackURLが完成したらCallbackURlの個所にそのまま入れましょう。
これでこのアプリとGoogleAppsScriptを紐づけることができます。
その為、別のGoogleAppsScriptからこのアプリを呼び出したい場合はCallbackURLは
そのGoogleAppsScriptのスクリプトIDに変更する必要があります。

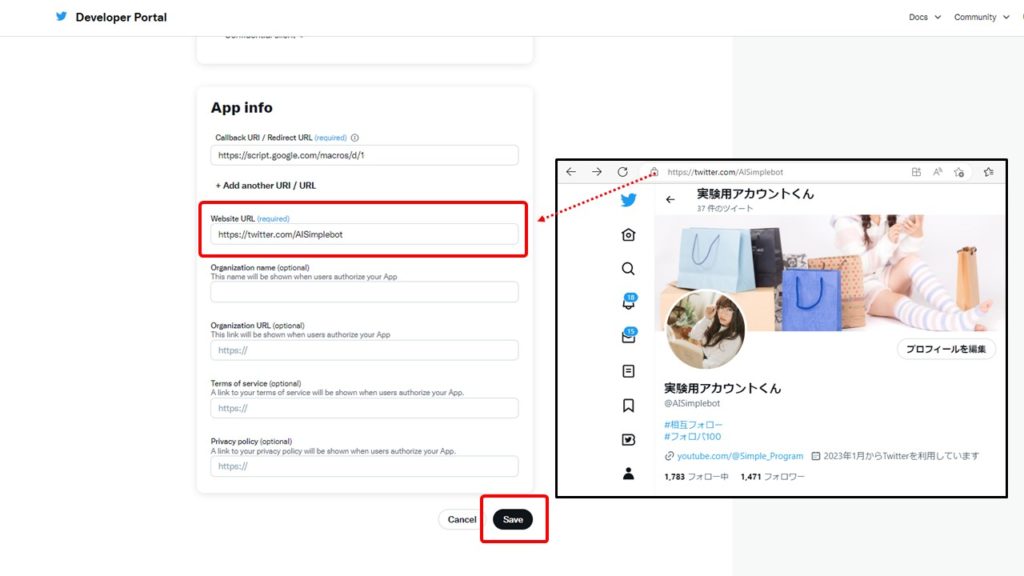
Website URLは動かしたいアカウント(Botにしたいアカウント)の
URLをそのまま入れてあげましょう。
ここまでできればSaveボタンを押下します。

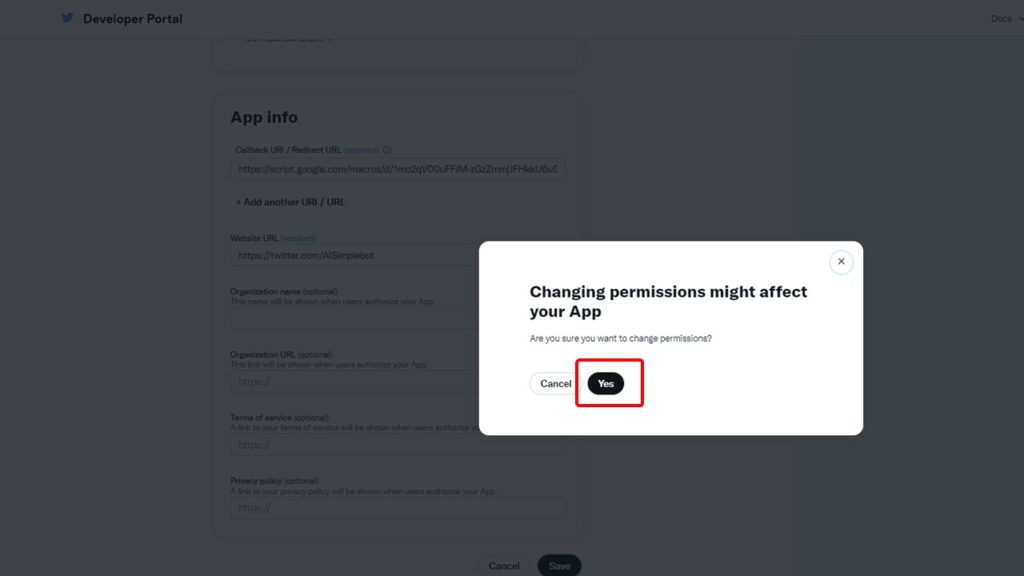
権限を変更するとアプリに影響が出ますよという警告画面です。
問題ありませんのでYesボタンを押します。

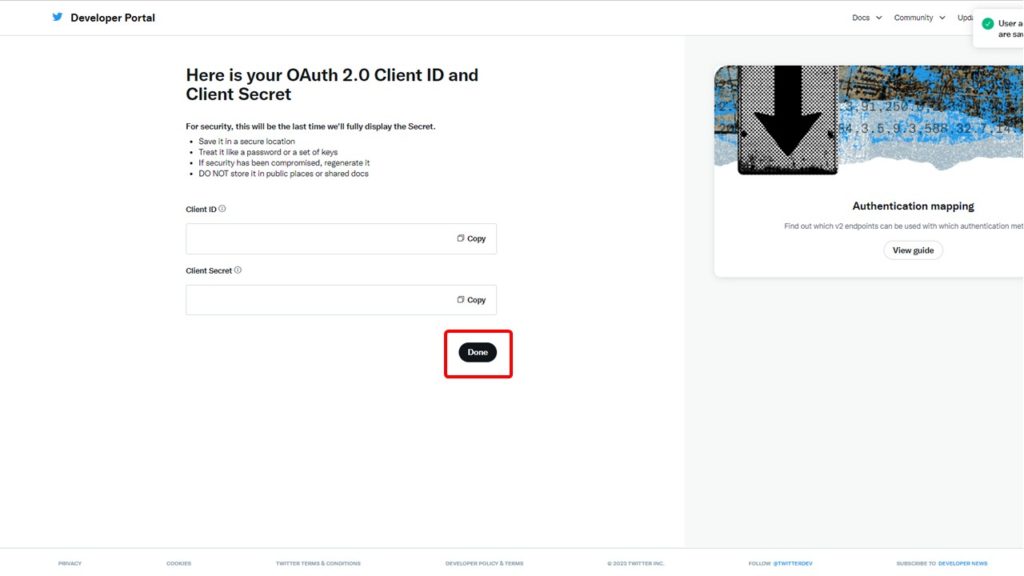
今回のBotにはこのClientIDとClientSecretは使用しない為
そのままDoneボタンを押下しましょう。

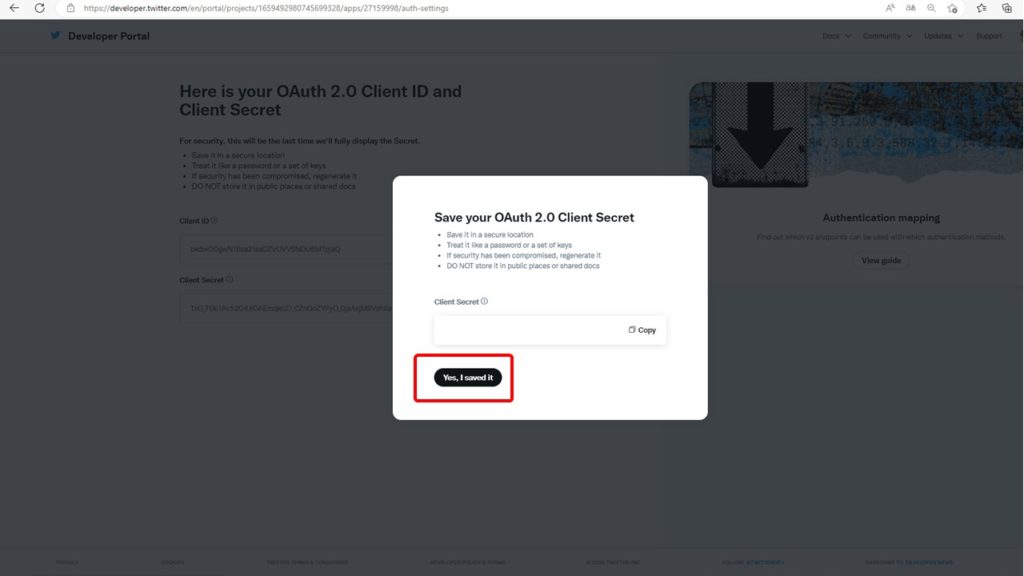
保存しましたかと表示されていますが、必要ない為、Yesを押下します。

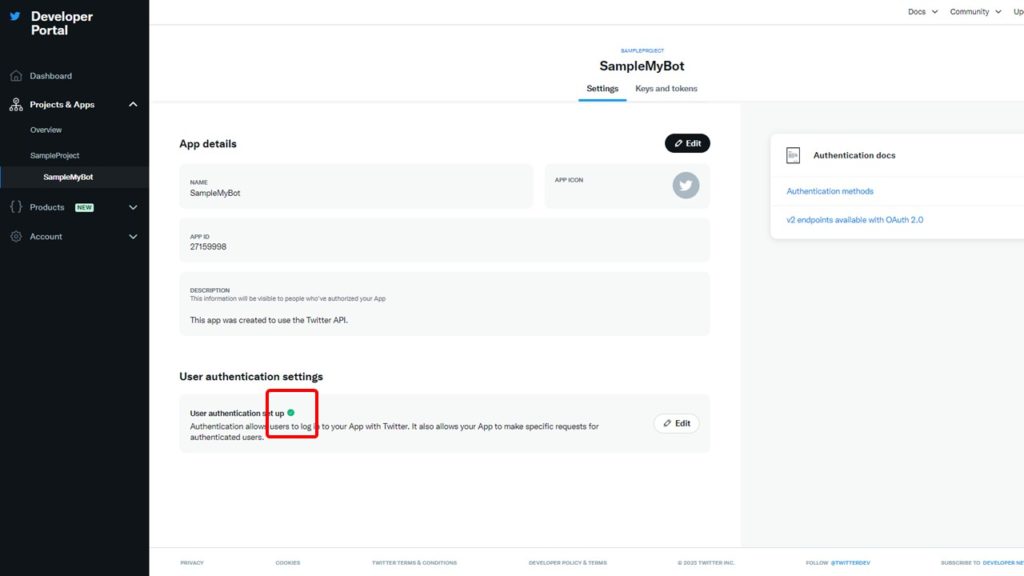
User authentication set upの横に緑の認証マークがついていたら完成しています。

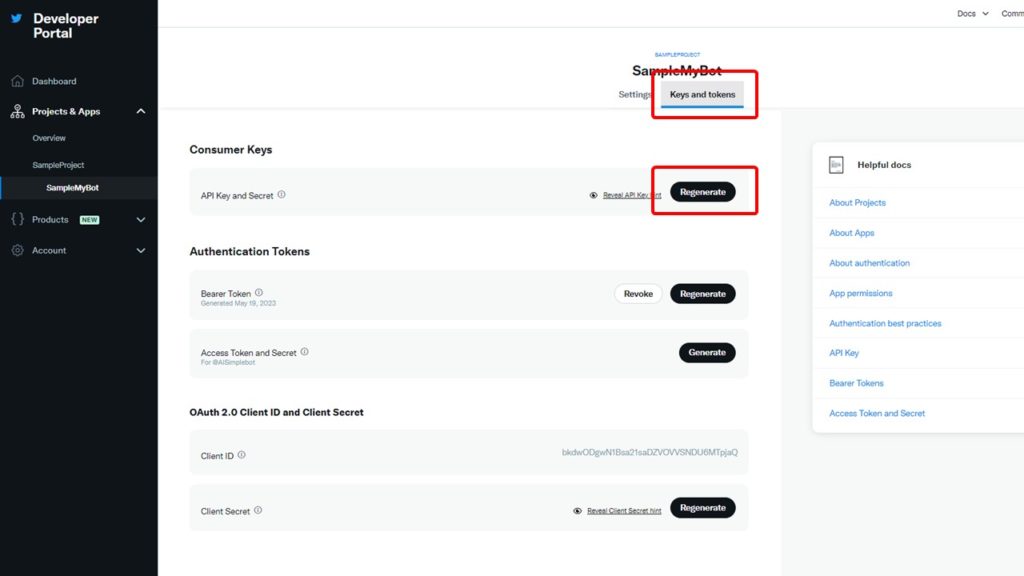
画面上のKeys and tokensボタンを押下し
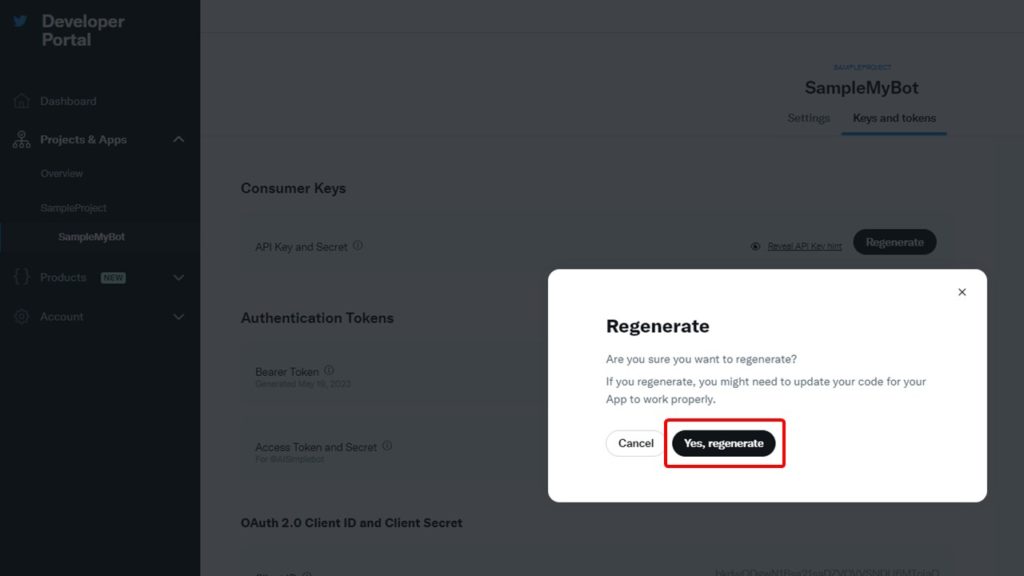
Consumer KeysのRegenerateボタンを押下しましょう。

APIのKeyを生成することが可能です。
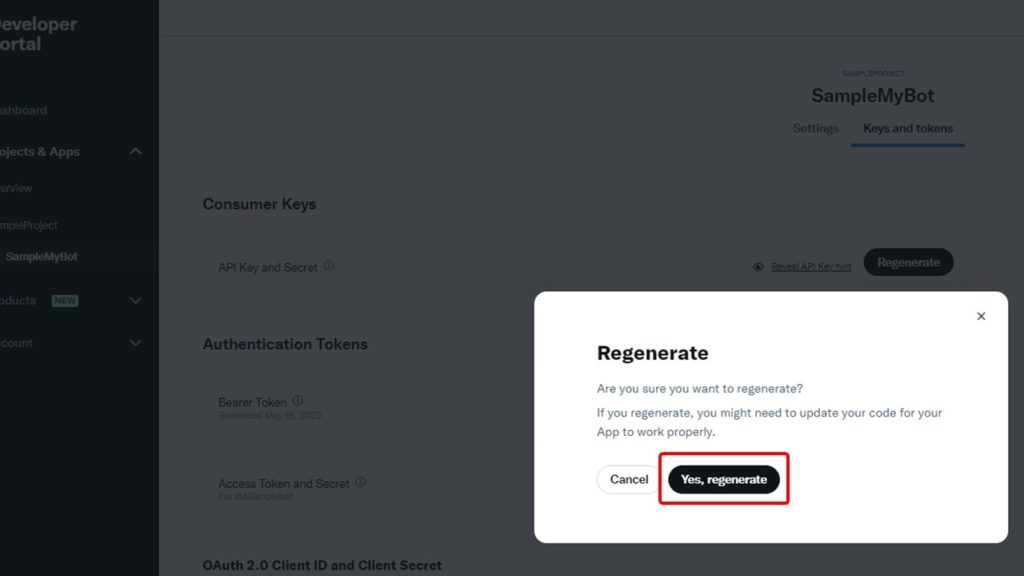
Yes,regenerateボタンを押下します。

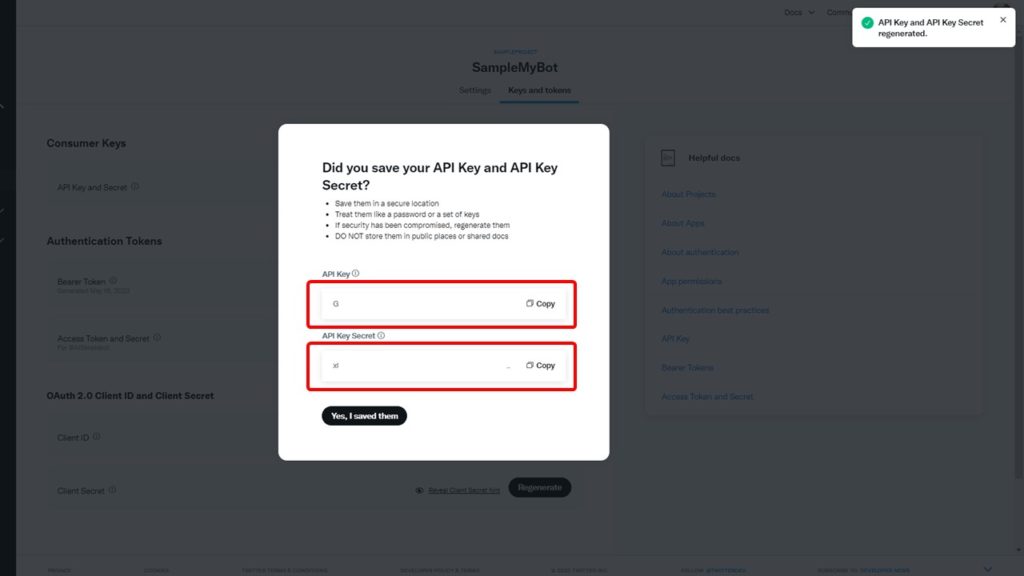
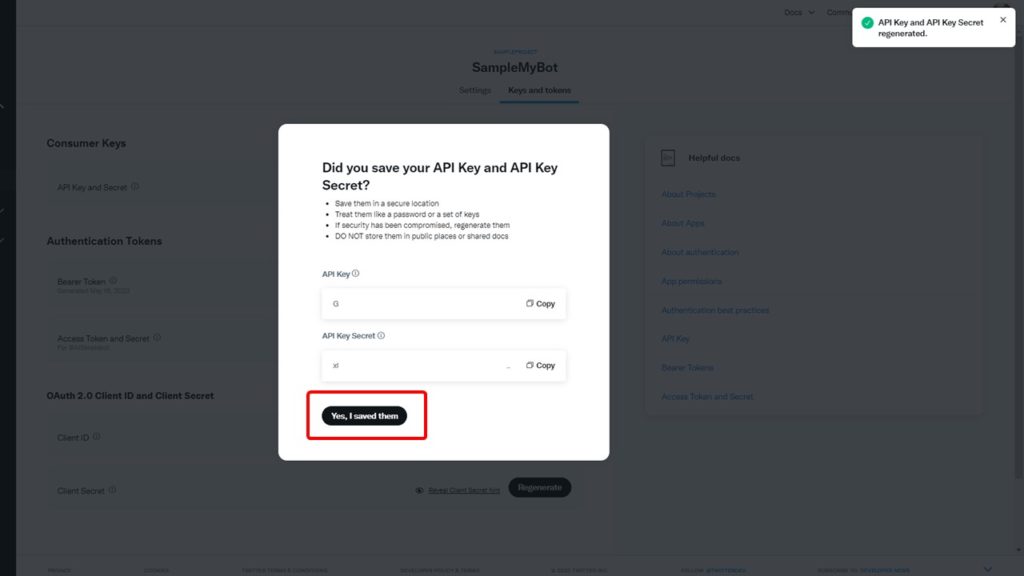
API KeyとAPI Key Secretの両方をコピーしてメモしておきましょう。
一度離れると再度生成しないとならなくなる為忘れずにメモ帳か何かにコピーしましょう。

保存したらYes,Isave themボタンを押下します。

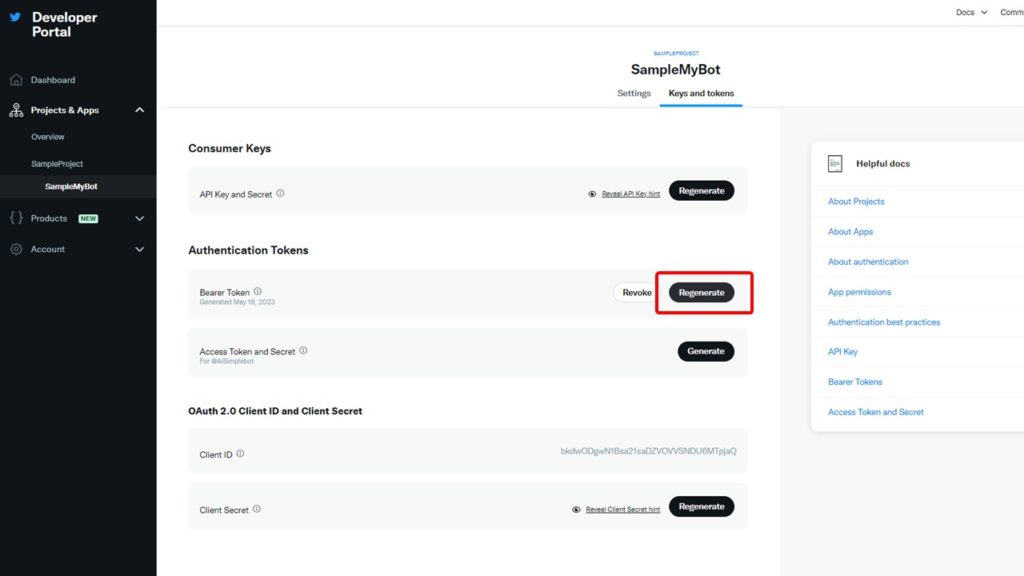
次がBearerTokenを取得しましょう。Regenerateボタンを押下します。

Yes,regenerateボタンを押下します。

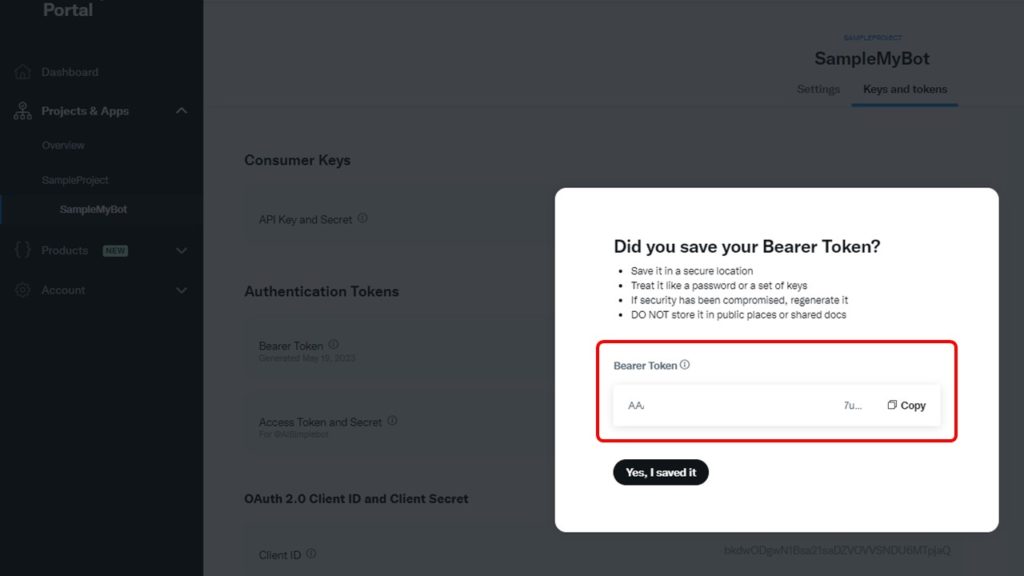
BearerTokenが表示されたら先ほど同様、コピーしておきましょう。
こちらも一度離れると再度生成しないとならなくなる為忘れずにメモ帳か何かにコピーしましょう。

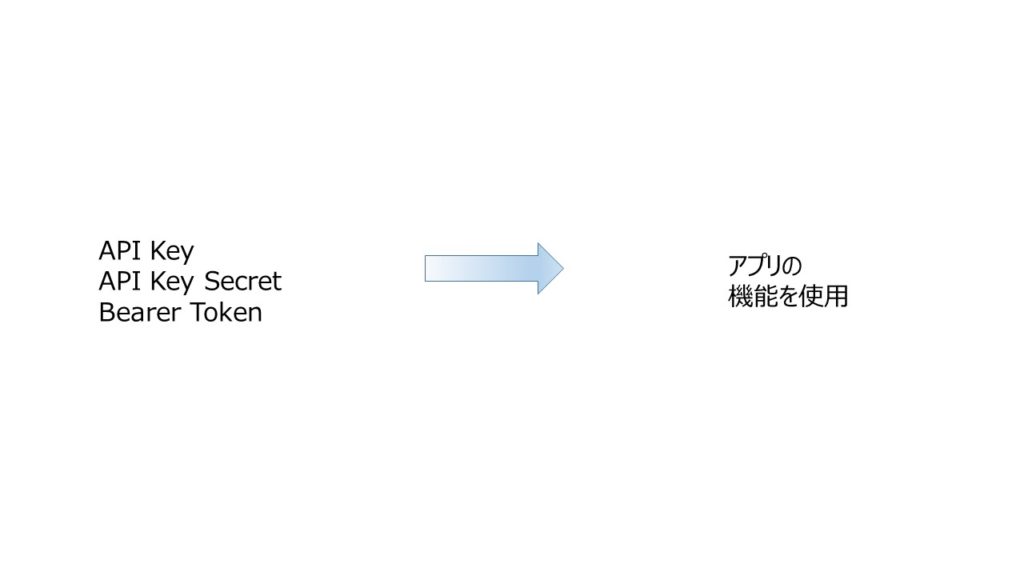
API Key・API Key Secret・Bearer Tokenを使用して
この作成したアプリの機能を使用していきます。
要はこの3つでアプリを使うイメージです。

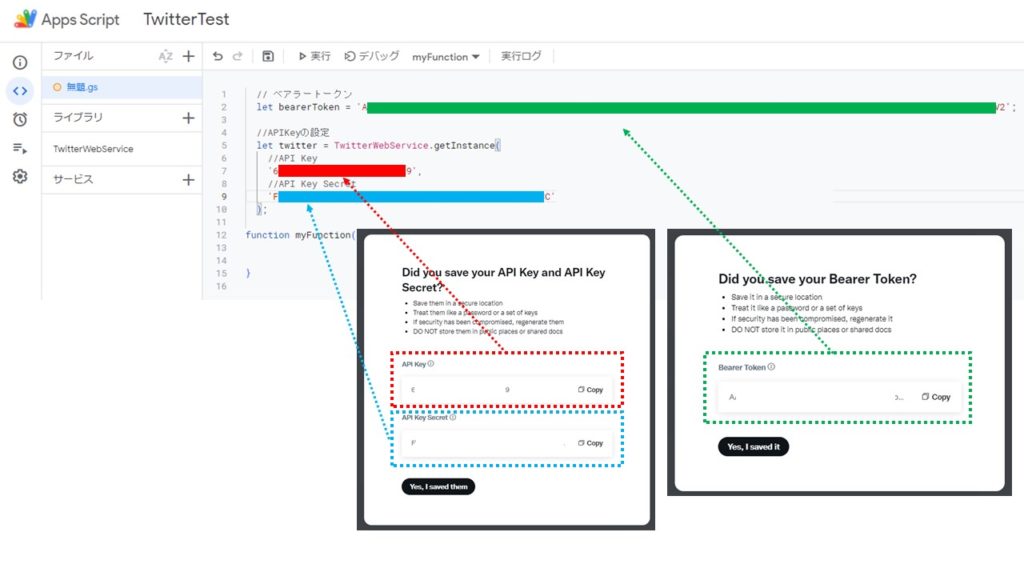
GoogleAppsScriptで先ほど取得した
API Key・API Key Secret・Bearer Tokenを
使用する為、最初にセットします。
--------------------------------------------
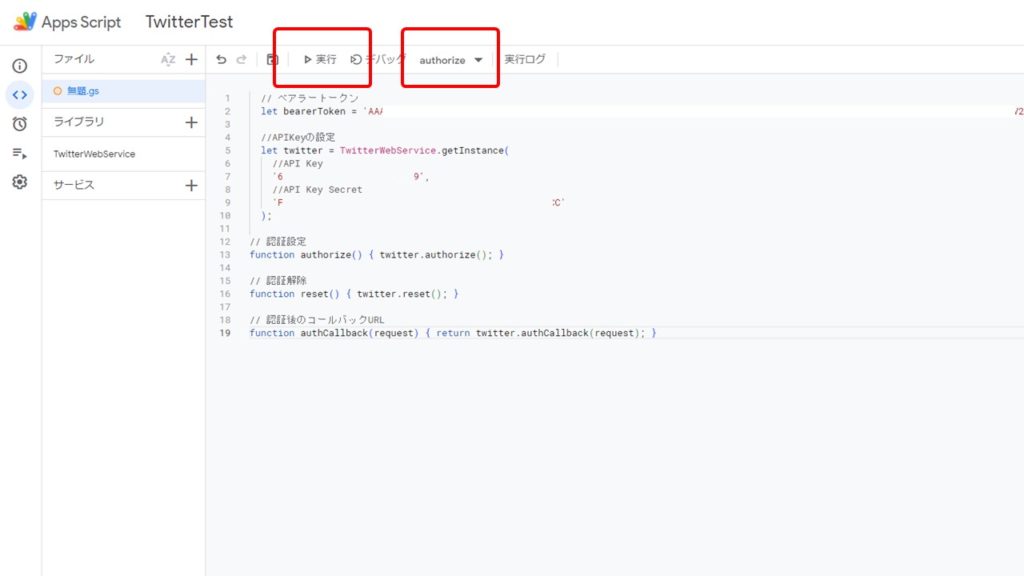
// ベアラートークン
let bearerToken = ‘〇〇〇〇';
//APIKeyの設定
let twitter = TwitterWebService.getInstance(
//API Key(自身の申請したAPIキーを入れる)
‘△△△△△△',
//API Key Secret(自身の申請したAPI Secretキーを入れる)
‘■■■■■■'
);
--------------------------------------------

ここまで完成したらまずTwitterとアプリを連携させるために、authorizeを起動します。
authorizeを選択して実行ボタンを押下します。

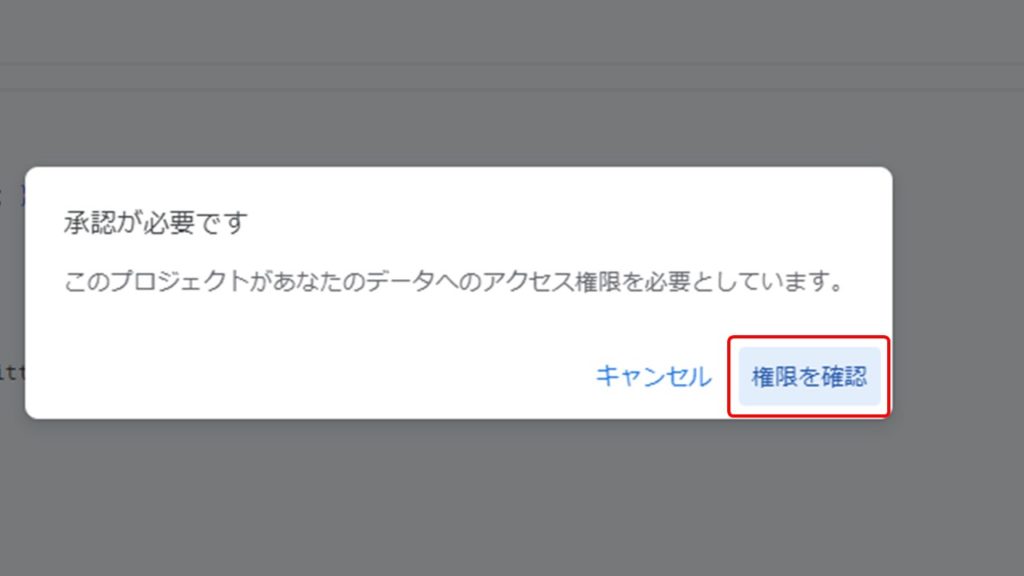
最初にプロジェクトを起動する際には権限の確認が必要となります。
権限を確認ボタンを押下しましょう。

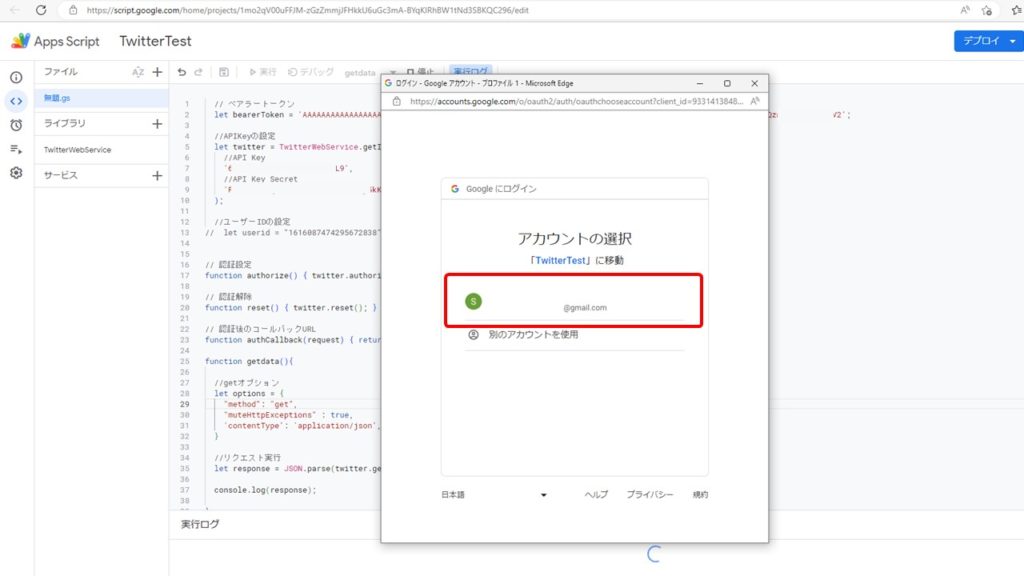
自身のGoogleアカウントを選択します。

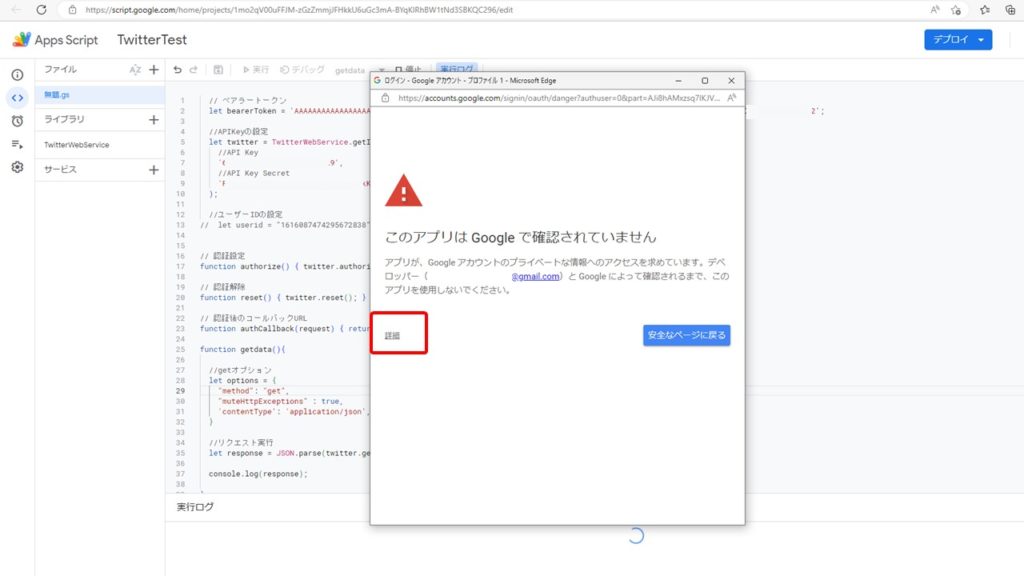
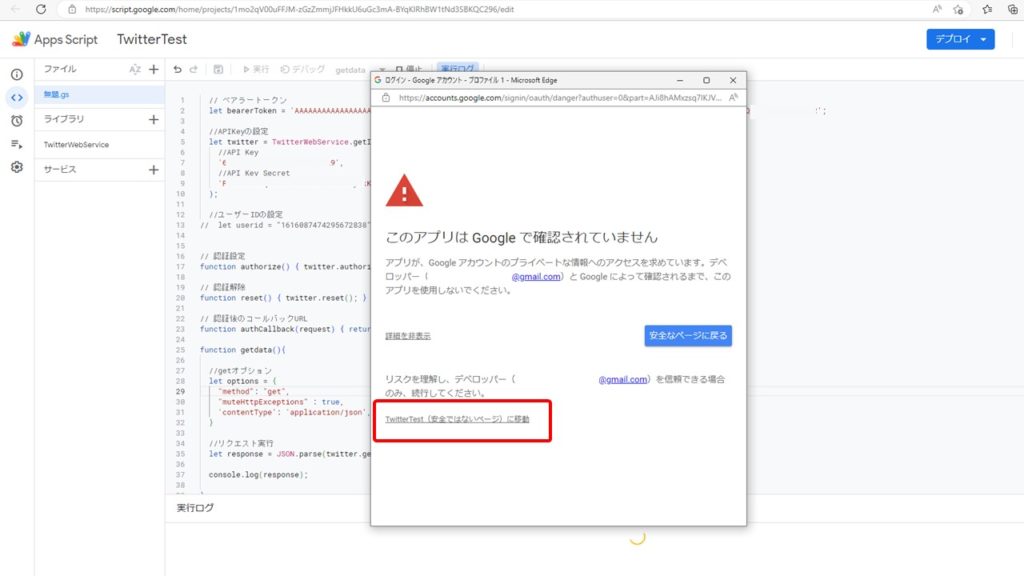
アプリがGoogleアカウントのプライベートな情報へのアクセスを求めています。
デベロッパーとGoogleによって確認されるまで、このアプリを使用しないでください。
という警告画面がでます。ここで詳細を押下します。

デベロッパーを信頼できる場合のみ続行してください。
デベロッパーは自分自身で自分が作成したアプリの為
そのままTwitterTest(先ほど作成したアプリ)に移動します。

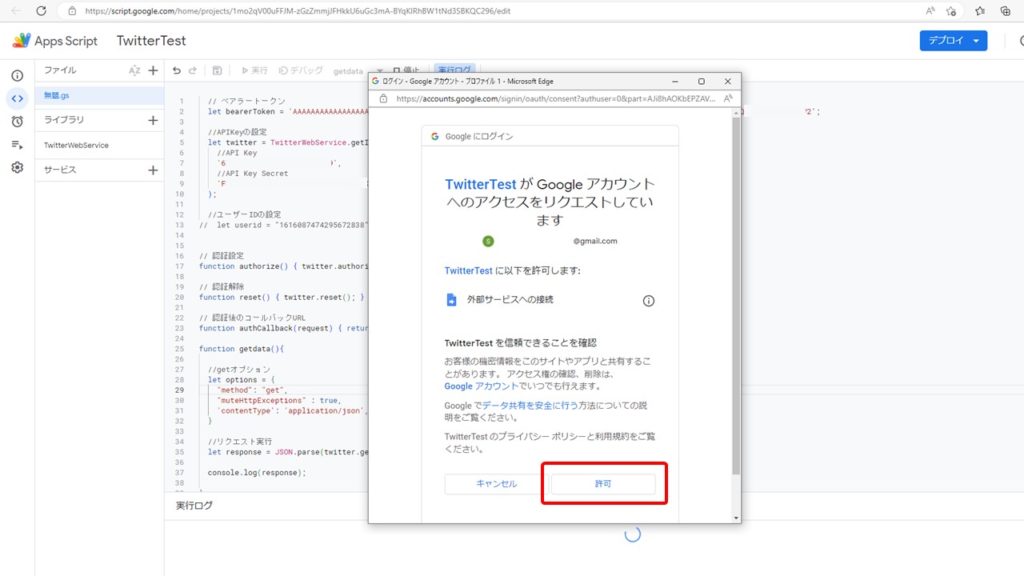
先ほど作成したアプリに以下を許可します。と詳細が表示されます。
先ほど作成したTwitterTestアプリで外部サービスへの接続を許可します。
今回は自身で作成したアプリの為、内容がわかっているのでそのまま許可をします。
※他者が作成したアプリや、信用できない開発者の場合は内容の確認をしてください。

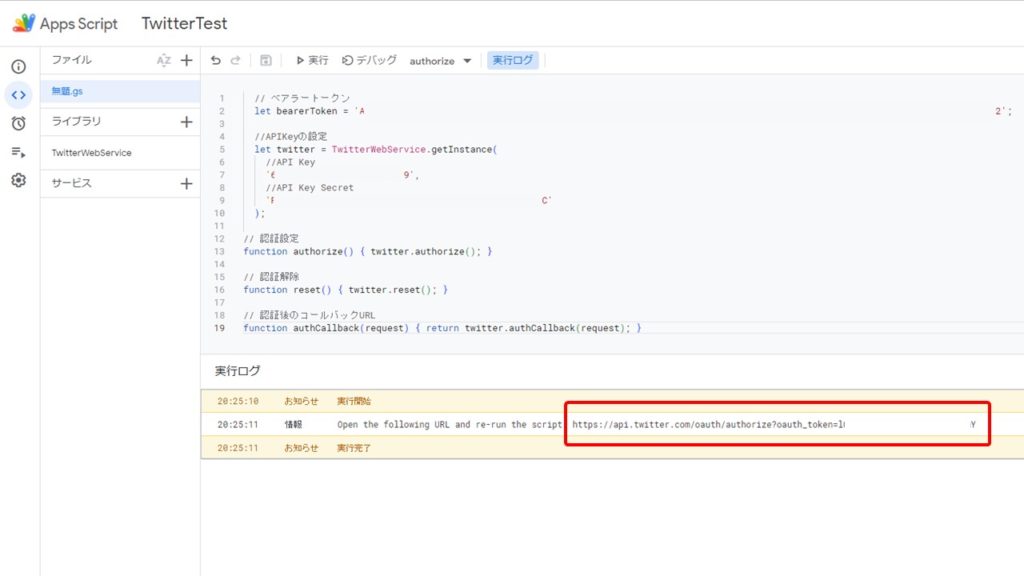
実行されたら、実行ログにURLが表示されるので
このURL部分をコピーします。

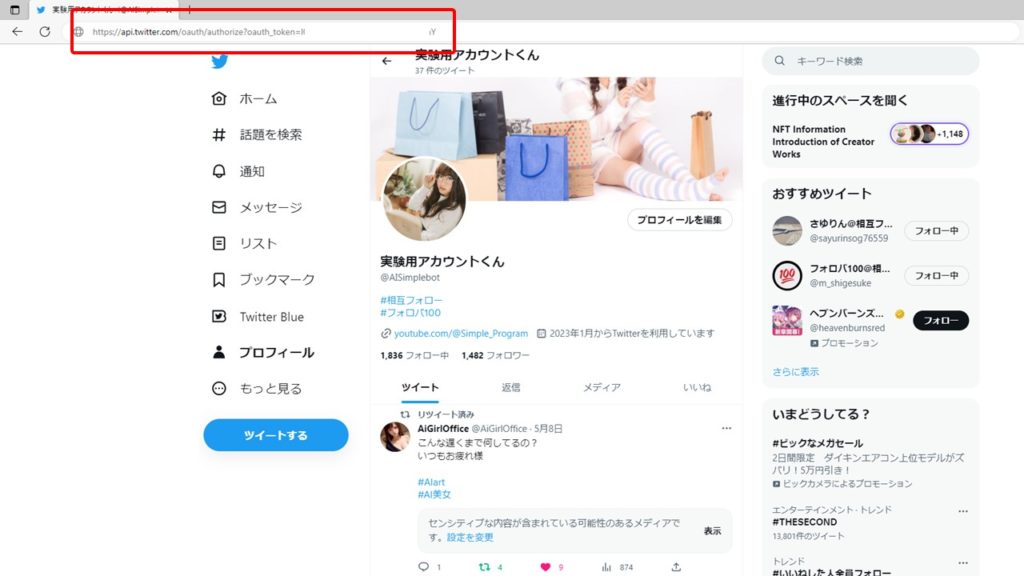
「Twitterにログインしている状態」でURLに接続します。
その際にログインしているアカウントが連携するアカウントになります。

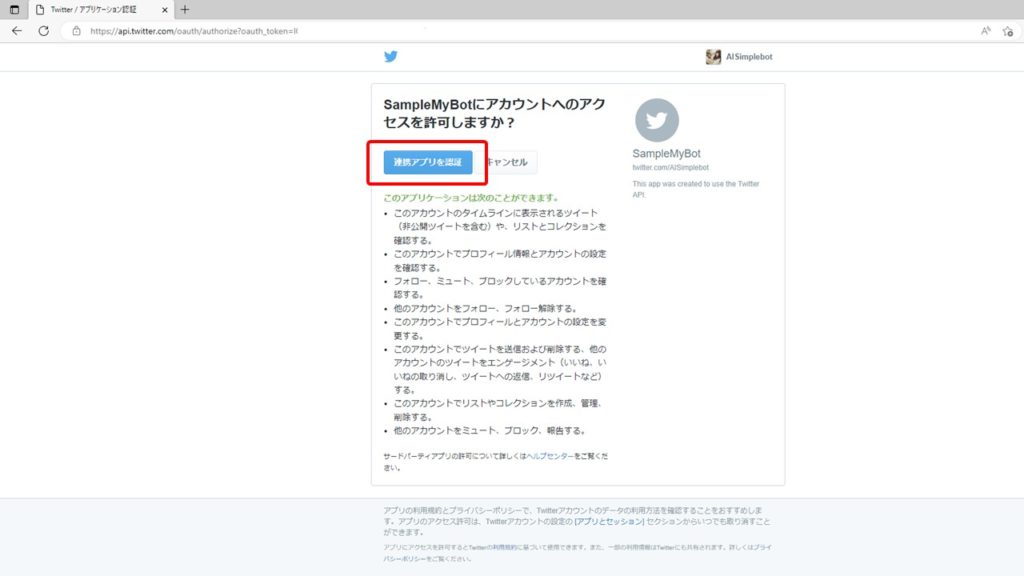
作成したアプリケーションとの連携認証画面に移ります。
認証アプリを認証ボタンを押下します。

認証が終わるまで少し待ちましょう。
環境によりますが、数秒で終わります。

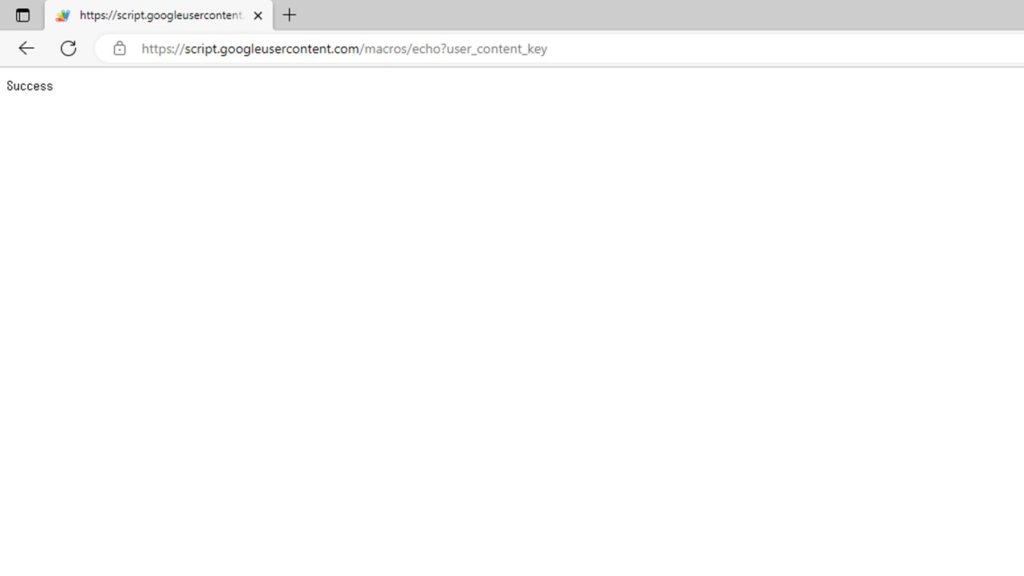
Successが表示されたらアプリ認証が完了している為、ブラウザは閉じましょう。

ここは確認しなくても良いですが、Twitter側で認証の確認が可能です。
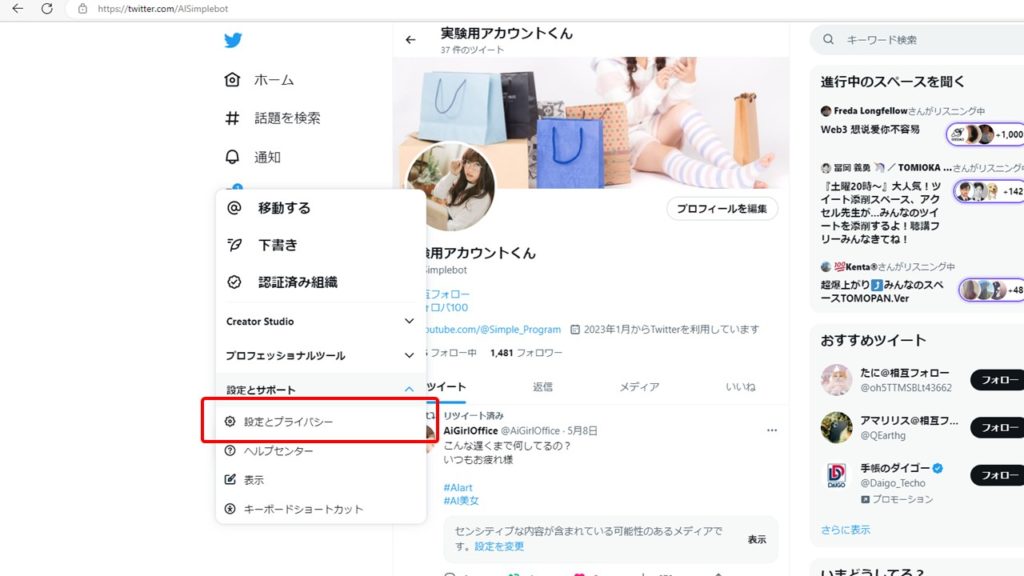
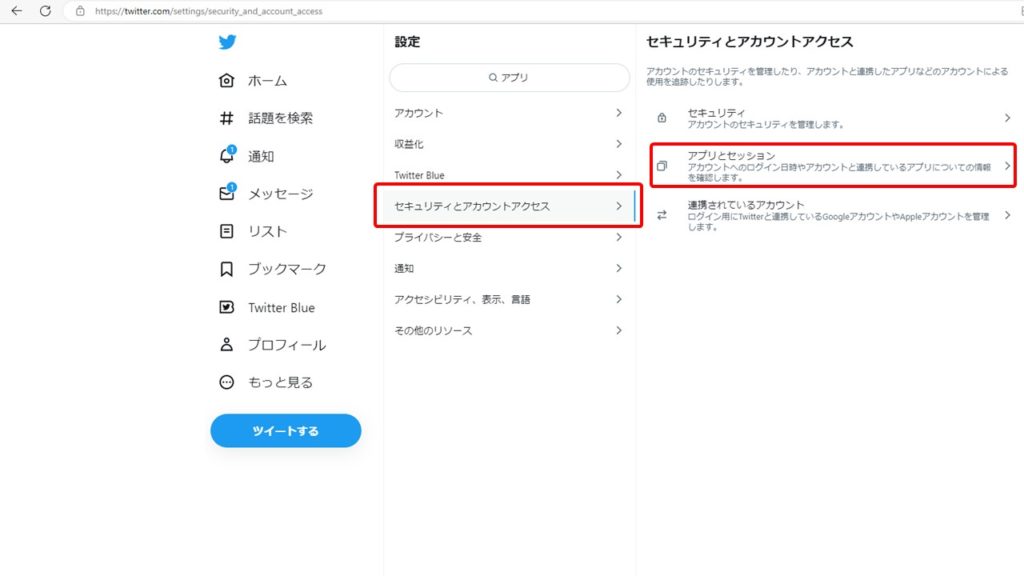
設定とプライバシーを押下します。

設定画面からセキュリティとアカウントアクセス内にあるアプリとセッションを選択します。

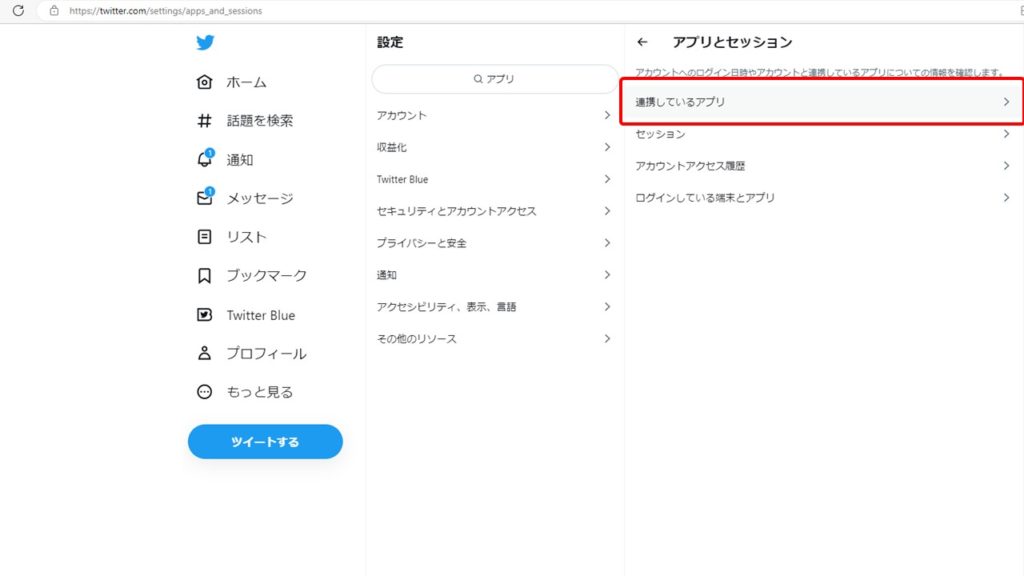
アプリとセッション内に「連携しているアプリ」の項目があるので押下します。

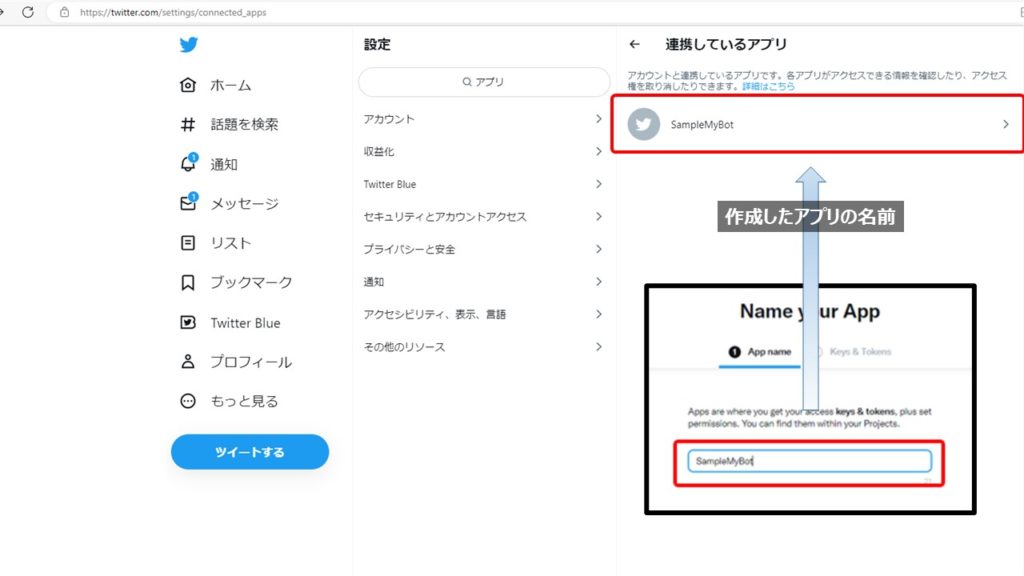
先ほど連携を認証したアプリの名前があれば、うまく連携ができています。

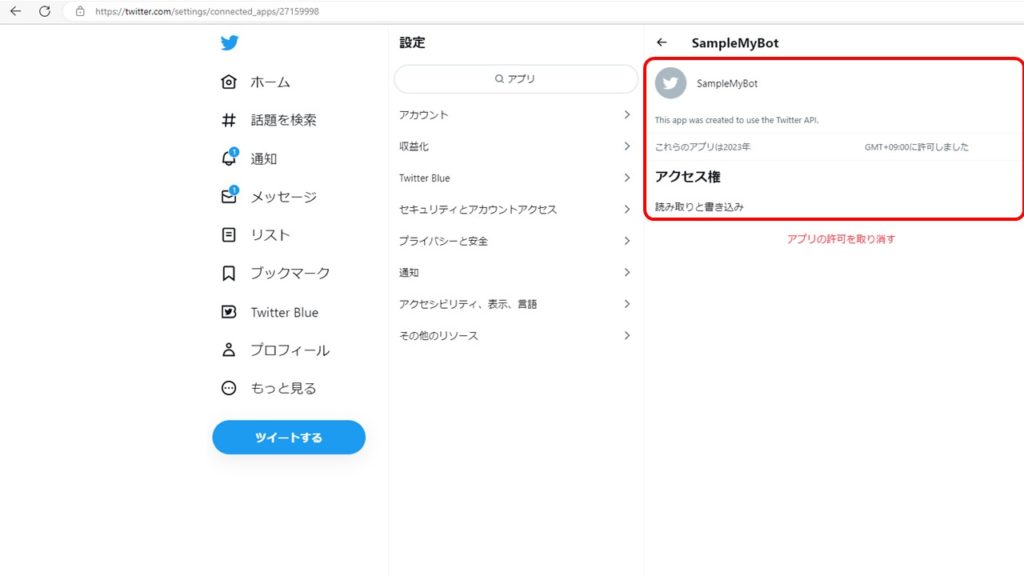
アプリをクリックするとアプリのアクセス権や詳細を確認できます。
身に覚えのないアプリがあったり、不要なアプリは
アプリの許可を取り消すから外すことも可能です。

早速機能を使用してみましょう。
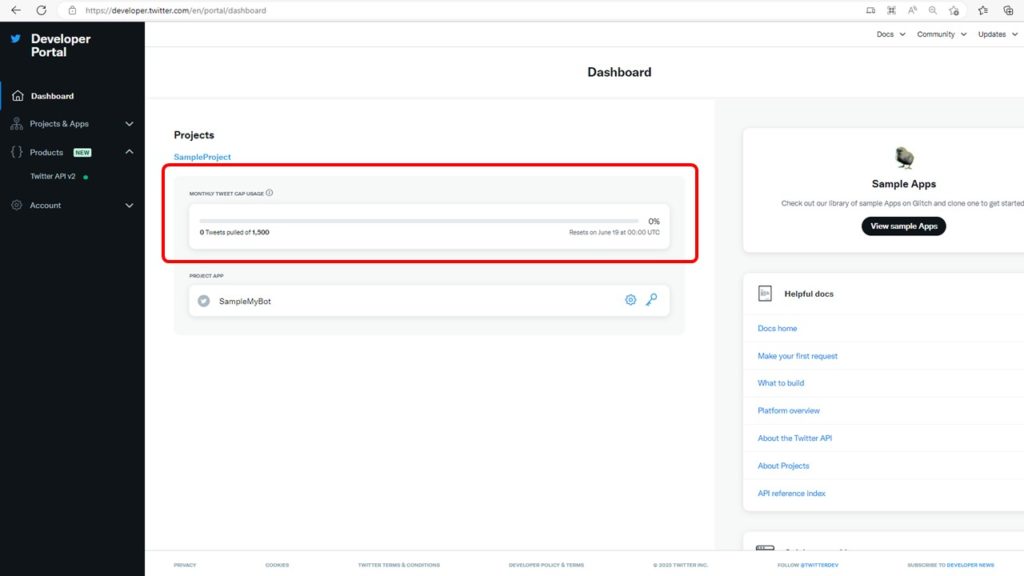
Twitter Developerダッシュボードに移動し、
https://developer.twitter.com/en/portal/dashboard
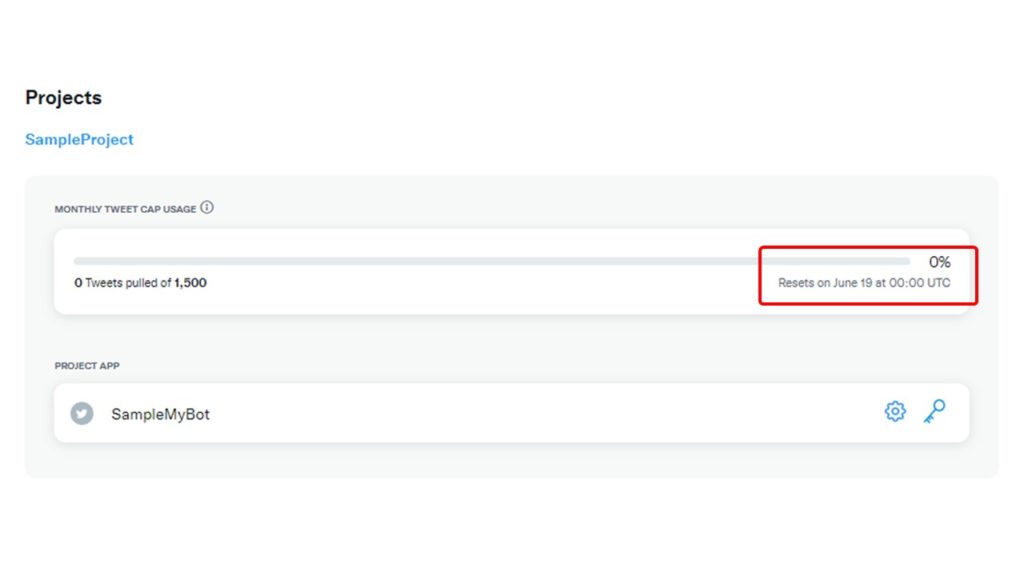
このMONTHLY TWEET CAP USAGEの部分が月間に使用できる量です。

右下にリセットされる日付が記載されています。
フリープランで使用できるのは1500までになっています。

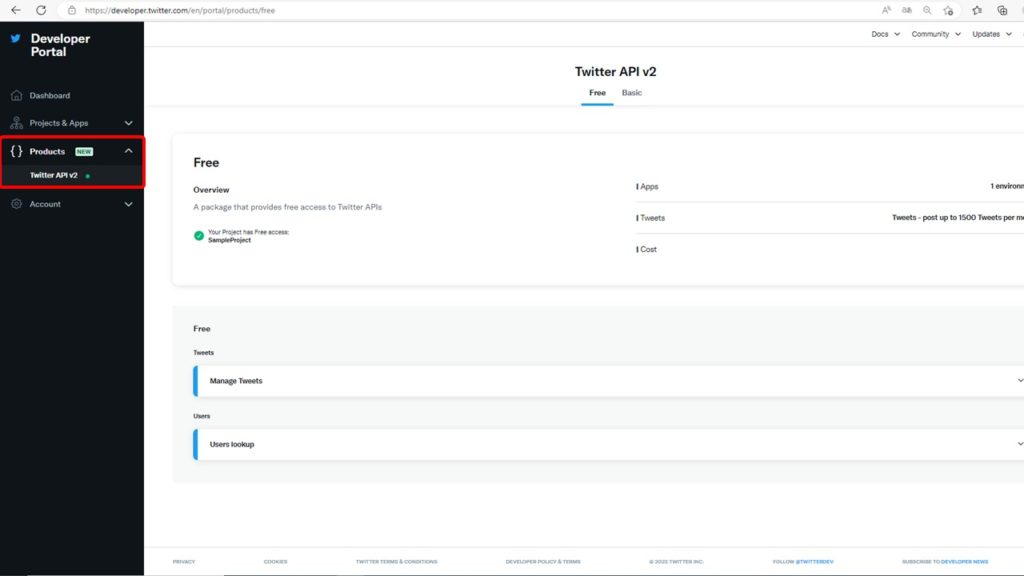
ProductsのTwitterAPI v2を選択しましょう。
こちらがFreeプランで使用できる機能の一覧になります。

各機能をクリックすると詳細が確認できます。

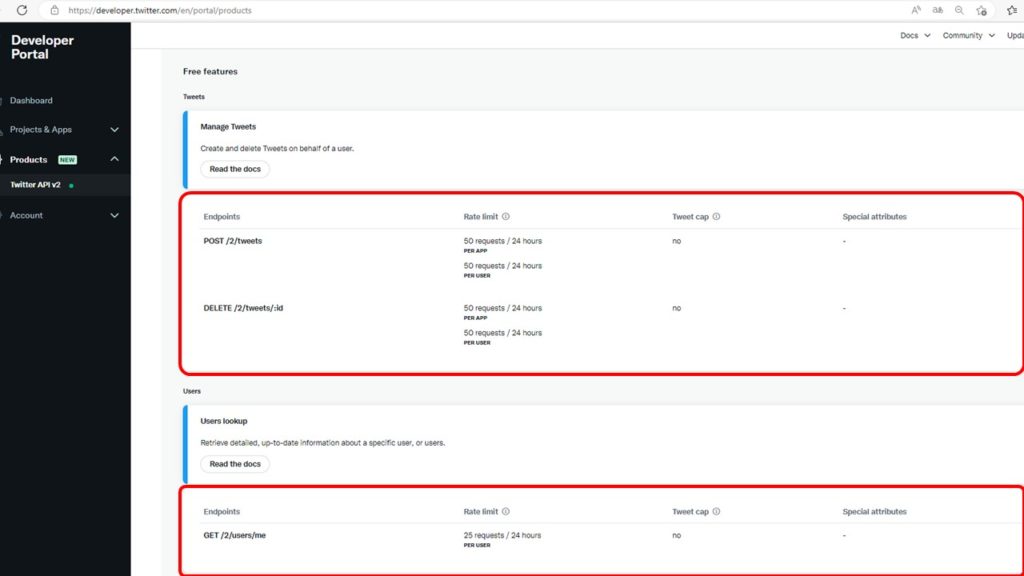
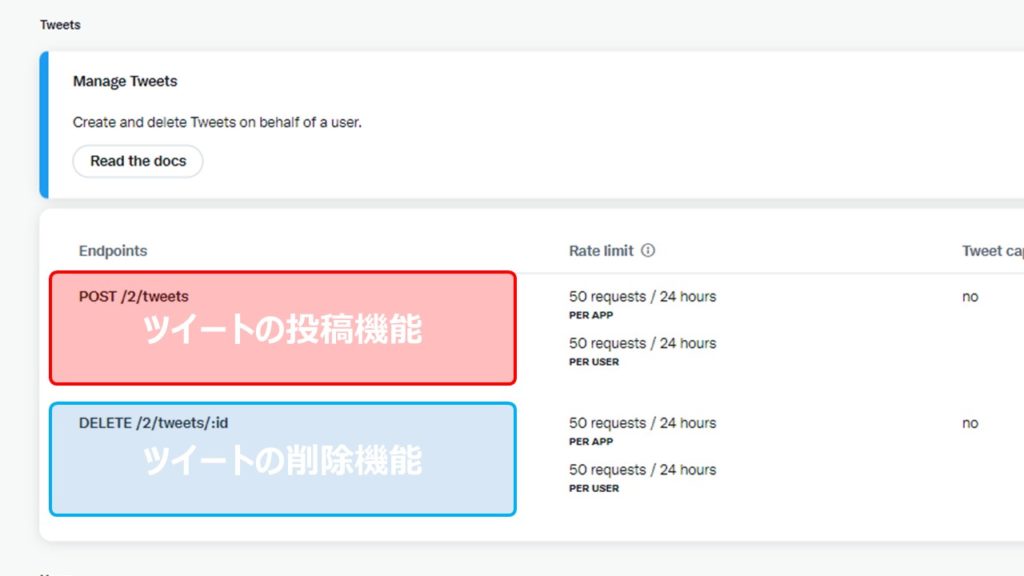
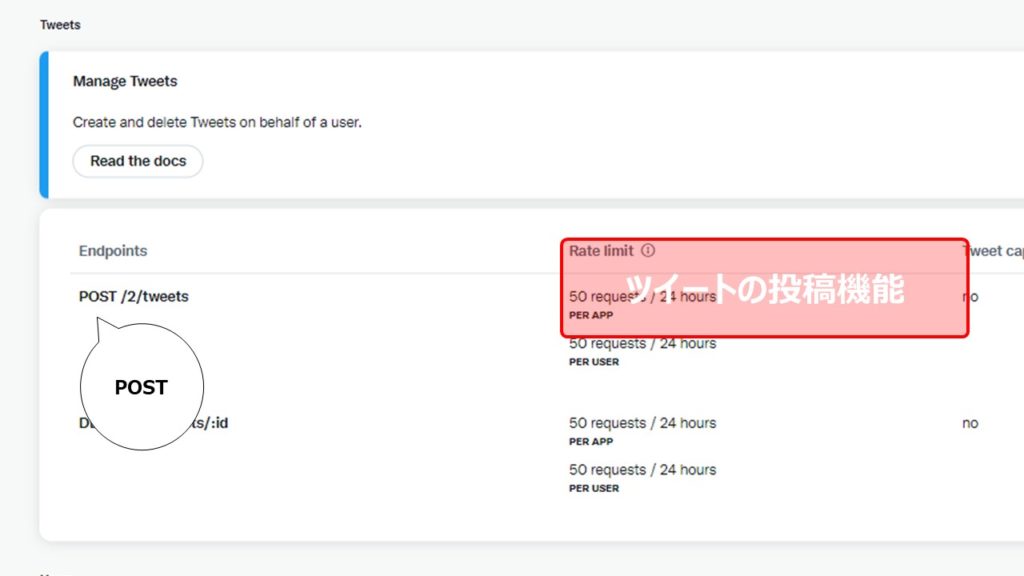
Manage Tweets(ツイートの管理機能)には
ツイートの投稿と削除の機能があります。

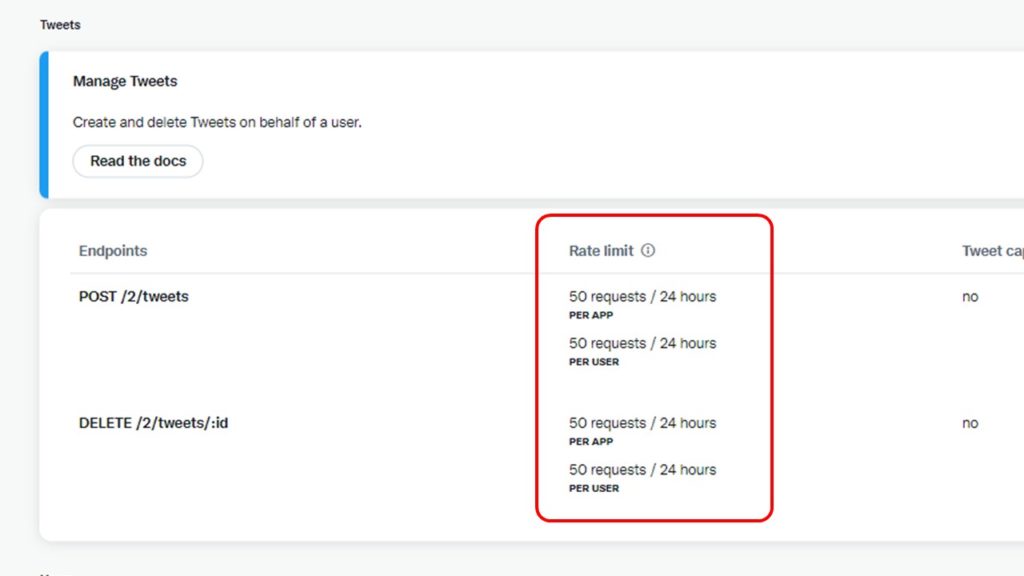
Rate limitは各機能の許可されている要求の数です。
例えば50 requests/24hoursは
24時間で50回までは使用可能で、それ以上は使用する事ができません。

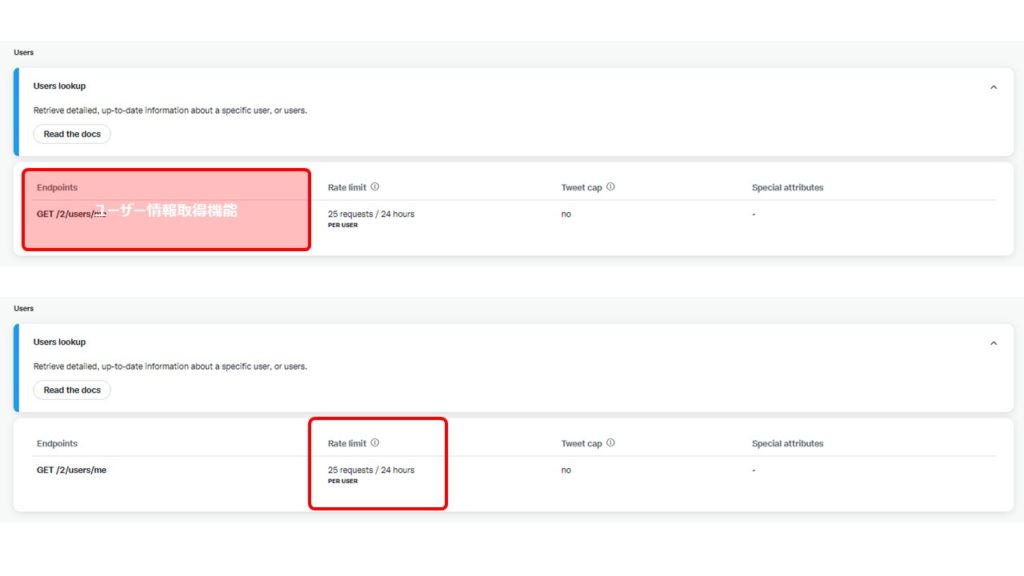
Users lookupにはユーザー情報の取得機能があります。
しかしフリープランにはほとんど取得できる情報ありません。
ただ工夫すれば色々使用できますし無料の範囲内で色々試してみましょう。

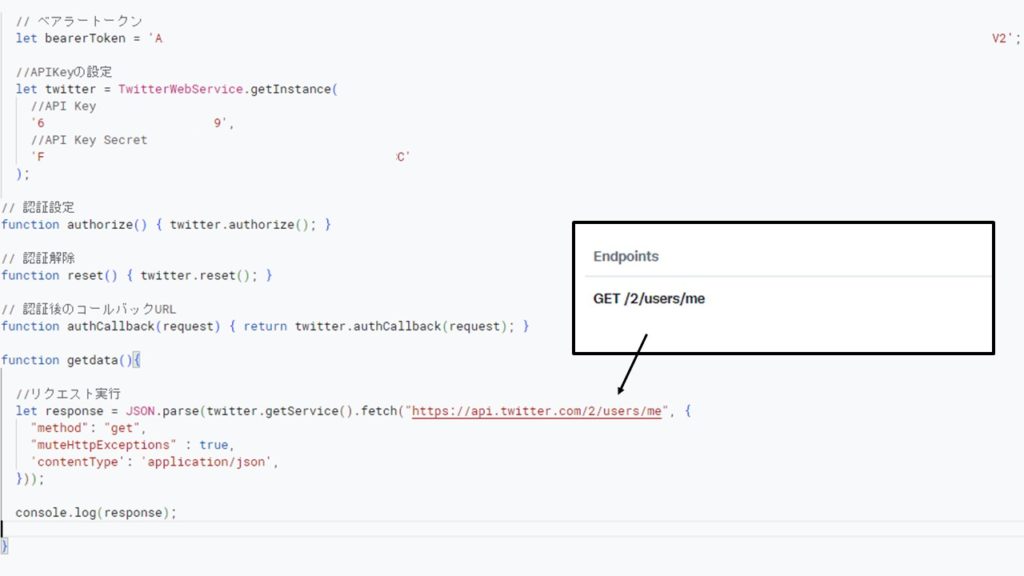
実際にGASにコードを記述して実行してみましょう。
Fetchサービスを使用してTwitterの機能にアクセスします。
Fetchサービスはリクエストを送信する際にオプション設定が可能です。
機能にアクセスするにはTwitterAPIのEndpointに
リクエストの HTTP メソッド: get、delete、patch、post、putがあります。
今回はgetで取得するのでmethodをgetに指定します。
muteHttpExceptionsはデフォルトはFalseですが
trueにしておくことで応答の全文を見ることが可能ですので、trueに設定します。
contentTypeでデータの種類や形式を指定しますがjson形式にします。
FetchでJSONデータを取得した後、そのままデータを
取得しようとするとundefinedになります。
その為、JSON.parseメソッドで処理すると
オブジェクトとしてJSONデータを利用できるようにしています。
そして戻ってきた結果をresponseに入れてコンソールに表示してみましょう。
■ここまでのサンプルコード
---------------------------------------------
// ベアラートークン
let bearerToken = ‘〇〇〇〇';
//APIKeyの設定
let twitter = TwitterWebService.getInstance(
//API Key(自身の申請したAPIキーを入れる)
‘△△△△△△',
//API Key Secret(自身の申請したAPI Secretキーを入れる)
‘■■■■■■'
);
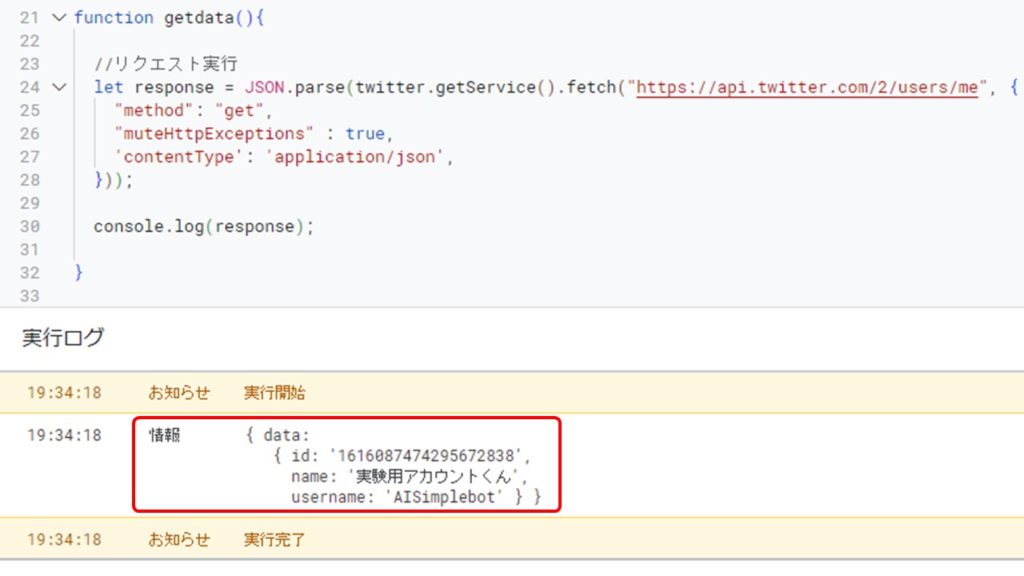
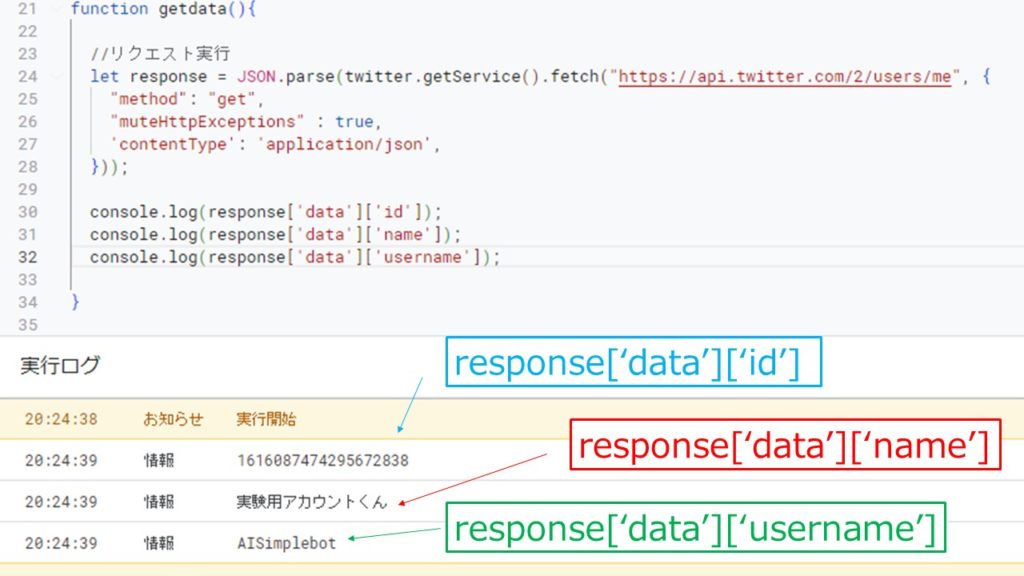
//自身のId・Name・Usernameを取得してログに出力する
function getdata(){
//リクエスト実行
let response = JSON.parse(twitter.getService().fetch("https://api.twitter.com/2/users/me", {
"method": "get",
"muteHttpExceptions" : true,
'contentType': 'application/json',
}));
console.log(response);
}
---------------------------------------------

responseの中身を見てみるとdataの中にidとnameとusernameが取得出来ています。

nameはTwitterのアカウントの名前です。
usernameはアカウントの@の後ろの部分です。

取得した情報のUseridは馴染みがないかもしれません。
UseridはTwitterアカウント固有の番号です。
※@〇〇の部分ではありません。

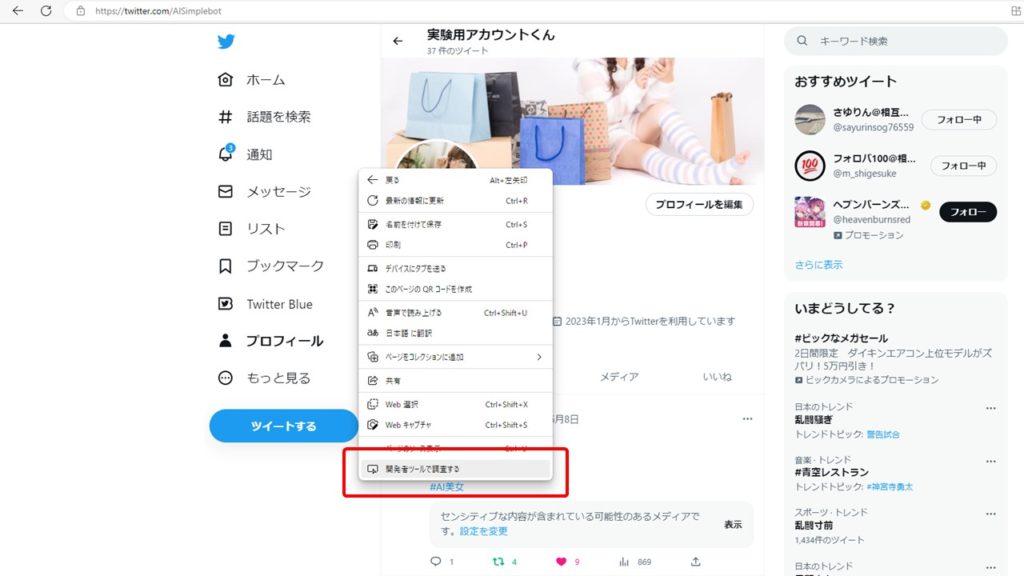
対象の動かしたいユーザーアカウントにログインした状態で
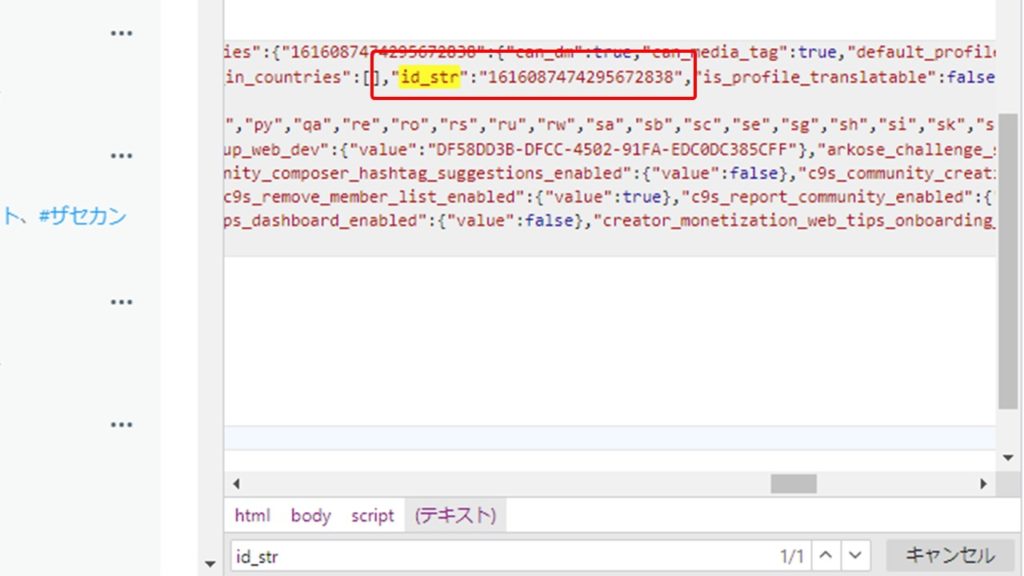
プロフィールページで右クリックをし開発者ツールで調査するを押下します。
※画面はEdgeで開いている状態のもの

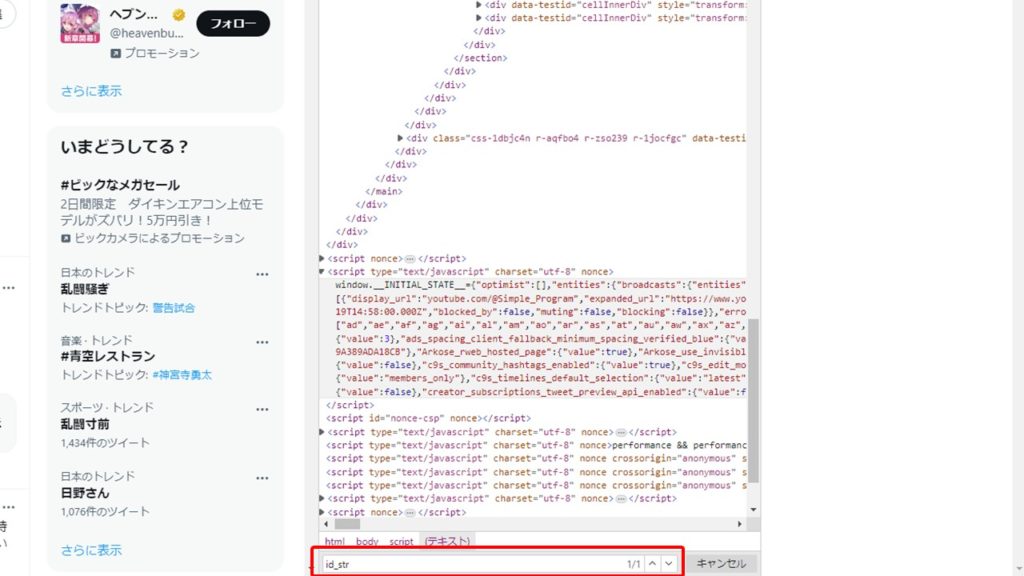
開発者ツールが開いたらCtrl+Fキーで“id_str”を検索します。

このid_strの部分の数値がアカウントのユーザーIDになります。
※こちらはこのサンプルアカウントのユーザーIDです。

responseのdataのidを取得するにはresponse[‘data’][‘id’]
responseのdataのnameを取得するにはresponse[‘data’][‘name’]
responseのdataのusernameを取得するにはresponse[‘data’][‘username’]
これで自身の各情報は取得する事が可能です。

Manage Tweets(ツイートの管理機能)で
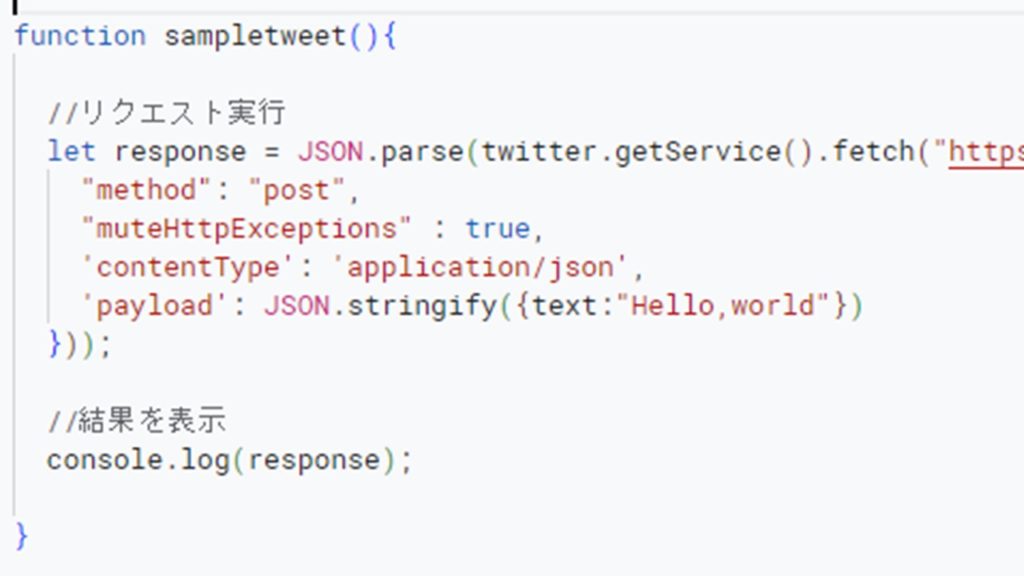
ツイートの投稿機能を使用してみましょう。
先ほどはGetでしたが投稿機能はpostになっています。

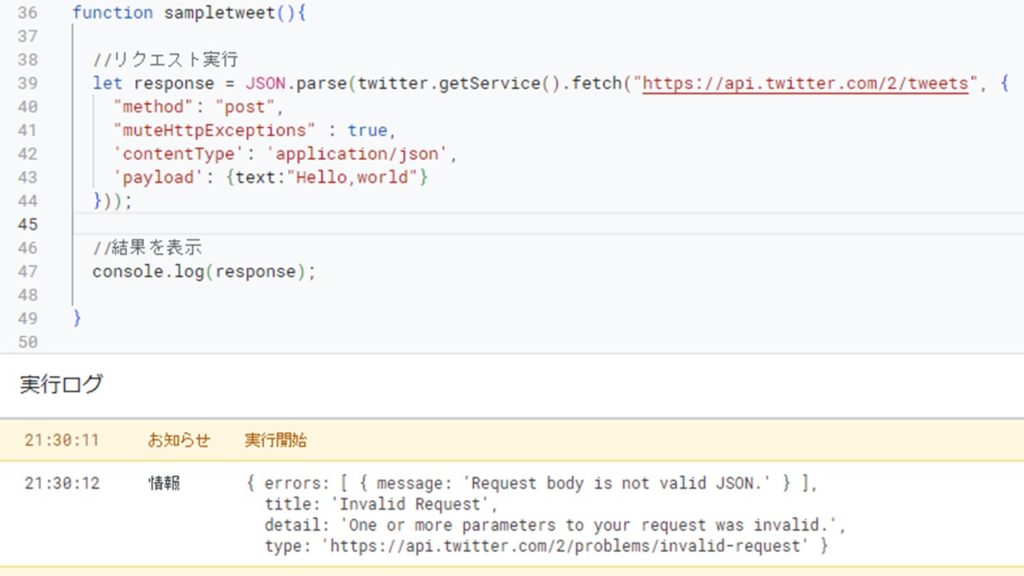
Payloadに送信するデータを指定します。
このTwitterアプリの場合実際に投稿される内容になります。
ただJsonで送信する必要がある為そのまま投稿内容を入れるとエラーになります。

JSON.stringifyメソッドは指定した値を
JSON 文字列に変換する事が可能です。
先程の投稿したい内容を指定して実行してみましょう。

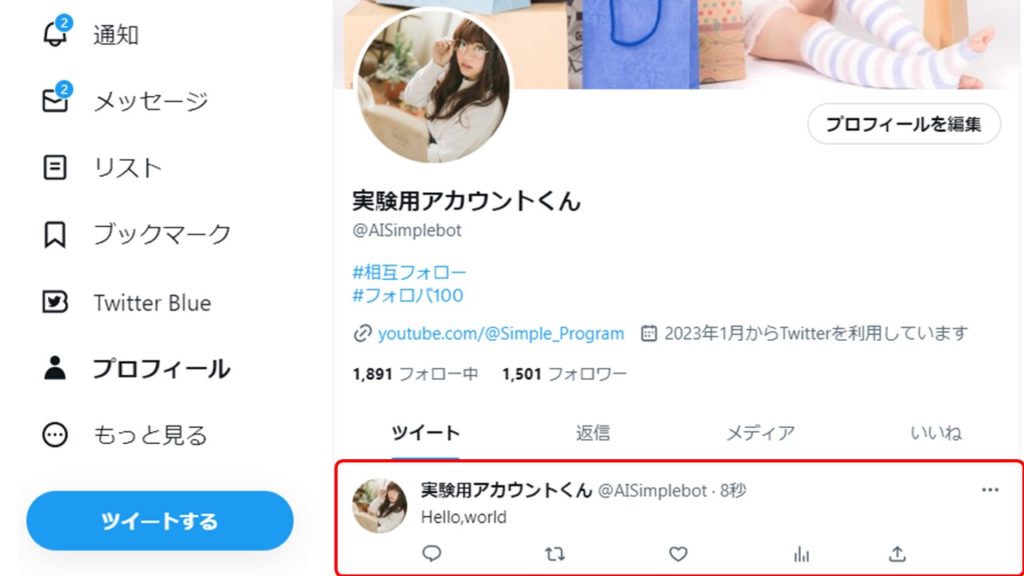
Twitter画面の確認すると無事指定した内容を投稿する事ができています。

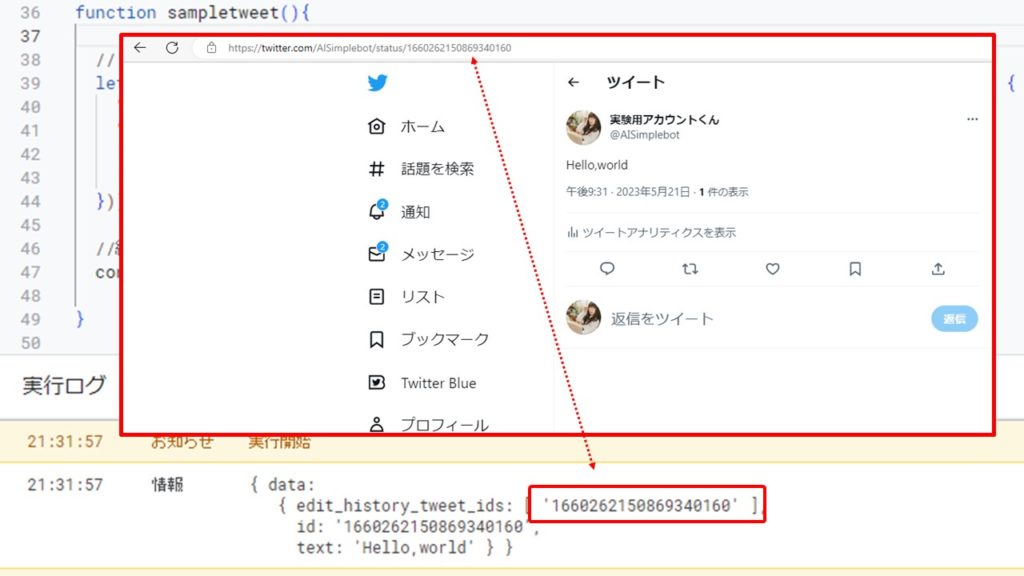
responseに入っているidはツイートのIDです。
TwitterのURLの下記部分になります。
“https://twitter.com/AISimplebot/status/ツイートID”
Textは実際に投稿した内容です。
responseを確認すれば投稿ができているかわかります。

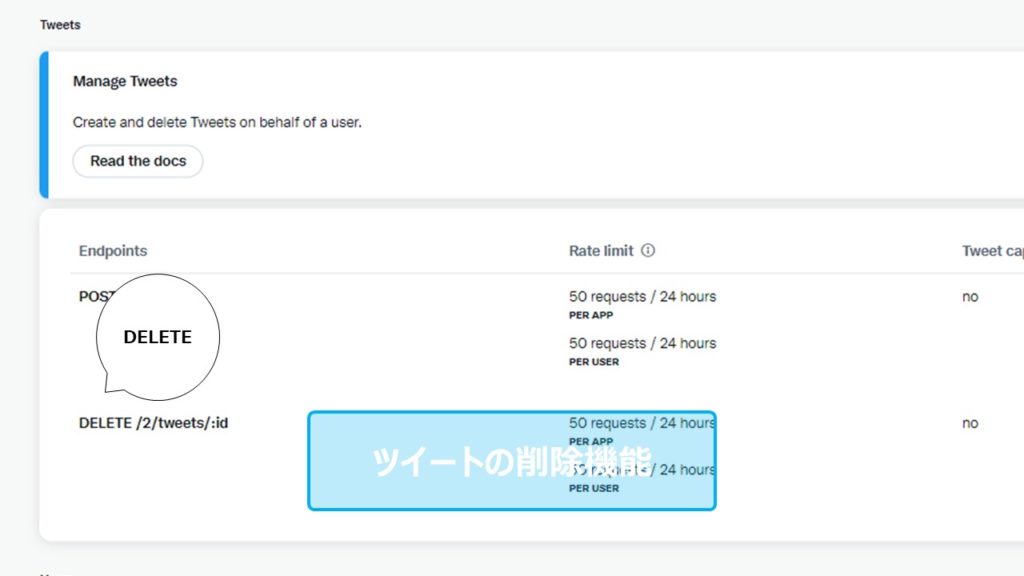
次にManage Tweets(ツイートの管理機能)で
ツイートの削除機能を使用してみましょう。
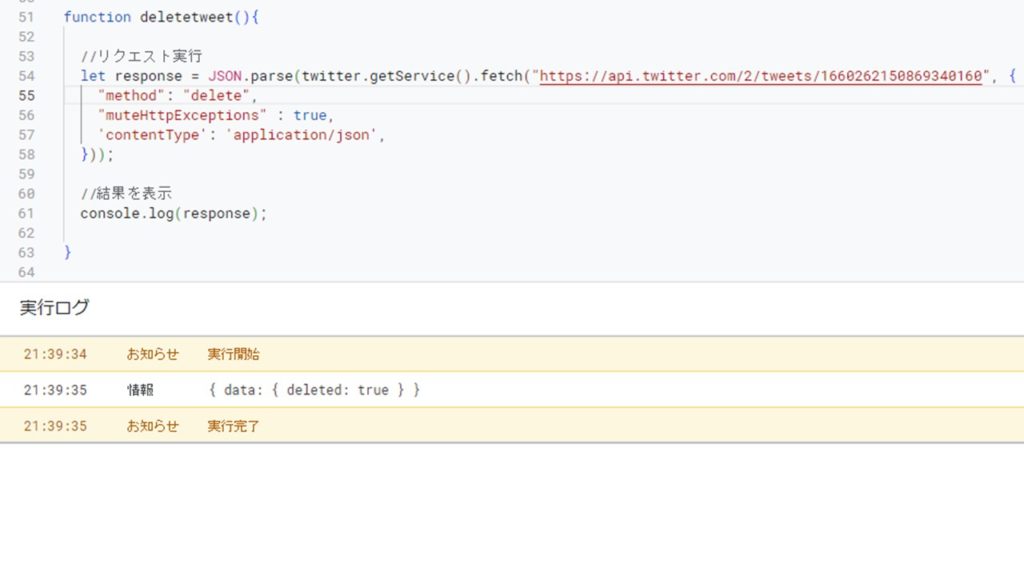
削除機能はDELETEになっています。

削除の場合はdeleteでしたのでmethodをdeleteにし
エンドポイントがDELETE /2/tweets/:idなので
“https://api.twitter.com/2/tweets/”の後に
削除したいツイートIDを入力します。
※こちらは先ほどのツイートIDです。他のアカウントのツイートIDを入れても削除することはできません。
投稿削除が成功するとresponseにdeleted:trueがかえってきます。

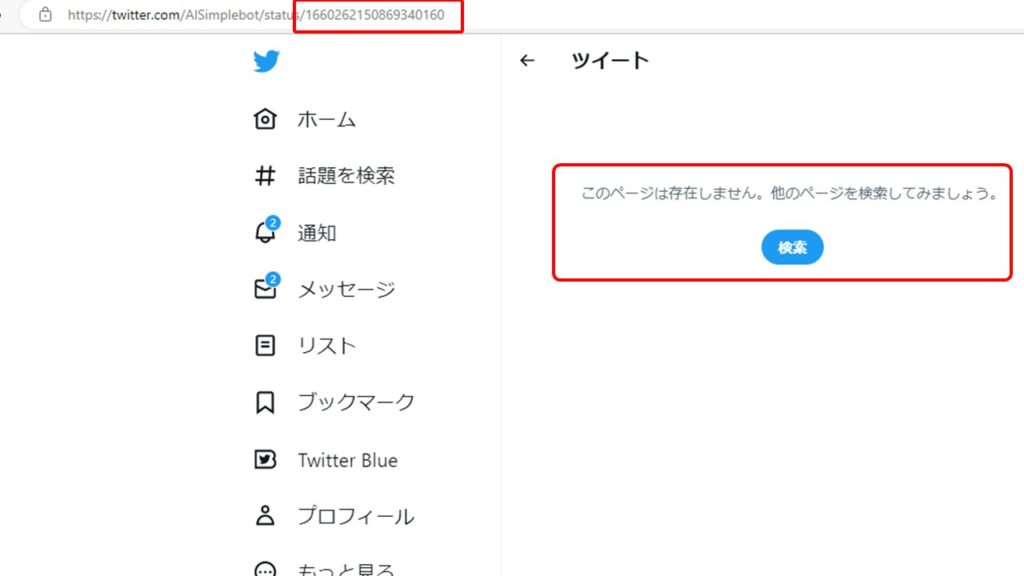
Twitter側で確認しても先ほどのIDのツイートは削除できています。

フリープランの機能としてはこの3つのみになる為できることは少ないですが
少し工夫をして使用してみましょう。
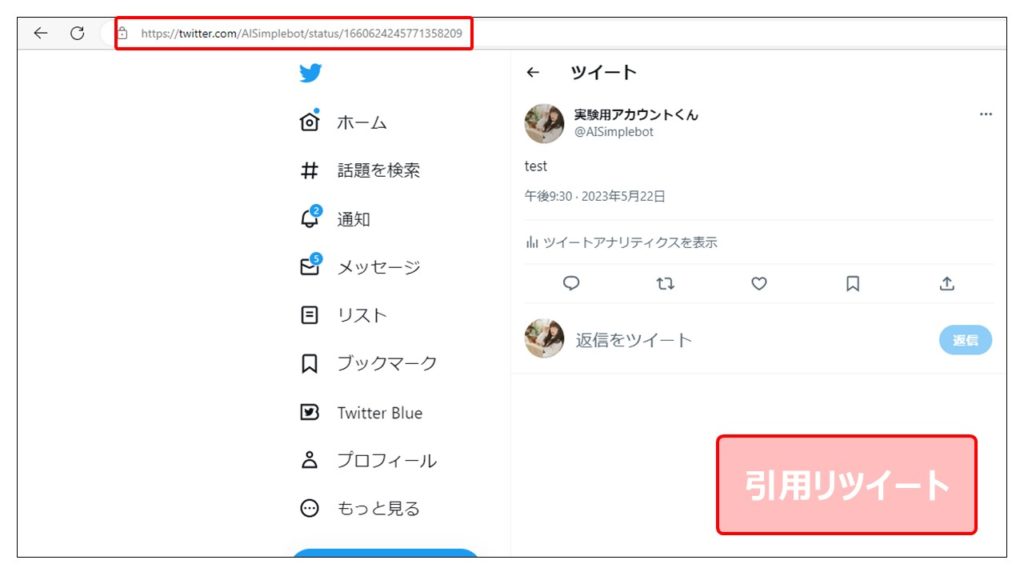
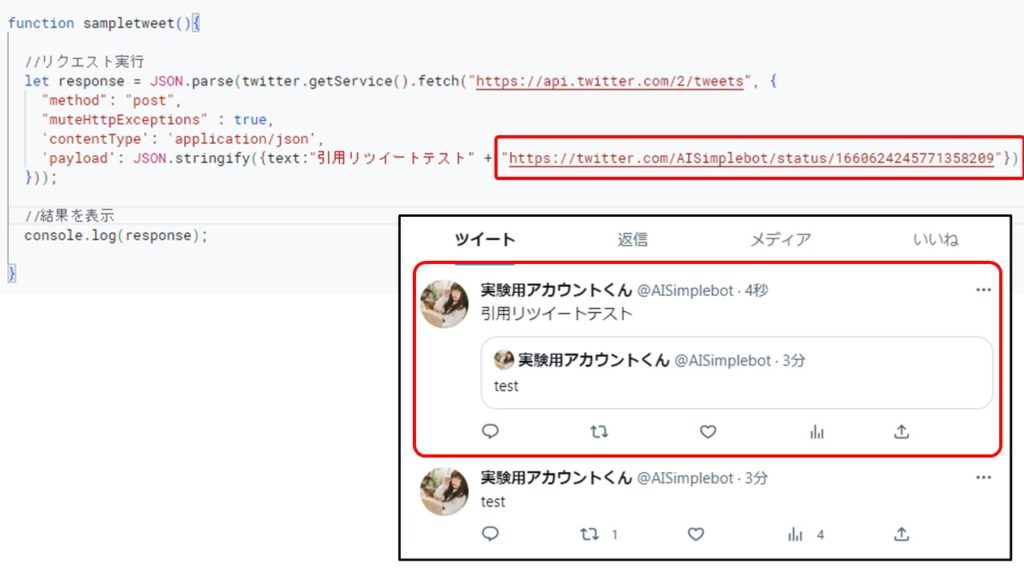
引用リツイート

定期的に指定したツイートを引用リツイートさせたい場合は一工夫するとできます。
引用リツイート用の機能を使用するわけではないので工夫した形になりますが
まず引用したいツイートのURLをコピーします。

そしてそのURLをツイートの内容につけてあげれば
引用リツイートとして投稿する事が可能です。
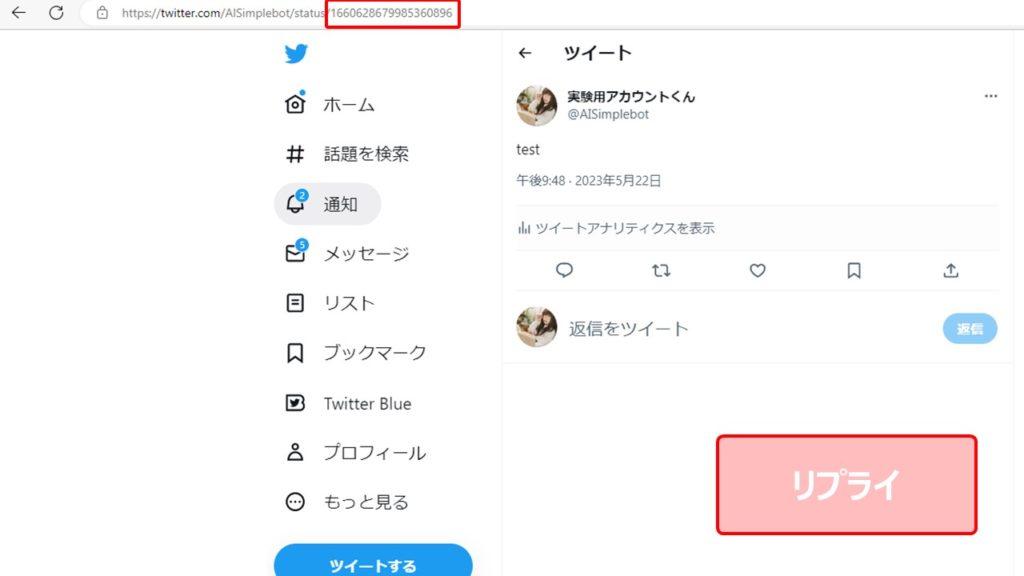
リプライ
TwitterAPIv2でリプライすることも可能です。
投稿ができるので、オプションとしてリプライ設定をして指定したIDのツイートにリプライをします。

このリプライも、フリープランで可能です。
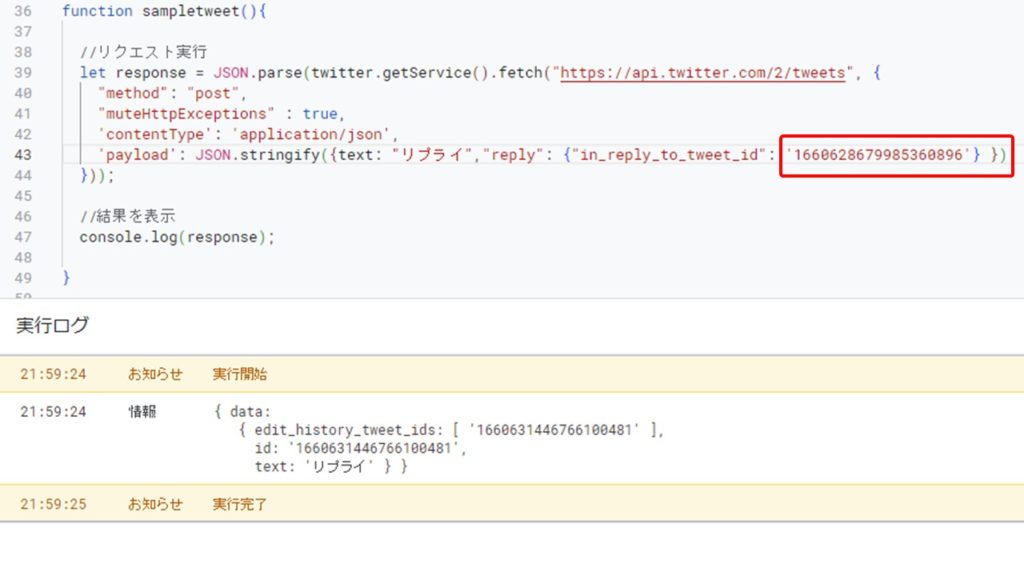
まずリプライしたいツイートのIDを取得します。

通常のツイートはtextに内容を入れるだけでしたが
リプライ投稿をする場合は”reply”に”in_reply_to_tweet_id”を指定します。
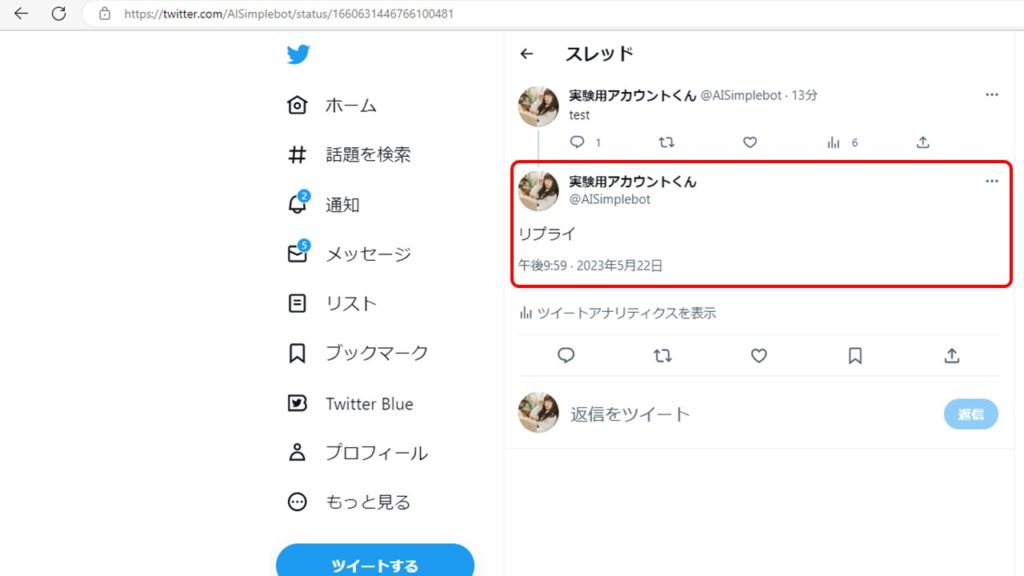
このidに指定したツイートIDにリプライをすることが可能です。

指定したIdのツイートに対してリプライをすることができています。
5.自動投稿の仕組みつくり
ここからは自動でランダムに投稿する仕組みをつくっていきます。
ここまでで指定した内容を投稿することができるようになっています(いるはず)

ではランダムに指定した内容をツイートするBotにしていきましょう。

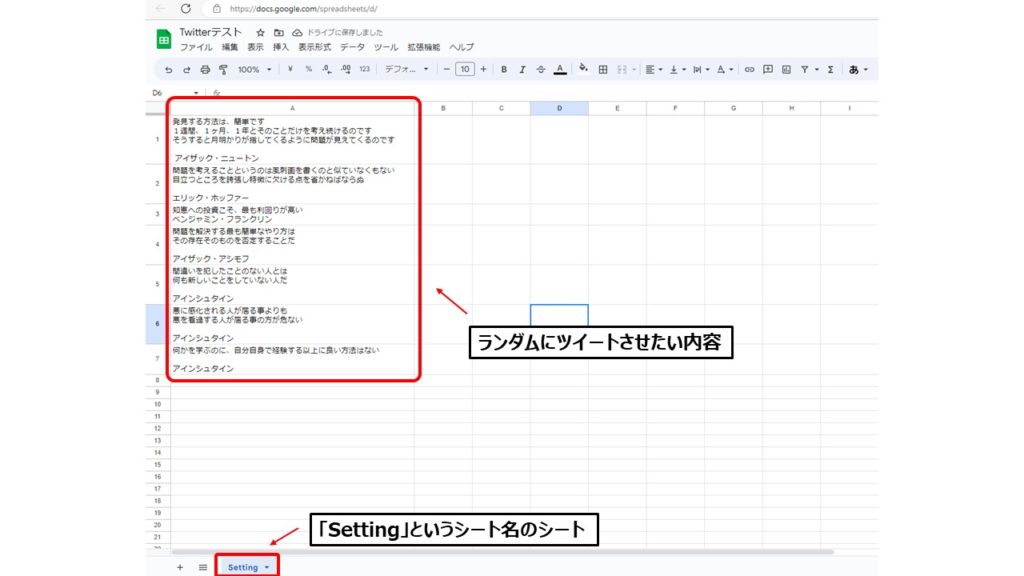
まず使用しているスプレッドシートにランダムでツイートさせたい内容をA列に順番に記述していきます。
シート名は「Setting」とします。

ランダムにツイートする関数を作成しましょう。
この中に命令を記述していきます。
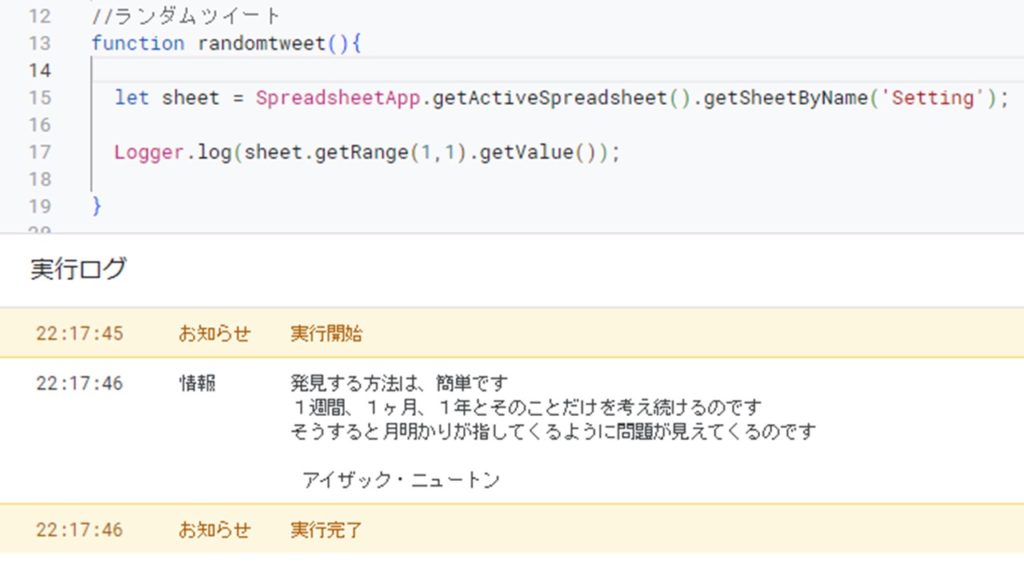
まずsheetに今のアクティブなスプレッドシートのSettingというシートを設定します。
getActiveSpreadsheetでアクティブなシートを指定し
getSheetByNameでシート名でシートを指定することができます。
シート内のセルを指定して値を取得するにはgetRangeで行・列という順で指定します。
この場合は1行目の1列目を指定し、getValueでそのセルの値を取得しています。
その為、ログに1行目の1列目のセルの値が表示されています。

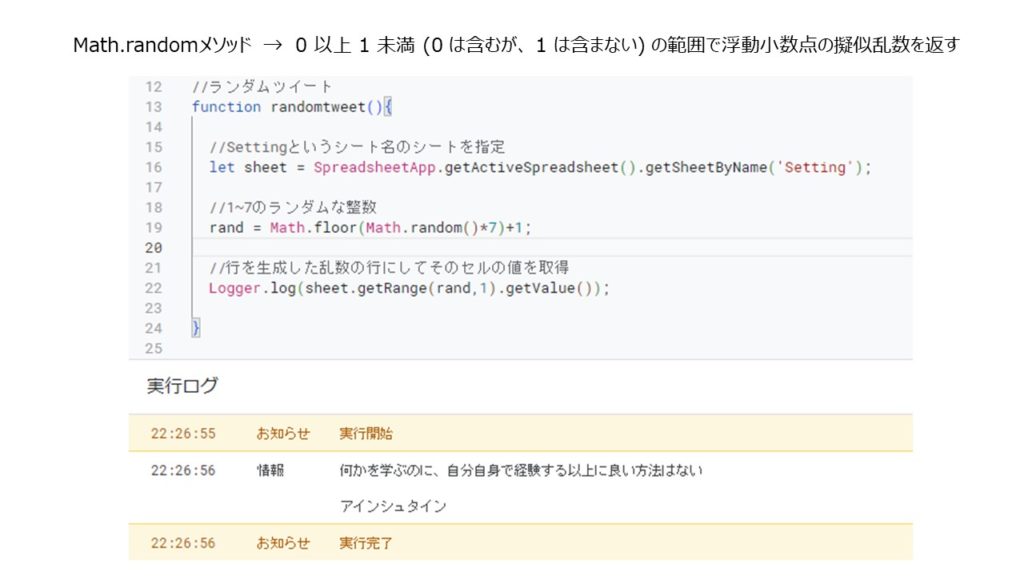
この場合1行目から7行目のセルをランダムに取得したい場合は
1から7の数値を取得して、getRange(〇,1)に指定すればランダムに取得できます。

整数で乱数を所得したい場合はrandomメソッドにランダム範囲の数値をかけて
Math.floorメソッドで整数にすることで取得可能です。
この場合1~7のランダムな整数を取得することができます。
1から30等変更したい場合は数値を変更してみましょう。
例:rand = Math.floor(Math.random()*30)+1;
これでランダムな行の内容を取得できるようになりました。

取得した内容をmessageに入れてsampletweetを呼び出します。
そうすることで、1~7のランダムな値を取得し、1行~7行目までのランダムな行が選ばれ
そのメッセージがツイートされます。

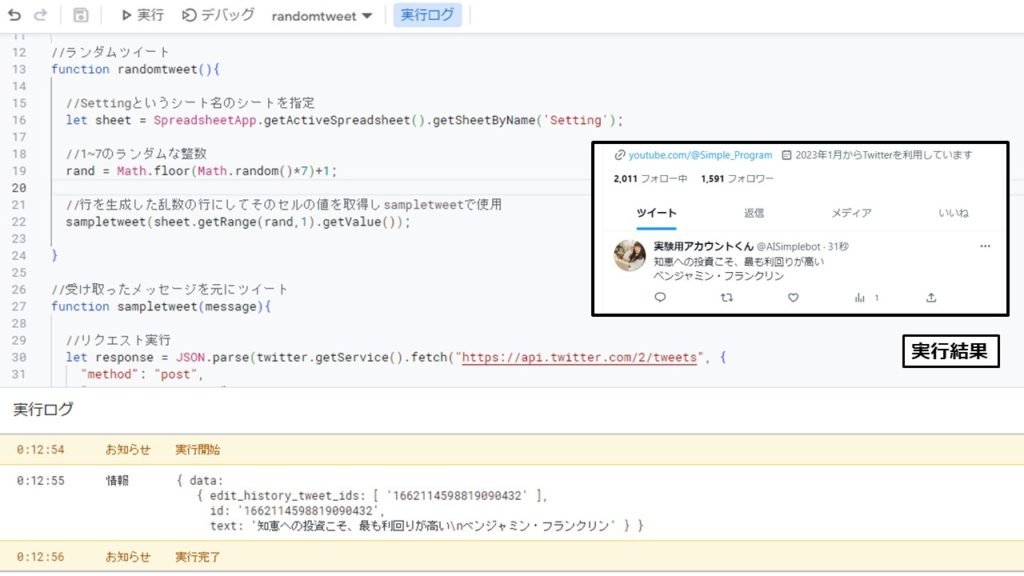
実際に自動ツイートすることができています。
後は定期実行をトリガーを設定して実行しましょう。

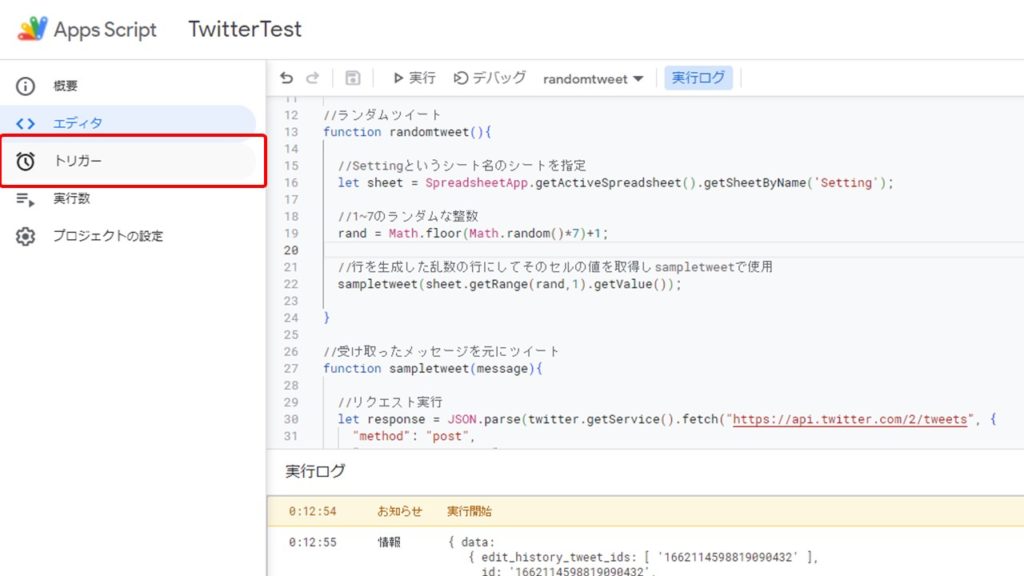
AppsScript画面左側のトリガーを押下します。

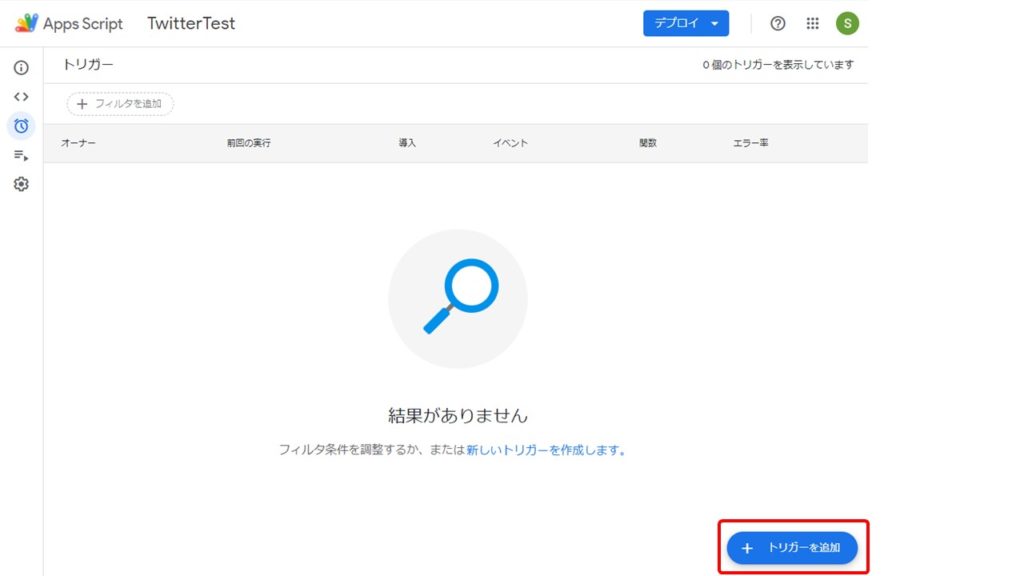
トリガーを追加を押下します。

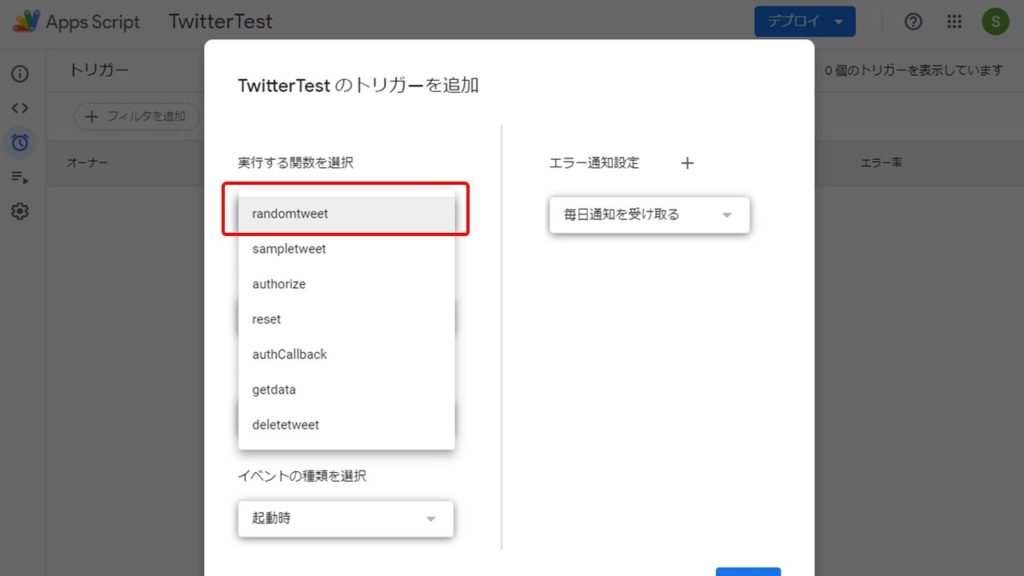
実行する関数は先ほど設定したrandomtweetを指定します。

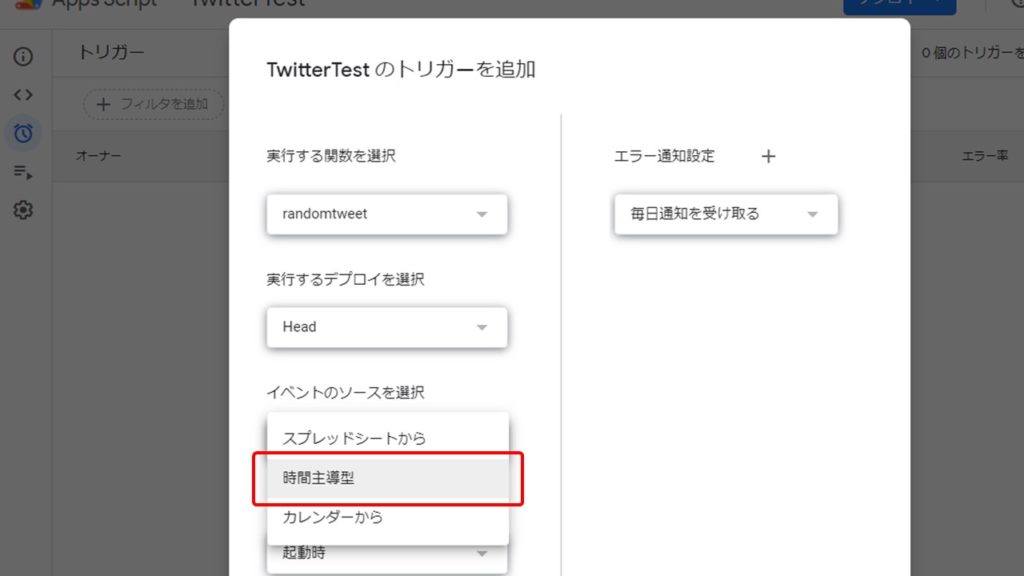
イベントのソースを選択は「時間主導型」を選択します。

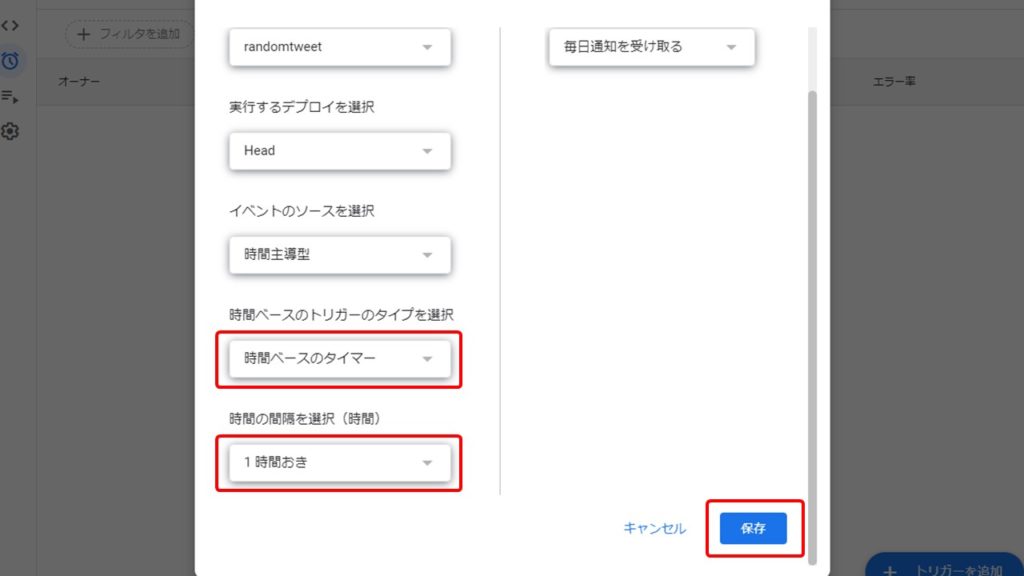
トリガータイプは時間ベースのタイマーに設定し、時間の感覚は1時間おきに設定します。
これは「randomtweet」という関数が「1時間」おきに自動で実行される設定となります。
設定が完了したら保存ボタンを押下します。

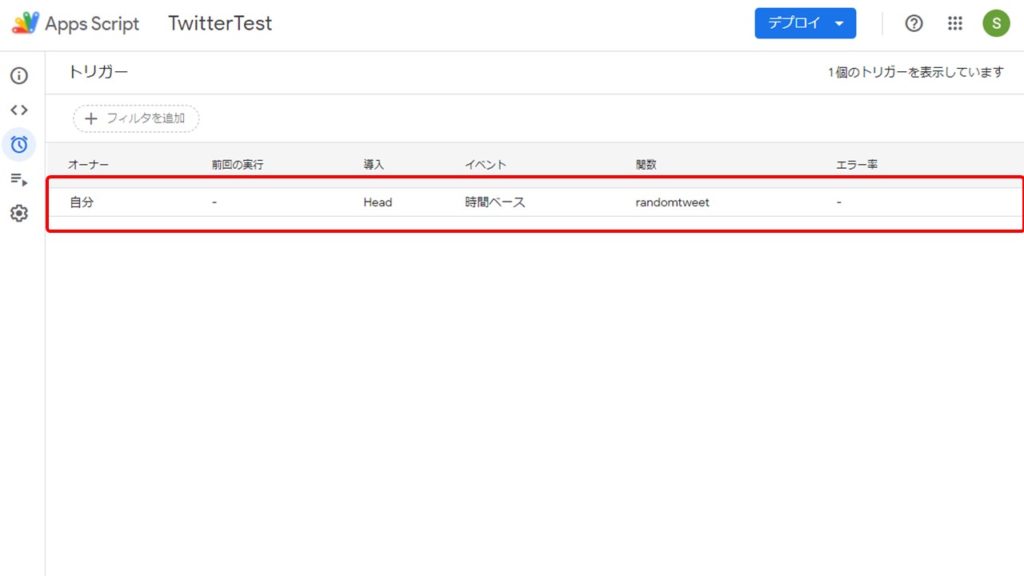
トリガーが設定されました。
これでクラウド上で自動で1時間おきに起動される形が完成しております。

このアカウントは〇〇の自動アカウントですというラベルを見たことがあると思います。
自動アカウントのラベルをつけるには
「設定とプライバシー」→「アカウント」→「アカウント情報」→「自動化」と進み
管理アカウント(開発者の手動アカウント)と連携をすれば完了です。
この記事を見て頂いた際にまだ動いていたら見てあげてください。
※そのうち違う実験に使うかもしれませんのでもしかしたら違うアカウントになっているかも
最終的なサンプルコードは下記になります。
→実際に使用しているコードのAPI KeyとSecretキーとベアラートークンを抜いたものです。
めんどくさいことはわからないけどそのままコピーしてすぐ使いたい場合は
コピーしてベアラートークンとAPIキーとAPISecretキーを取得して入れて使用して下さい。
1から構築するのも手間なのでコピペで使用しても良いと思います。
---------------------------------------------
// ベアラートークン
let bearerToken = ‘〇〇〇〇';
//APIKeyの設定
let twitter = TwitterWebService.getInstance(
//API Key(自身の申請したAPIキーを入れる)
‘△△△△△△',
//API Key Secret(自身の申請したAPI Secretキーを入れる)
‘■■■■■■'
);
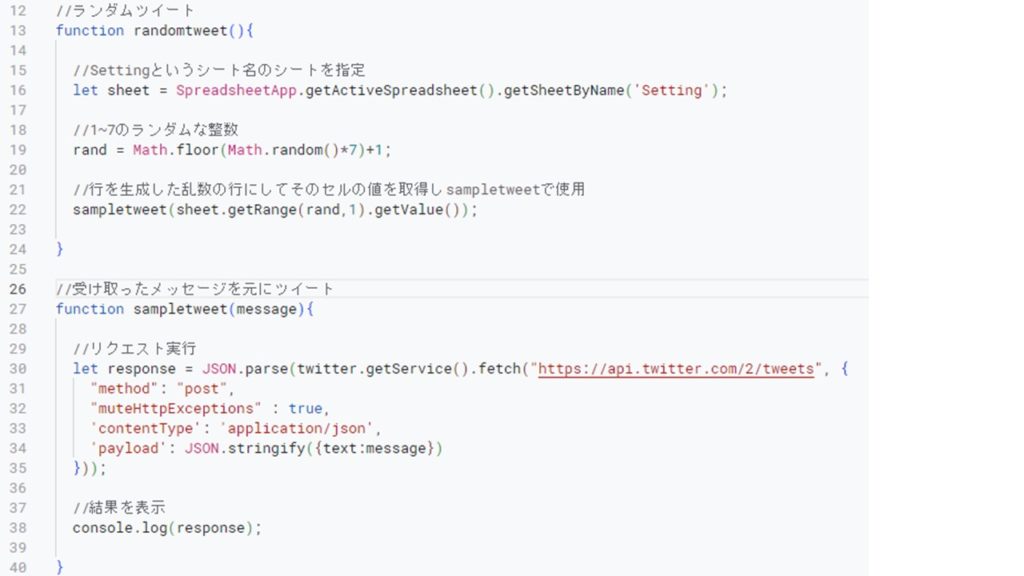
//ランダムツイート
function randomtweet(){
//Settingというシート名のシートを指定
let sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('Setting');
//1~7のランダムな整数
rand = Math.floor(Math.random()*7)+1;
//行を生成した乱数の行にしてそのセルの値を取得しsampletweetで使用
sampletweet(sheet.getRange(rand,1).getValue());
}
//受け取ったメッセージを元にツイート
function sampletweet(message){
//リクエスト実行
let response = JSON.parse(twitter.getService().fetch("https://api.twitter.com/2/tweets", {
"method": "post",
"muteHttpExceptions" : true,
'contentType': 'application/json',
'payload': JSON.stringify({text:message})
}));
//結果を表示
console.log(response);
}
// 認証設定
function authorize() { twitter.authorize(); }
// 認証解除
function reset() { twitter.reset(); }
// 認証後のコールバックURL
function authCallback(request) { return twitter.authCallback(request); }
//自身のId・Name・Usernameを取得してログに出力する
function getdata(){
//リクエスト実行
let response = JSON.parse(twitter.getService().fetch("https://api.twitter.com/2/users/me", {
"method": "get",
"muteHttpExceptions" : true,
'contentType': 'application/json',
}));
console.log(response['data']['id']);
console.log(response['data']['name']);
console.log(response['data']['username']);
}
//指定したツイートIDのツイートを削除する
function deletetweet(){
//リクエスト実行
let response = JSON.parse(twitter.getService().fetch(“https://api.twitter.com/2/tweets/☆☆☆☆☆", {
"method": "delete",
"muteHttpExceptions" : true,
'contentType': 'application/json',
}));
//結果を表示
console.log(response);
}
-------------------------------------------------------------
このTwitterアカウントも色々な機能をBot化しているので
すぐ返答はないかもしれないですが(通知が多い為)
ご質問頂ければできる限り返答します。
拙い文章ですが、見て頂き有難う御座いました。よきTwitterBotLifeを。
注意事項
Twitterサービス利用規約
使用用途によっては凍結やロック等、Twitter側の利用規約に該当する場合もあります。
必ずご自身でTwitter公式の規約を確認の上、ご自身の責任の範疇で実行してください。
情報提供のみを目的とし、内容を参考にした直接的・間接的損害において一切責任を負いません。
予めご了承ください。


